扫码一下
查看教程更方便
在 Next.js 中,让我们创建将应用于所有页面的全局样式。
在此示例中,我们将创建一个 styles.css,它将用于所有使用 _app.js 组件的组件。
让我们更新 CSS 支持章节中使用的 nextjs 项目。
首先在根目录创建一个styles目录,并添加一个文件 styles.css,如下
styles.csshtml, body { padding: 0; margin: 0; line-height: 1.6; font-size: 18px; background-color: lime; } * { box-sizing: border-box; } a { color: #0070f3; text-decoration: none; } a:hover { text-decoration: underline; } img { max-width: 100%; display: block; }
在 pages 目录下创建 _app.js 文件
_app.jsimport '../styles/styles.css' export default function App({ Component, pageProps }) { return <Component {...pageProps} /> }
运行以下命令启动服务器
$ npm run dev
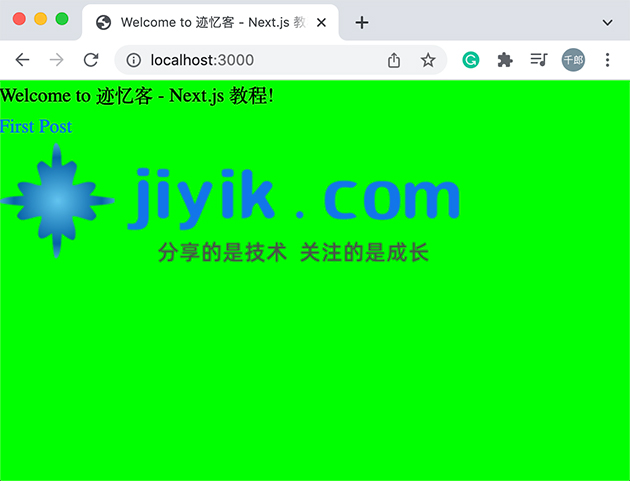
在浏览器中打开 localhost:3000 ,我们将看到以下输出。