Bootstrap4 排版 Typography
使用标题标签 <h1> - <h6>
我们可以通过使用 <h1> - <h6> 来定义所有HTML 标题,与在简单 HTML 文档中定义的方式相同。还可以在其他元素上应用标题类.h1-.h6,使其和使用标题标签具有同样的效果。
下面我们看一下下面的示例
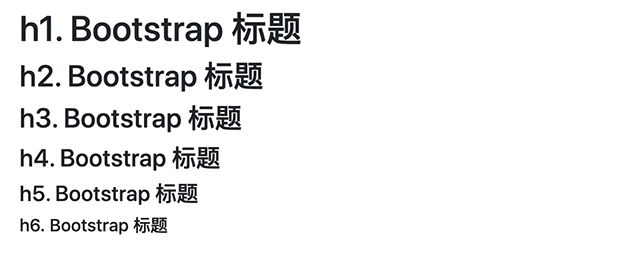
<h1>h1. Bootstrap 标题</h1> <h2>h2. Bootstrap 标题</h2> <h3>h3. Bootstrap 标题</h3> <h4>h4. Bootstrap 标题</h4> <h5>h5. Bootstrap 标题</h5> <h6>h6. Bootstrap 标题</h6>
上面示例的输出将如下所示:

自定义标题
此外,我们可以使用带有类 .text-mutedclass 的 <small> 标签来显示更小且颜色更浅的文本。下面是一个例子:
<h2> 文本标题 <small class="text-muted">更小且颜色更浅</small> </h2>
上面示例的输出如下所示

突出标题
Bootstrap4 还提供了使标题更突出的类,当我们需要标题突出时可以使用这些标题类。突出标题以更大的字体显示,并且会对其进行加粗。
<h1 class="display-1">突出显示 H1</h1> <h1 class="display-2">突出显示 H2</h1> <h1 class="display-3">突出显示 H3</h1> <h1 class="display-4">突出显示 H4</h1> <h1 class="display-5">突出显示 H5</h1> <h1 class="display-6">突出显示 H6</h1>
使用类突出显示段落
Bootstrap5 的全局默认的font-size值为1rem(通常为 16px),line-height为1.5(通常为 24px),这些默认值应用于<body>元素以及所有段落,如<p>元素。除此之外margin-bottom的1rem也适用于所有的段落。
我们还可以通过在段落上添加类.lead来突出段落。
<p>这是Boostrap5中正常样式的段落。</p> <p class="lead">这是Bootstrap5中突出显示的段落。</p>
上面示例的输出如下所示

提示:在 CSS 中rem代表“root em”。1rem 等于根元素(即<html>元素)的字体大小,在大多数浏览器中默认为16px。
文本对齐
我们可以使用文本对齐类轻松地将文本左对齐、右对齐和居中对齐。
<p class="text-start">所有视口尺寸上的左对齐文本。</p> <p class="text-center">所有视口尺寸上的居中对齐文本。</p> <p class="text-end">所有视口尺寸上的右对齐文本。</p>
上面示例的输出样式如下

我们还可以使用响应式文本对齐类根据屏幕大小对齐文本。这些类使用与网格系统相同的视口宽度断点。
<p class="text-sm-center">文本将在小尺寸 (sm) 视口及以上居中对齐。</p> <p class="text-md-center">文本将在中等大小 (md) 视口及以上居中对齐</p> <p class="text-lg-center">文本将在大尺寸 (lg) 视口及以上居中对齐。</p> <p class="text-xl-center">文本将在超大尺寸 (xl) 视口及以上居中对齐。</p>
文本格式
我们可以像在简单的 HTML 页面中那样自由地使用文本格式标签,例如 <strong>, <i>,<small>来使我们的文本变为粗体、斜体、小体等。下面看一个简单的示例:
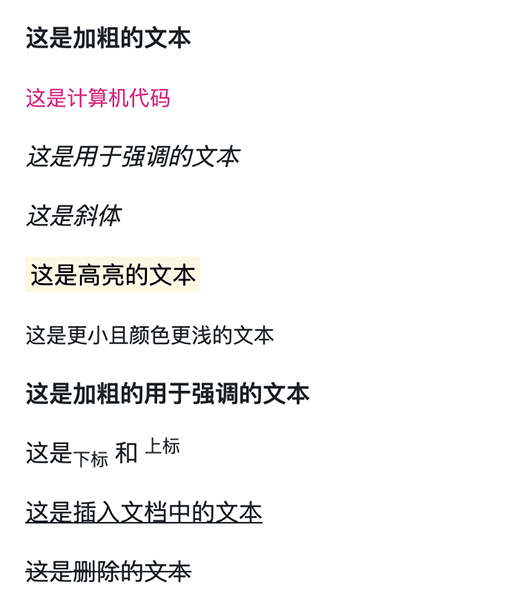
<p><b>这是加粗的文本</b></p> <p><code>这是计算机代码</code></p> <p><em>这是用于强调的文本</em></p> <p><i>这是斜体</i></p> <p><mark>这是高亮的文本</mark></p> <p><small>这是更小且颜色更浅的文本</small></p> <p><strong>这是加粗的用于强调的文本</strong></p> <p>这是<sub>下标</sub> 和 <sup>上标</sup></p> <p><ins>这是插入文档中的文本</ins></p> <p><del>这是删除的文本</del></p>
上面示例的输出样式如下

样式块引用 <blockquote>
我们也可以给一个块引用漂亮的外观——只需使用标准的<blockquote>元素定义块引用,bootstrap 程序的样式表将完成剩下的工作。
<blockquote class="blockquote"> <p>想象力比知识更重要。</p> </blockquote>
添加属性时,将<blockquote> 包含在<figure>元素中,并在里面使用一个带有类.blockquote-footer的标签<figcaption>或块级元素(例如,<p>),如下所示:
<figure> <blockquote class="blockquote"> <p>The world is a dangerous place to live; not because of the people who are evil, but because of the people who don't do anything about it.</p> </blockquote> <figcaption class="blockquote-footer">by <cite>Albert Einstein</cite></figcaption> </figure>
上述示例显示的样式如下