扫码一下
查看教程更方便
在 Next.js 中,到目前为止,我们使用 Link react 组件从一个页面导航到另一个页面。 还有一种编程方式可以使用路由器组件实现相同的目标。 通常路由器组件与 html 标签一起使用。
更新 pages 目录中的 index.js 文件,如下所示。
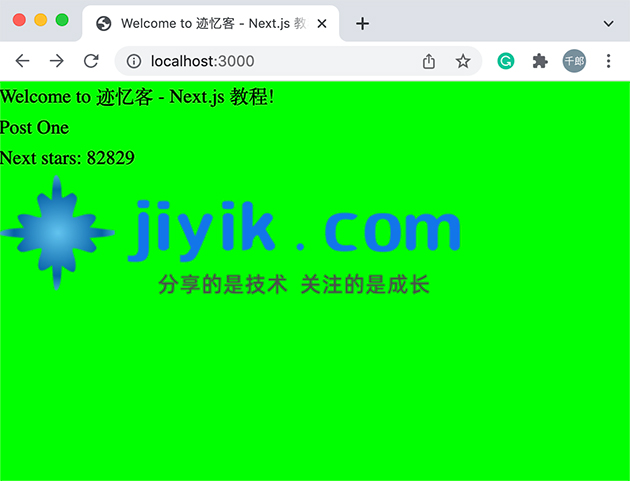
index.jsimport Router from 'next/router' import Head from 'next/head' function HomePage(props) { return ( <> <Head> <title>Welcome to 迹忆客 - Next.js 教程!</title> </Head> <div>Welcome to 迹忆客 - Next.js 教程!</div> <span onClick={() => Router.push('/posts/one')}>First Post</span> <br/> <div>Next stars: {props.stars}</div> <img src="/jiyik_logo.png" alt="迹忆客 Logo" /> </> ) } export async function getServerSideProps(context) { const res = await fetch('https://api.github.com/repos/vercel/next.js') const json = await res.json() return { props: { stars: json.stargazers_count } } } export default HomePage
运行以下命令启动服务器
$ npm run dev
> nextjs@1.0.0 dev /workspace/node/nextjs
> next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
event - compiled client and server successfully in 453 ms (124 modules)
在浏览器中打开 localhost:3000 ,我们将看到以下输出。

单击 Post One,,它不是一个链接,但是可单击的。