Bootstrap5 表格
HTML 表格用于以网格方式(如行和列)显示数据。使用 Bootstrap,可以快速并轻松地改善表格的样式。
使用 Bootstrap 创建一个简单的表格
Bootstrap5 通过 .table 类来设置基础表格的样式。
<table class="table"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Clark</td> <td>Kent</td> <td>clarkkent@mail.com</td> </tr> <tr> <td>2</td> <td>Peter</td> <td>Parker</td> <td>peterparker@mail.com</td> </tr> <tr> <td>3</td> <td>John</td> <td>Carter</td> <td>johncarter@mail.com</td> </tr> </tbody> </table>
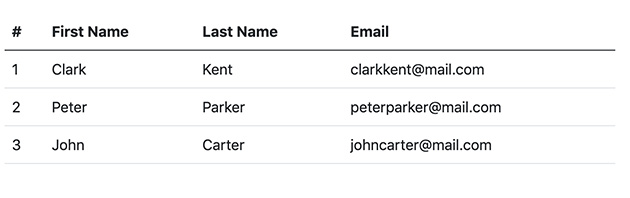
上面示例的输出将如下所示:

创建带背景颜色的表格
Bootstrap5 可以提供类如 .table-primary,.table-secondary,.table-success,.table-danger,.table-warning,.table-info,.table-light和.table-dark等对表格的背景添加颜色,也可以对表中的行或单单元格进行颜色的添加。
我们可以通过将上下文类.table-dark添加到使用.table基类来创建的表格中,使其颜色为深色(即在深色背景上带有浅色文本的表格),如下所示:
<table class="table table-dark"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Clark</td> <td>Kent</td> <td>clarkkent@mail.com</td> </tr> <tr> <td>2</td> <td>Peter</td> <td>Parker</td> <td>peterparker@mail.com</td> </tr> <tr> <td>3</td> <td>John</td> <td>Carter</td> <td>johncarter@mail.com</td> </tr> </tbody> </table>
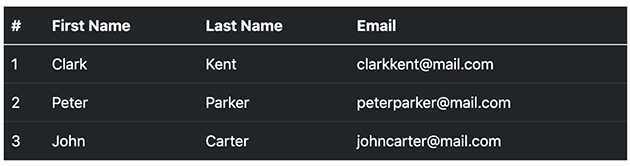
上面示例输出表格样式如下

同样,我们还可以使用其他类。例如,下面的示例使用类.table-success创建一个绿色背景的表格。
<table class="table table-success"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Clark</td> <td>Kent</td> <td>clarkkent@mail.com</td> </tr> <tr> <td>2</td> <td>Peter</td> <td>Parker</td> <td>peterparker@mail.com</td> </tr> <tr> <td>3</td> <td>John</td> <td>Carter</td> <td>johncarter@mail.com</td> </tr> </tbody> </table>
与整个表格背景色类似,我们也可以使用这些类来强调表格中的行。下面是一个给行加背景色的表格示例,让我们来看看:
<table class="table"> <thead> <tr> <th>#</th> <th>Bill</th> <th>Payment Date</th> <th>Payment Status</th> </tr> </thead> <tbody> <tr class="table-primary"> <td>1</td> <td>Credit Card</td> <td>04/07/2021</td> <td>Waiting for statement</td> </tr> <tr class="table-secondary"> <td>2</td> <td>Insurance</td> <td>02/07/2021</td> <td>Cancelled</td> </tr> <tr class="table-success"> <td>3</td> <td>Water</td> <td>01/07/2021</td> <td>Paid</td> </tr> <tr class="table-info"> <td>4</td> <td>Internet</td> <td>05/07/2021</td> <td>Change plan</td> </tr> <tr class="table-warning"> <td>5</td> <td>Electricity</td> <td>03/07/2021</td> <td>Pending</td> </tr> <tr class="table-danger"> <td>6</td> <td>Telephone</td> <td>06/07/2021</td> <td>Due</td> </tr> <tr class="table-light"> <td>7</td> <td>Car Service</td> <td>08/07/2021</td> <td>Call in to confirm</td> </tr> <tr class="table-dark"> <td>8</td> <td>Gas</td> <td>06/07/2021</td> <td>Payment failed</td> </tr> </tbody> </table>
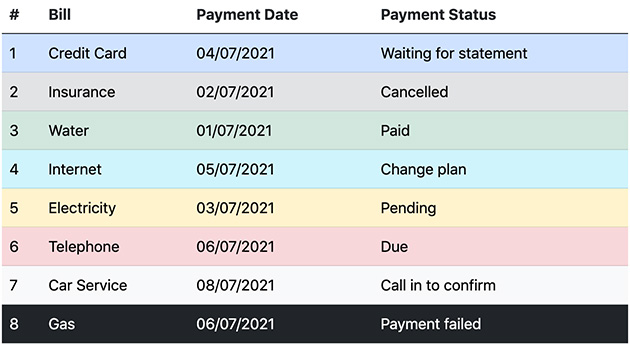
上面示例显示表格样式如下

创建带条纹行的表
我们还可以通过简单地向 .table 基类添加一个额外的类 .table-striped 来向 <tbody> 中的行添加斑马条纹,如下所示:
<table class="table table-striped"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Clark</td> <td>Kent</td> <td>clarkkent@mail.com</td> </tr> <tr> <td>2</td> <td>Peter</td> <td>Parker</td> <td>peterparker@mail.com</td> </tr> <tr> <td>3</td> <td>John</td> <td>Carter</td> <td>johncarter@mail.com</td> </tr> </tbody> </table>
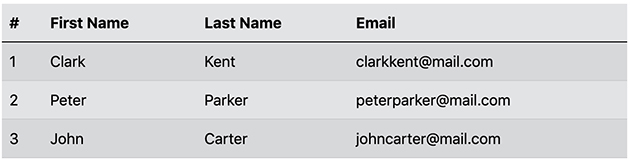
效果如下所示

带有边框的表格
通过将类 .table-bordered 添加到 .table 基类创建的表格上,就可以在表格和单元格的所有边上添加边框,如以下示例所示:
<table class="table table-bordered"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Clark</td> <td>Kent</td> <td>clarkkent@mail.com</td> </tr> <tr> <td>2</td> <td>Peter</td> <td>Parker</td> <td>peterparker@mail.com</td> </tr> <tr> <td>3</td> <td>John</td> <td>Carter</td> <td>johncarter@mail.com</td> </tr> </tbody> </table>
无边框表格
.table-borderless 类可以设置一个无边框的表格:
<table class="table table-borderless"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Clark</td> <td>Kent</td> <td>clarkkent@mail.com</td> </tr> <tr> <td>2</td> <td>Peter</td> <td>Parker</td> <td>peterparker@mail.com</td> </tr> <tr> <td>3</td> <td>John</td> <td>Carter</td> <td>johncarter@mail.com</td> </tr> </tbody> </table>
在表格行上启用悬停状态
联合使用 .table-dark 和 .table-hover 类可以设置黑色背景表格的鼠标悬停效果:
<table class="table table-dark table-hover"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Clark</td> <td>Kent</td> <td>clarkkent@mail.com</td> </tr> <tr> <td>2</td> <td>Peter</td> <td>Parker</td> <td>peterparker@mail.com</td> </tr> <tr> <td>3</td> <td>John</td> <td>Carter</td> <td>johncarter@mail.com</td> </tr> </tbody> </table>
创建较小的表格
.table-sm 类用于通过减少内边距来设置较小的表格:
<table class="table table-sm"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Clark</td> <td>Kent</td> <td>clarkkent@mail.com</td> </tr> <tr> <td>2</td> <td>Peter</td> <td>Parker</td> <td>peterparker@mail.com</td> </tr> <tr> <td>3</td> <td>John</td> <td>Carter</td> <td>johncarter@mail.com</td> </tr> </tbody> </table>
设置表头颜色
我们也可以设置表头的颜色,例如 .table-dark 类用于给表头添加黑色背景, .table-light 类用于给表头添加灰色背景:
<table class="table"> <thead class="table-dark"> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Clark</td> <td>Kent</td> <td>clarkkent@mail.com</td> </tr> <tr> <td>2</td> <td>Peter</td> <td>Parker</td> <td>peterparker@mail.com</td> </tr> <tr> <td>3</td> <td>John</td> <td>Carter</td> <td>johncarter@mail.com</td> </tr> </tbody> </table>
上面显示的表格样式如下

使用 Bootstrap 创建响应式表
.table-responsive 类用于创建响应式表格:在屏幕宽度小于 992px 时会创建水平滚动条,如果可视区域宽度大于 992px 则显示不同效果(没有滚动条):
<div class="table-responsive"> <table class="table"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Email</th> <th>Biography</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Clark</td> <td>Kent</td> <td>clarkkent@mail.com</td> <td>Lorem ipsum dolor sit amet...</td> </tr> <tr> <td>2</td> <td>Peter</td> <td>Parker</td> <td>peterparker@mail.com</td> <td>Integer pulvinar leo id risus...</td> </tr> <tr> <td>3</td> <td>John</td> <td>Carter</td> <td>johncarter@mail.com</td> <td>Vestibulum consectetur scelerisque...</td> </tr> </tbody> </table> </div>
提示:单元格内的文本<thead>始终与底部垂直对齐。而默认情况下,单元格内的文本<tbody>继承<table>的对齐方式并和顶部垂直对齐。使用垂直对齐类在需要的地方重新对齐文本。
