Bootstrap5 Tabs 和 Pills 导航组件
Bootstrap5 导航组件
Bootstrap5 提供了一种简单快捷的方法来创建基本导航,它提供了非常灵活和优雅的选项卡和Pills等组件。 Bootstrap5 的所有导航组件,包括选项卡和Pills,都通过基本的 .nav 类共享相同的基本标记和样式。
使用 Bootstrap5 创建基本导航
我们可以使用 Bootstrap5 的 .nav 类来创建一个基本的导航菜单,如下所示:
<nav class="nav"> <a href="/" class="nav-item nav-link active">主页</a> <a href="https://tools.jiyik.com" class="nav-item nav-link">工具</a> <a href="/q" class="nav-item nav-link">题库</a> <a href="/w" class="nav-item nav-link disabled" tabindex="-1">教程</a> </nav>
上面示例的导航样式如下所示:

注意:我们可以使用类 .disabled 使链接看起来像被禁用了一样。 但是,**.disabled** 类仅通过将链接变为灰色并移除悬停效果来更改链接的样式,但是链接还是可点击的,除非我们移除它的“href”属性。
导航对齐
默认情况下,导航是左对齐的,但我们可以使用 flexbox 实用程序轻松地将它们居中或右对齐。
以下示例使用 .justify-content-center 类将导航项居中对齐。
<nav class="nav justify-content-center"> <a href="/" class="nav-item nav-link active">主页</a> <a href="/w" class="nav-item nav-link">教程</a> <a href="/q" class="nav-item nav-link">题库</a> <a href="https://tools.jiyik.com" class="nav-item nav-link disabled" tabindex="-1">工具</a> </nav>
上面示例的导航样式如下所示:

类似地,我们可以使用类 .justify-content-end 将导航项向右对齐,如下所示:
<nav class="nav justify-content-center"> <a href="/" class="nav-item nav-link active">主页</a> <a href="/w" class="nav-item nav-link">教程</a> <a href="/q" class="nav-item nav-link">题库</a> <a href="https://tools.jiyik.com" class="nav-item nav-link disabled" tabindex="-1">工具</a> </nav>
上面示例的导航样式如下所示:

此外,我们甚至可以通过使用类 .flex-column 更改 flex 项目方向来使我们的导航垂直对齐。 此外,如果想在较小的视口上垂直对齐导航,请将其与响应断点一起使用(例如,**.flex-sm-column**)。
<nav class="nav flex-column"> <a href="/" class="nav-item nav-link active">主页</a> <a href="/w" class="nav-item nav-link">教程</a> <a href="/q" class="nav-item nav-link">题库</a> <a href="https://tools.jiyik.com" class="nav-item nav-link disabled" tabindex="-1">工具</a> </nav>
上面垂直导航样式如下所示:

创建基本的选项卡
将类 .nav-tabs 添加到基本导航来生成选项卡式的导航,如下所示:
<nav class="nav nav-tabs"> <a href="/" class="nav-item nav-link active">主页</a> <a href="/w" class="nav-item nav-link">教程</a> <a href="/q" class="nav-item nav-link">题库</a> <a href="https://tools.jiyik.com" class="nav-item nav-link disabled" tabindex="-1">工具</a> </nav>
上面示例的选项卡样式如下

我们还可以向选项卡项目添加图标,从而使得它们的样式更加美观,如下所示:
<nav class="nav nav-tabs"> <a href="#" class="nav-item nav-link active"> <i class="bi-house-door"></i> 主页 </a> <a href="#" class="nav-item nav-link"> <i class="bi-book-half"></i> 教程 </a> <a href="#" class="nav-item nav-link"> <i class="bi-calculator"></i> 题库 </a> <a href="#" class="nav-item nav-link disabled" tabindex="-1"> <i class="bi-tools"></i> 工具 </a> </nav>
上面示例的输出如下所示

创建 Pills 导航
同样,我们可以通过在基本导航上添加类 .nav-pills 来创建基于 Pills 的导航,如下例所示:
<nav class="nav nav-pills"> <a href="/" class="nav-item nav-link active">主页</a> <a href="/w" class="nav-item nav-link">教程</a> <a href="/q" class="nav-item nav-link">题库</a> <a href="https://tools.jiyik.com" class="nav-item nav-link disabled" tabindex="-1">工具</a> </nav>
上面示例的 Pills 样式如下

同样,像选项卡一样,我们也可以向 Pills 导航添加图标来使它更具吸引力:
<nav class="nav nav-pills"> <a href="#" class="nav-item nav-link active"> <i class="bi-house-door"></i> 主页 </a> <a href="#" class="nav-item nav-link"> <i class="bi-book-half"></i> 教程 </a> <a href="#" class="nav-item nav-link"> <i class="bi-calculator"></i> 题库 </a> <a href="#" class="nav-item nav-link disabled" tabindex="-1"> <i class="bi-tools"></i> 工具 </a> </nav>
上面示例的输出如下所示:

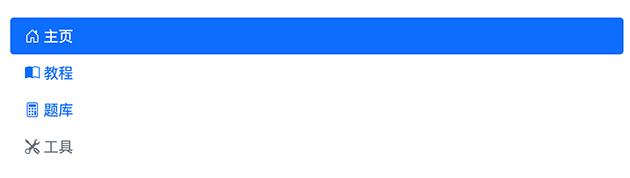
此外,我们可以在 .nav 元素上加上类 .flex-column 使 Pills 导航为垂直对齐。 如果需要在特定视口上垂直放置,而在其他视口上则不是垂直,那也可以使用响应式版本(例如,.flex-sm-column)。
<nav class="nav nav-pills flex-column"> <a href="#" class="nav-item nav-link active"> <i class="bi-house-door"></i> 主页 </a> <a href="#" class="nav-item nav-link"> <i class="bi-book-half"></i> 教程 </a> <a href="#" class="nav-item nav-link"> <i class="bi-calculator"></i> 题库 </a> <a href="#" class="nav-item nav-link disabled" tabindex="-1"> <i class="bi-tools"></i> 工具 </a> </nav>
上面示例的输出如下所示:

带有下拉菜单的导航
我们可以使用一些额外的其他标签将下拉菜单添加到选项卡和 Pills 导航内的链接。
除了 .nav 、 .nav-tabs 或 .nav-pills 类之外,还需要四个 CSS 类 .dropdown 、.dropdown-toggle 、.dropdown-menub 和 .dropdown-item 来在选项卡和 Pills 中创建简单的下拉菜单导航而不使用任何 JavaScript 代码。
创建下拉菜单选项卡
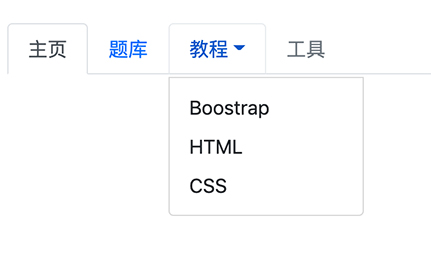
以下示例将展示如何在选项卡中添加下拉菜单。
<nav class="nav nav-tabs"> <a href="#" class="nav-item nav-link active">主页</a> <a href="#" class="nav-item nav-link">题库</a> <div class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">教程</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Boostrap</a> <a href="#" class="dropdown-item">HTML</a> <a href="#" class="dropdown-item">CSS</a> </div> </div> <a href="#" class="nav-item nav-link disabled" tabindex="-1">工具</a> </nav>
上面示例的下拉菜单选项卡样式如下所示:

创建下拉菜单Pills
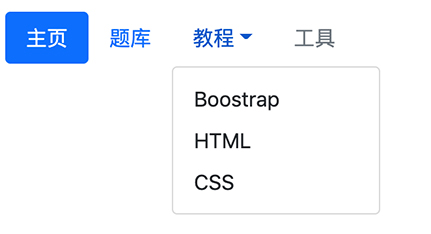
以下示例将展示如何在 Pills 导航中添加下拉菜单。
<nav class="nav nav-pills"> <a href="#" class="nav-item nav-link active">主页</a> <a href="#" class="nav-item nav-link">题库</a> <div class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">教程</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Boostrap</a> <a href="#" class="dropdown-item">HTML</a> <a href="#" class="dropdown-item">CSS</a> </div> </div> <a href="#" class="nav-item nav-link disabled" tabindex="-1">工具</a> </nav>
上面示例的下拉菜单Pills导航如下所示:

填充和对齐导航组件
我们可以在使用 .nav 元素上的标签上添加 .nav-fill 类来强制 .nav-items 扩展并按比例填充所有可用宽度。 在以下示例中,所有水平空间都被导航项占据,但每个导航项的宽度不同。
<nav class="nav nav-pills nav-fill"> <a href="#" class="nav-item nav-link">主页</a> <a href="#" class="nav-item nav-link">关于我们</a> <a href="#" class="nav-item nav-link active">迹忆客的产品</a> <a href="#" class="nav-item nav-link">练习我们</a> </nav>
上面示例输出如下所示:

