Bootstrap4 如何创建下拉菜单
使用 Bootstrap 创建下拉菜单
下拉菜单通常用于导航标题内,在用户鼠标悬停或单击触发元素时显示相关链接列表。
我们可以使用 Bootstrap 下拉插件将可切换的下拉菜单(即在单击时打开和关闭)添加到几乎所有内容,例如链接、按钮或按钮组、导航栏、选项卡和 pills导航等,甚至无需编写一行 JavaScript 代码。
通过Data属性添加下拉菜单
Bootstrap4 提供了一种简单而优雅的机制,用于通过 data 属性将下拉菜单添加到元素。 以下示例将展示通过 data 属性向超链接添加下拉菜单。
<div class="dropdown"> <a href="#" class="dropdown-toggle" data-bs-toggle="dropdown">Dropdown</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Action</a> <a href="#" class="dropdown-item">Another action</a> </div> </div>
上面的示例演示了 Bootstrap4 下拉菜单的最基本形式。 下面我们来一一了解Bootstrap下拉组件的各个部分。
代码解释
Bootstrap 下拉菜单基本上有两个组件——下拉触发元素(可以是超链接或按钮)和下拉菜单本身。
- .dropdown 类指定一个下拉菜单。
- .dropdown-toggle 类定义了触发器元素,在我们的例子中是一个超链接,而触发器元素上需要属性 data-bs-toggle="dropdown" 来切换下拉菜单。
- 带有 .dropdown-menu 类的 <div> 元素实际上正在构建通常包含相关链接或操作的下拉菜单。
同样,我们可以将下拉菜单添加到按钮和导航组件。 下面将展示 Bootstrap 下拉菜单的一些常见实现。
导航栏中的下拉菜单
以下示例将展示如何向导航栏添加下拉菜单。
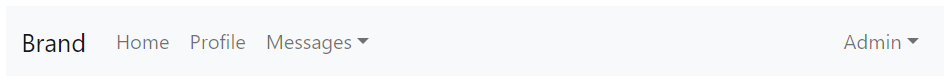
<nav class="navbar navbar-expand-sm navbar-light bg-light"> <div class="container-fluid"> <a href="#" class="navbar-brand">Brand</a> <button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <div id="navbarCollapse" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">Home</a> </li> <li class="nav-item"> <a href="#" class="nav-link">Profile</a> </li> <li class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">Messages</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Inbox</a> <a href="#" class="dropdown-item">Drafts</a> <a href="#" class="dropdown-item">Sent Items</a> <div class="dropdown-divider"></div> <a href="#"class="dropdown-item">Trash</a> </div> </li> </ul> <ul class="nav navbar-nav ms-auto"> <li class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">Admin</a> <div class="dropdown-menu dropdown-menu-end"> <a href="#" class="dropdown-item">Reports</a> <a href="#" class="dropdown-item">Settings</a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item">Logout</a> </div> </li> </ul> </div> </div> </nav>
上面示例的输出将如下所示:

提示:我们可以通过在空白 <div> 元素上添加类
.dropdown-divider来绘制一条分隔线来分隔下拉菜单中的链接。
导航中的下拉菜单
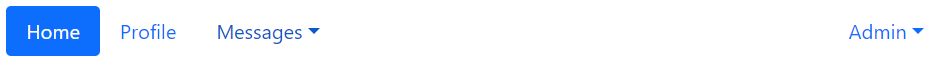
<ul class="nav nav-pills"> <li class="nav-item"> <a href="#" class="nav-link active">Home</a> </li> <li class="nav-item"> <a href="#" class="nav-link">Profile</a> </li> <li class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">Messages</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Inbox</a> <a href="#" class="dropdown-item">Drafts</a> <a href="#" class="dropdown-item">Sent Items</a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item">Trash</a> </div> </li> <li class="nav-item dropdown ms-auto"> <a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">Admin</a> <div class="dropdown-menu dropdown-menu-end"> <a href="#" class="dropdown-item">Reports</a> <a href="#" class="dropdown-item">Settings</a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item">Logout</a> </div> </li> </ul>
上面示例的输出将如下所示:

我们可以通过将 .nav-pills 类替换为 .nav-tabs 来简单地将上面的示例转换为选项卡下拉列表,而无需进一步更改标记。
按钮内的下拉菜单
以下示例将展示如何向主按钮添加下拉菜单。
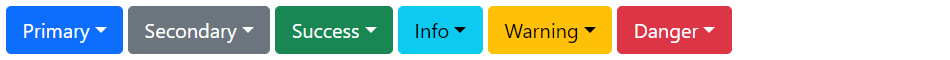
<div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Primary</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Action</a> <a href="#" class="dropdown-item">Another action</a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item">Separated link</a> </div> </div>
上面示例的输出将如下所示

Bootstrap 拆分按钮下拉菜单
下面示例将展示如何向拆分按钮添加下拉菜单。
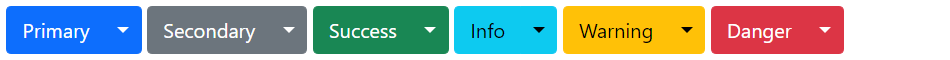
<div class="btn-group"> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-bs-toggle="dropdown"> <span class="visually-hidden">Toggle Dropdown</span> </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Action</a> <a href="#" class="dropdown-item">Another action</a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item">Separated link</a> </div> </div>
同样,我们可以向按钮的其他种类添加下拉菜单,如下所示:

按钮组内的下拉菜单
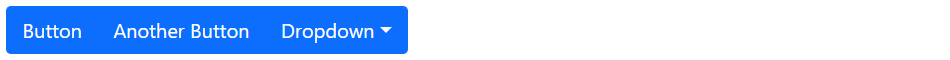
要在按钮组内创建下拉菜单,只需将 .btn-group 和下拉标记放在另一个 .btn-group 中,如下例所示:
<div class="btn-group"> <button type="button" class="btn btn-primary">Button</button> <button type="button" class="btn btn-primary">Another Button</button> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Dropdown</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Action</a> <a href="#" class="dropdown-item">Another action</a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item">Separated link</a> </div> </div> </div>
上面示例的输出将如下所示:

同样,我们可以在垂直堆叠的按钮组中创建下拉菜单,如下所示:
<div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Button</button> <button type="button" class="btn btn-primary">Another Button</button> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Dropdown</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Action</a> <a href="#" class="dropdown-item">Another action</a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item">Separated link</a> </div> </div> </div>
创建 Dropup、Dropleft 和 Dropright 菜单
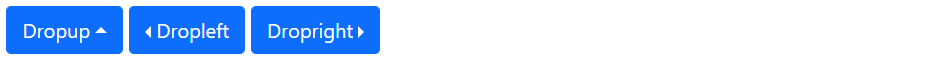
我们甚至可以通过分别向父元素(即 .btn-group 元素)添加额外的类 .dropup 、.dropstart 和 .dropend 来触发上面以及元素左侧和右侧的下拉菜单, 如以下示例所示。
<!-- Dropup menu --> <div class="btn-group dropup"> <button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Dropup</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Action</a> <a href="#" class="dropdown-item">Another action</a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item">Separated link</a> </div> </div> <!-- Dropleft menu --> <div class="btn-group dropstart"> <button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Dropleft</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Action</a> <a href="#" class="dropdown-item">Another action</a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item">Separated link</a> </div> </div> <!-- Dropright menu --> <div class="btn-group dropend"> <button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Dropright</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Action</a> <a href="#" class="dropdown-item">Another action</a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item">Separated link</a> </div> </div>
上面示例结果如下所示

创建右对齐的下拉菜单
默认情况下,下拉菜单的左上角位于其父元素的左下角,即距离顶部和左侧的 100%。 要右对齐下拉菜单,只需向 .dropdown-menu 基类添加一个额外的类 .dropdown-menu-end 。
<div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Right-aligned Dropdown Menu</button> <div class="dropdown-menu dropdown-menu-end"> <a href="#" class="dropdown-item">Action</a> <a href="#" class="dropdown-item">Another action</a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item">Separated link</a> </div> </div>
上面示例如下所示

向下拉菜单添加标题
我们可以选择添加菜单标题来标记下拉菜单中的一部分菜单项,方法是将 .dropdown-header 类添加到 <div> 元素,如下所示:
<div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Products</button> <div class="dropdown-menu"> <div class="dropdown-header">ELECTRONICS</div> <a href="#" class="dropdown-item">Mobiles</a> <a href="#" class="dropdown-item">Tablets</a> <a href="#" class="dropdown-item">Laptops</a> <div class="dropdown-header">FASHION</div> <a href="#" class="dropdown-item">Clothing</a> <a href="#" class="dropdown-item">Sunglasses</a> </div> </div>
禁用下拉菜单中的项
可以将类 .disabled 应用于下拉菜单中的菜单项,使它们看起来像被禁用一样。 但是,该链接仍然是可点击的,要禁用此功能,通常可以使用 JavaScript 或手动删除锚点的 href 属性。
<div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Reports</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">View</a> <a href="#" class="dropdown-item">Download</a> <a href="#" class="dropdown-item disabled" tabindex="-1">Edit / Delete</a> </div> </div>
通过 JQuery 添加下拉菜单
还可以使用 JQuery 手动添加下拉菜单 — 只需在 JQuery 代码中使用链接或按钮元素的 id 或类选择器调用Bootstrap的 dropdown() 方法。
$(document).ready(function(){ $(".dropdown-toggle").dropdown(); });
注意:无论是通过 JQuery 还是 data-api 调用下拉列表,下拉列表的触发元素仍然需要 **data-bs-toggle="dropdown"**。
Options
有一些选项可以传递给 Bootstrap dropdown() 方法来自定义下拉菜单的功能。 选项可以通过 data 属性或 JavaScript 传递。
要通过 data 属性设置下拉选项,只需将选项名称附加到 data-bs- 后面,例如 data-bs-display="static" 等。 此外,当通过 data 属性传递选项时,请确保将选项名称的大小写类型从驼峰命名改为 kebab-case。 例如,不要使用 data-bs-autoClose="false",而是使用 data-bs-auto-close="false"。
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| boundary | 字符串 | element | 'clippingParents' | 下拉菜单的溢出约束边界(仅适用于 Popper 的 preventOverflow 修饰符)。 它还可以接受 HTMLElement 引用(仅通过 JavaScript)。 |
| reference | 字符串 |element | object | 'toggle' | 下拉菜单的参考元素。 接受“toggle”、“parent”、HTMLElement 引用或提供 getBoundingClientRect 的对象的值。 |
| flip | boolean | true | 允许下拉菜单在参考元素重叠的情况下翻转。 |
| display | 字符串 | 'dynamic' | 默认情况下,Bootstrap4 使用 Popper 进行动态定位。 可以使用“static”禁用此功能。 |
| offset | 数字 |字符串 | 函数 | 0 | 指定下拉菜单相对于其目标的偏移量。 我们可以使用逗号分隔值在 data 属性中传递字符串,例如:data-bs-offset="10,20" 。 |
