扫码一下
查看教程更方便
在 Bootstrap 中,可以使用类.container-fluid创建流体布局,以在所有设备(超小、小、中、大、超大和超大)上利用视口的 100% 宽度。
类.container-fluid只是为不同的视口大小应用设置width: 100% 而不是不同的宽度。但是,布局仍然会是响应式的,我们可以像往常一样使用网格类。请参阅有关Bootstrap 网格系统的教程以了解有关网格类的更多信息。
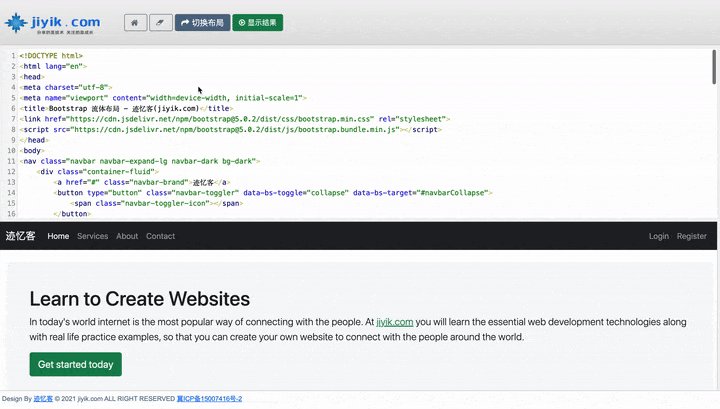
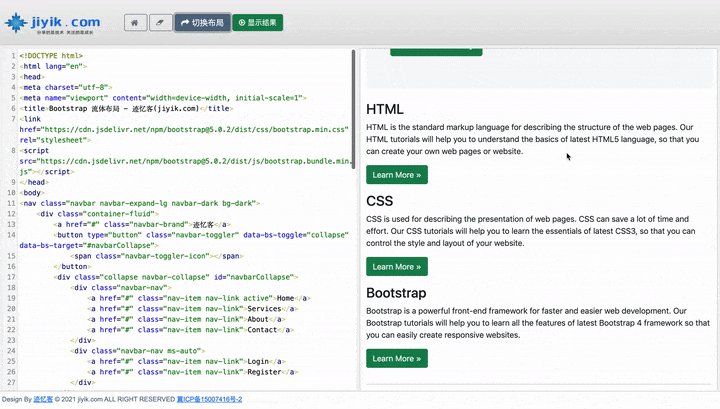
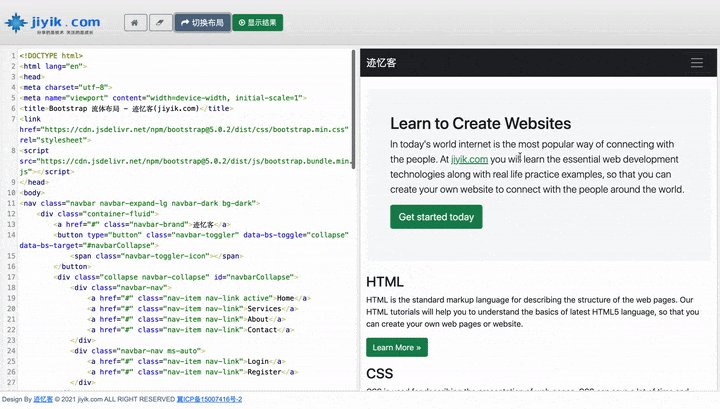
以下示例将创建一个覆盖 100% 屏幕宽度的流体布局。
<nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <div class="container-fluid"> <a href="#" class="navbar-brand">迹忆客</a> <button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <div class="navbar-nav"> <a href="#" class="nav-item nav-link active">Home</a> <a href="#" class="nav-item nav-link">Services</a> <a href="#" class="nav-item nav-link">About</a> <a href="#" class="nav-item nav-link">Contact</a> </div> <div class="navbar-nav ms-auto"> <a href="#" class="nav-item nav-link">Login</a> <a href="#" class="nav-item nav-link">Register</a> </div> </div> </div> </nav> <div class="container-fluid"> <div class="p-5 my-4 bg-light rounded-3"> <h1>Learn to Create Websites</h1> <p class="lead">In today's world internet is the most popular way of connecting with the people. At <a href="https://www.jiyik.com" class="text-success" target="_blank">jiyik.com</a> you will learn the essential web development technologies along with real life practice examples, so that you can create your own website to connect with the people around the world.</p> <p><a href="https://www.jiyik.com" target="_blank" class="btn btn-success btn-lg">Get started today</a></p> </div> <div class="row"> <div class="col-md-4"> <h2>HTML</h2> <p>HTML is the standard markup language for describing the structure of the web pages. Our HTML tutorials will help you to understand the basics of latest HTML5 language, so that you can create your own web pages or website.</p> <p><a href="https://www.jiyik.com/w/html" target="_blank" class="btn btn-success">Learn More »</a></p> </div> <div class="col-md-4"> <h2>CSS</h2> <p>CSS is used for describing the presentation of web pages. CSS can save a lot of time and effort. Our CSS tutorials will help you to learn the essentials of latest CSS3, so that you can control the style and layout of your website.</p> <p><a href="https://www.jiyik.com/w/css" target="_blank" class="btn btn-success">Learn More »</a></p> </div> <div class="col-md-4"> <h2>Bootstrap</h2> <p>Bootstrap is a powerful front-end framework for faster and easier web development. Our Bootstrap tutorials will help you to learn all the features of latest Bootstrap 4 framework so that you can easily create responsive websites.</p> <p><a href="https://www.jiyik.com/w/bootstrap5" target="_blank" class="btn btn-success">Learn More »</a></p> </div> </div> <hr> <footer> <div class="row"> <div class="col-md-6"> <p>Copyright © 2021 迹忆客</p> </div> <div class="col-md-6 text-md-end"> <a href="#" class="text-dark">Terms of Use</a> <span class="text-muted mx-2">|</span> <a href="#" class="text-dark">Privacy Policy</a> </div> </div> </footer> </div>