扫码一下
查看教程更方便
分页是通过将内容分成单独的页面来组织内容的过程。
分页在几乎每个 Web 应用程序中都经常以某种或其他形式使用,例如,它被搜索引擎用于在搜索结果页面上显示有限数量的结果,也经常在博客或论坛中出现。
<nav>
<ul class="pagination">
<li class="page-item"><a href="#" class="page-link">Previous</a></li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>
上面示例的分页样式如下

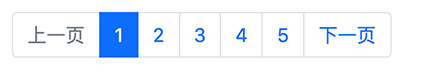
Bootstrap5 分页内的链接可以针对不同情况进一步定制样式,例如当用户接近结束或开始时,或向用户指示当前页码。 使用类 .disabled 来禁用链接,使用 .active 来指示当前所在页面的页码。
<nav>
<ul class="pagination">
<li class="page-item disabled"><a href="#" class="page-link" tabindex="-1">上一页</a></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">下一页</a></li>
</ul>
</nav>
上面示例显示的分页样式如下

注意: .disabled 类只显示链接,因为它被禁用,但是它不会删除点击功能,为此你可以用 span 替换活动或禁用的 a标签。
<nav>
<ul class="pagination">
<li class="page-item disabled"><span class="page-link">上一页</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">下一页</a></li>
</ul>
</nav>
我们还可以更改分页大小以增加或减少可点击区域。
将 .pagination-lg 或 .pagination-sm 等相对大小调整类添加到带有 .pagination 基类的元素上来创建更大或更小的分页。 下面是一个例子:
<!-- 大 -->
<nav>
<ul class="pagination pagination-lg">
<li class="page-item disabled"><span class="page-link">上一页</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">下一页</a></li>
</ul>
</nav>
<!-- 默认 -->
<nav>
<ul class="pagination">
<li class="page-item disabled"><span class="page-link">上一页</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">下一页</a></li>
</ul>
</nav>
<!-- 小 -->
<nav>
<ul class="pagination pagination-sm">
<li class="page-item disabled"><span class="page-link">上一页</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">下一页</a></li>
</ul>
</nav>
上面示例的输出如下所示

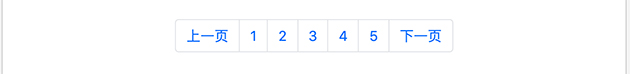
默认情况下,分页水平左对齐。 要将其与页面中心对齐,将类 .justify-content-center 添加到 .pagination 基类中,如下所示:
<nav>
<ul class="pagination justify-content-center">
<li class="page-item"><a href="#" class="page-link">上一页</a></li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">下一页</a></li>
</ul>
</nav>
上面示例输出的分页对齐样式如下

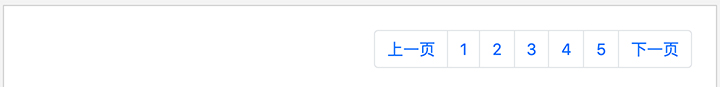
同样,我们可以使用类 .justify-content-end 将分页向右对齐:
<nav>
<ul class="pagination justify-content-end">
<li class="page-item"><a href="#" class="page-link">上一页</a></li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">下一页</a></li>
</ul>
</nav>
上面示例输出的分页对齐样式如下