如何将 key 属性添加到 React 片段
发布时间:2023/03/18 作者:迹忆客 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react...
查看全文
发布时间:2023/03/18 作者:迹忆客 分类:React
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react...
查看全文发布时间:2023/03/18 作者:迹忆客 分类:React

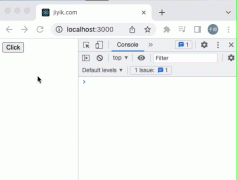
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons...
查看全文发布时间:2023/03/18 作者:迹忆客 分类:React
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (...
查看全文发布时间:2023/03/15 作者:迹忆客 分类:React

要检查元素是否在 React 中获得焦点: 在元素上设置 ref 属性。 元素呈现后,检查元素是否是文档中的活动元素。 如果是,则该元素被聚焦。 import {useEffect, useRef} from react ; export defaul...
查看全文发布时间:2023/03/15 作者:迹忆客 分类:React
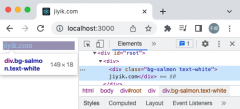
在 React 中通过 className 查找所有元素: 使用 getElementsByClassName 方法获取具有特定类的所有元素。 将对该方法的调用放在 useEffect() 钩子中。 import {useEffect} from react ; const App = () = { useEf...
查看全文发布时间:2023/03/15 作者:迹忆客 分类:React

在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s...
查看全文发布时间:2023/03/15 作者:迹忆客 分类:React
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =...
查看全文发布时间:2023/03/15 作者:迹忆客 分类:React

在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r...
查看全文发布时间:2023/03/13 作者:迹忆客 分类:React

在 React 中传递事件和参数 onClick: 将内联函数传递给元素的 onClick 属性。 该函数应获取事件对象并调用 handleClick 。 将事件和参数传递给 handleClick 。 const App = () = { const handleClick = ( e...
查看全文发布时间:2023/03/13 作者:迹忆客 分类:React

要在 React 应用程序中应用全局 CSS 样式,请将 CSS 写入扩展名为 .css 的文件中,并将其导入 index.js 文件中。 全局 CSS 应该在 index.js 中导入,以确保它被加载到你的 React 应用程序的所有...
查看全文发布时间:2023/03/13 作者:迹忆客 分类:React

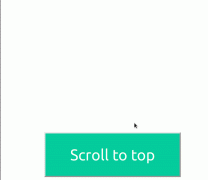
在 React 中使用 window.scrollTo() 方法滚动到页面顶部,例如 window.scrollTo(0, 0) 。 window 对象上的 scrollTo 方法滚动到文档中的一组特定坐标。 import {useEffect} from react ; export default function App (...
查看全文发布时间:2023/03/13 作者:迹忆客 分类:React

在 React 中悬停时显示元素或文本: 在元素上设置 onMouseOver 和 onMouseOut 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。 根据状态变量有条件地渲染另一个元素。 import {useStat...
查看全文发布时间:2023/03/08 作者:迹忆客 分类:React
onChange 是 React 中最常见的输入事件之一。本文将帮助你了解它的工作原理。...
查看全文
