扫码一下
查看教程更方便
我们可以使用 Bootstrap5 导航栏组件为网站或应用程序创建响应式导航标题。 这些响应式导航栏在手机等小视口的设备上会折叠,但当用户单击切换按钮时会展开。 但是,它在中型和大型设备(例如笔记本电脑或台式机)上将正常显示为水平。
还可以轻松创建导航栏的不同样式,例如带有下拉菜单和搜索框的导航栏以及固定定位的导航栏。 以下示例将展示如何创建带有链接的简单的导航栏。
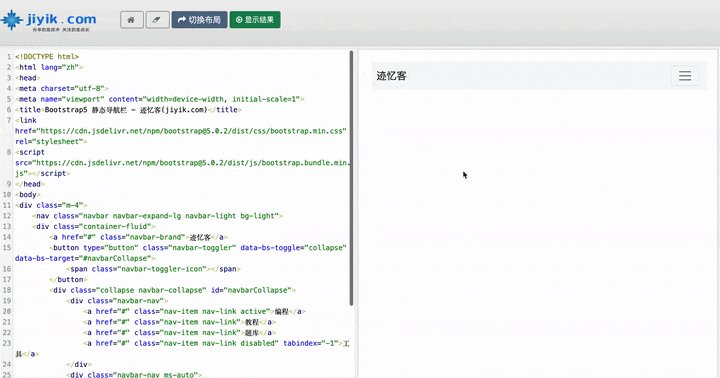
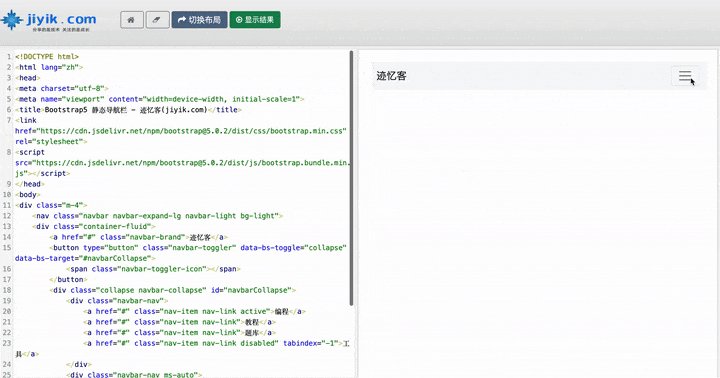
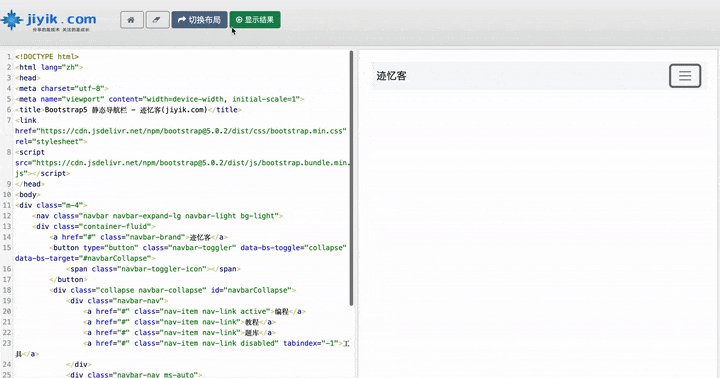
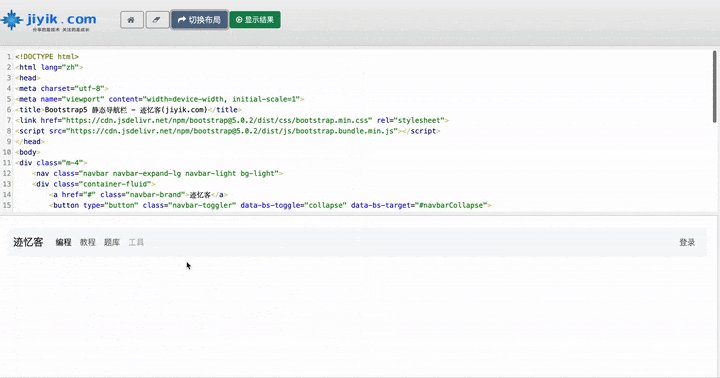
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <a href="#" class="navbar-brand">迹忆客</a> <button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">编程</a> <a href="#" class="nav-item nav-link">教程</a> <a href="#" class="nav-item nav-link">题库</a> <a href="#" class="nav-item nav-link disabled" tabindex="-1">工具</a> </div> <div class="navbar-nav ms-auto"> <a href="#" class="nav-item nav-link">登录</a> </div> </div> </div> </nav>
静态导航栏显示效果如下动图所示

我们还可以将 logo 图像放置在导航栏中,用来替换纯文本。 但是,需要手动设置 logo 高度以使其适合导航栏,如下所示:
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <a href="#" class="navbar-brand"> <img src="demo_source/jiyik_logo.png" height="28" alt="迹忆客"> </a> <button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">编程</a> <a href="#" class="nav-item nav-link">教程</a> <a href="#" class="nav-item nav-link">题库</a> <a href="#" class="nav-item nav-link disabled" tabindex="-1">工具</a> </div> <div class="navbar-nav ms-auto"> <a href="#" class="nav-item nav-link">登录</a> </div> </div> </div> </nav>
上面示例输出结果如下

搜索框是导航栏的一个非常常见的组件,我们经常在各种网站上看到它。 可以使用 <form> 元素上的 .d-flex 类在导航栏中放置各种表单控件,如下例所示:
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <a href="#" class="navbar-brand">迹忆客</a> <button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-between" id="navbarCollapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">编程</a> <a href="#" class="nav-item nav-link">题库</a> <div class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">教程</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Bootstrap</a> <a href="#" class="dropdown-item">Html</a> <a href="#" class="dropdown-item">Css</a> </div> </div> </div> <form class="d-flex"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search"> <button type="button" class="btn btn-secondary"><i class="bi-search"></i></button> </div> </form> <div class="navbar-nav"> <a href="#" class="nav-item nav-link">登录</a> </div> </div> </div> </nav>
上面示例输出样式如下

我们还可以使用 .navbar-light 将导航栏背景设置为浅色或使用 .navbar-dark 将导航栏背景设置为深色。 然后,使用背景颜色实用程序类对其进行自定义,例如 .bg-dark、.bg-primary 等。
或者,也可以自己在 .navbar 元素上应用 CSS background-color 属性来自定义导航栏主题,如下例所示:
<nav class="navbar navbar-dark bg-dark"> <!-- Navbar content --> </nav> <nav class="navbar navbar-dark bg-primary"> <!-- Navbar content --> </nav> <nav class="navbar navbar-light" style="background-color: #ddeeff;"> <!-- Navbar content --> </nav>
Bootstrap5 还可以创建固定在顶部、固定在底部或粘在顶部的导航栏(即随着页面滚动直到到达顶部,然后停留在那里)。
使用 .fixed-top 将导航栏固定在顶部
<nav class="navbar fixed-top navbar-expand-lg navbar-dark bg-dark"> <!-- Navbar content --> </nav>
使用 .fixed-bottom 将导航栏固定在顶部
<nav class="navbar fixed-bottom navbar-expand-lg navbar-dark bg-dark"> <!-- Navbar content --> </nav>
使用 .sticky-top 将导航栏粘在顶部
<nav class="navbar sticky-top navbar-expand-lg navbar-dark bg-dark"> <!-- Navbar content --> </nav>
