Nest.js 中文教程
Nest (NestJS) 是一个用于构建高效、可扩展的 Node.js 服务器端应用程序的框架。 它使用渐进式 JavaScript,使用 TypeScript 构建并完全支持 TypeScript(但仍允许开发人员使用纯 JavaScript 进行编码),并结合了 OOP(面向对象编程)、FP(函数式编程)和 FRP(函数式反应式编程)的元素。
在底层,Nest 使用了强大的 HTTP 服务器框架,比如 Express(默认),并且可以选择配置为使用 Fastify!
Nest 在这些常见的 Node.js 框架(Express/Fastify)之上提供了一个抽象级别,但也将它们的 API 直接暴露给开发人员。 这使开发人员可以自由使用可用于底层平台的多数第三方模块。
设计目的
近年来,由于 Node.js,JavaScript 已成为前端和后端应用程序的网络“通用语”。 这催生了 Angular、React 和 Vue 等很棒的项目,它们提高了开发人员的工作效率,并支持创建快速、可测试和可扩展的前端应用程序。 然而,尽管 Node(和服务器端 JavaScript)存在大量出色的库、帮助程序和工具,但它们都不能有效解决架构的主要问题。
Nest 提供了一个开箱即用的应用程序架构,允许开发人员和团队创建高度可测试、可扩展、松散耦合且易于维护的应用程序。 该架构深受 Angular 的启发。
Nest.js 安装 与 使用
首先,我们可以使用 Nest CLI 构建项目,或者克隆一个启动项目(二者最终的结果是相同的)。
要使用 Nest CLI 构建项目,需要运行以下命令。 这将初始化一个项目目录,其中有Nest 核心文件和支持的模块,这些是我们项目的一个常规的基础结构。 建议初次使用的用户使用 Nest CLI 创建新项目。 我们将在第一步中使用这种方法。
$ npm install -g @nestjs/cli
出现如下结果表示安装成功

下面我们使用 Nest CLI 构建一个项目。
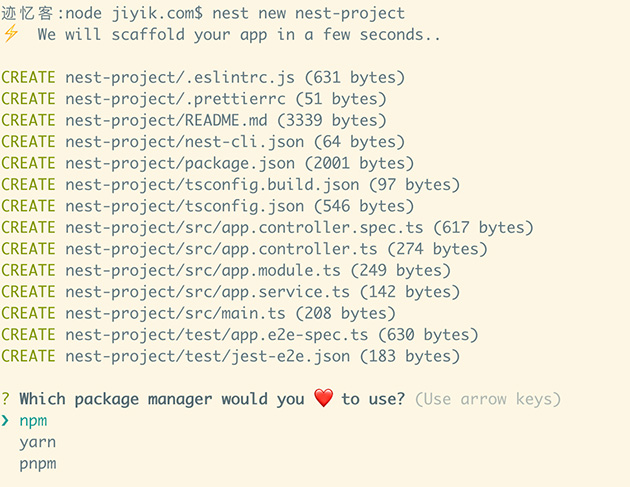
$ nest new nest-project
上面命令执行过程中会让我们选择包管理器

这里我们选择使用 npm,直接默认回车即可。然后进入项目创建过程,如下所示

最后出现下面的内容表示项目创建成功

克隆项目
或者,要使用 Git 安装 TypeScript 入门项目:
$ git clone https://github.com/nestjs/typescript-starter.git nest-project
$ cd nest-project
$ npm install
$ npm run start
如果我们想克隆没有 git 历史记录的仓库,可以使用
degit。
在浏览器中输入 http://localhost:3000/ ,出现如下结果表示我们安装的项目已经成功启动了

要安装纯JavaScript编写的项目,可以将上面的命令中的 typescript-starter.git 替换为 javascript-starter.git。
我们还可以通过使用 npm(或 yarn)安装核心和所需的支持文件来从头开始手动创建新项目。 当然,在这种情况下,我们将负责自己创建项目模板文件。
$ npm i --save @nestjs/core @nestjs/common rxjs reflect-metadata
