扫码一下
查看教程更方便
在上一章中,我们已经学习了如何创建不同类型的单个按钮并使用预定义的类修改它们的样式。 但是,Bootstrap5 还允许我们通过按钮组组件将一系列按钮组合在一行中。
要创建按钮组,只需将一系列带有 .btn 类的按钮放在 <div> 元素中,并在其上面添加额外的 .btn-group 类。 还可以在单个按钮上添加类 .active 来表示活动状态。 让我们看一下下面的例子:
<div class="btn-group"> <button type="button" class="btn btn-primary">主页</button> <button type="button" class="btn btn-primary active">服务</button> <button type="button" class="btn btn-primary">关于我们</button> </div>
按钮组样式如下

也可以创建如下的按钮组样式
<div class="btn-group"> <button type="button" class="btn btn-outline-primary">主页</button> <button type="button" class="btn btn-outline-primary active">服务</button> <button type="button" class="btn btn-outline-primary">关于我们</button> </div>
样式如下

还可以在一个按钮组中使用不同的按钮样式:
<div class="btn-group"> <button type="button" class="btn btn-success"> <i class="bi-eye"></i> View </button> <button type="button" class="btn btn-warning"> <i class="bi-pencil"></i> Edit </button> <button type="button" class="btn btn-danger"> <i class="bi-trash"></i> Delete </button> </div>
混合样式按钮组的效果如下

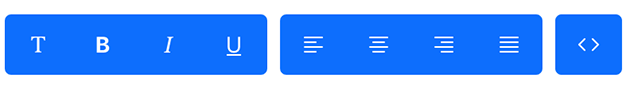
我们还可以将一组按钮组组合在一起,来创建更复杂的组件,如按钮工具栏。 要创建按钮工具栏,只需将一组按钮组放在 <div> 元素中并在它上面添加 .btn-toolbar 类,如下例所示:
<div class="btn-toolbar"> <div class="btn-group me-2"> <button type="button" class="btn btn-primary"> <i class="bi-fonts"></i> </button> <button type="button" class="btn btn-primary"> <i class="bi-type-bold"></i> </button> <button type="button" class="btn btn-primary"> <i class="bi-type-italic"></i> </button> <button type="button" class="btn btn-primary"> <i class="bi-type-underline"></i> </button> </div> <div class="btn-group me-2"> <button type="button" class="btn btn-primary"> <i class="bi-text-left"></i> </button> <button type="button" class="btn btn-primary"> <i class="bi-text-center"></i> </button> <button type="button" class="btn btn-primary"> <i class="bi-text-right"></i> </button> <button type="button" class="btn btn-primary"> <i class="bi-justify"></i> </button> </div> <div class="btn-group"> <button type="button" class="btn btn-primary"> <i class="bi-code"></i> </button> </div> </div>
按钮组工具栏如下所示

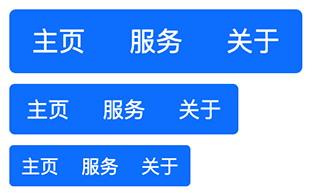
无需将调整按钮大小的类应放在组中的每个按钮上,只需将按钮组大小类,如 .btn-group-lg 或 .btn-group-sm 直接应用于每个 .btn-group 元素上来创建更大或更小的按钮组 ,如下例所示:
<div class="btn-group mb-2"> <button type="button" class="btn btn-primary">主页</button> <button type="button" class="btn btn-primary">服务</button> <button type="button" class="btn btn-primary">关于</button> </div> <br> <!-- Small button group --> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-primary">主页</button> <button type="button" class="btn btn-primary">服务</button> <button type="button" class="btn btn-primary">关于</button> </div>
按钮组效果如下

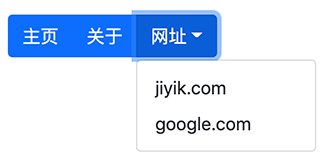
按钮组也可以嵌套。 下面示例将 .btn-group 放置在另一个 .btn-group 中在按钮组内创建下拉菜单。
<div class="btn-group"> <a href="#" class="btn btn-primary">主页</a> <a href="#" class="btn btn-primary">关于</a> <div class="btn-group"> <a href="#" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">网址</a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">jiyik.com</a> <a class="dropdown-item" href="#">google.com</a> </div> </div> </div>
上面示例嵌套按钮组效果如下

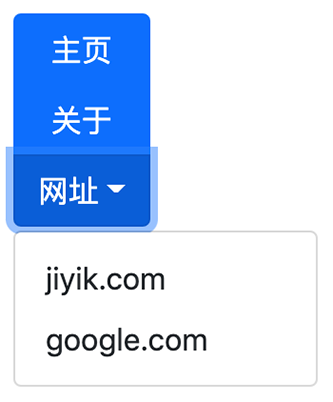
我们还可以使按钮组垂直堆叠而不是水平堆叠。 为此,只需将 .btn-group 类替换为 .btn-group-vertical 类,如下所示:
<div class="btn-group-vertical"> <a href="#" class="btn btn-primary">主页</a> <a href="#" class="btn btn-primary">关于</a> <div class="btn-group"> <a href="#" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">网址</a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">jiyik.com</a> <a class="dropdown-item" href="#">google.com</a> </div> </div> </div>
垂直堆叠按钮组如下

我们还可以通过将 flex 实用程序类 .d-flex 应用于** .btn-group** 元素来拉伸按钮组以填充所有可用宽度。 在这种情况下,每个按钮的宽度相等。
<div class="btn-group d-flex"> <button type="button" class="btn btn-primary">主页</button> <button type="button" class="btn btn-primary">关于</button> <button type="button" class="btn btn-primary">服务</button> </div>
按钮组效果如下

