Bootstrap4 表单如何创建
使用 Bootstrap 创建表单
HTML 表单是网页和应用程序的一个组成部分,但是使用 CSS 手动一个一个地创建表单布局或样式化表单控件通常很麻烦和乏味。 Bootstrap4 通过预定义的一组类,极大地简化了表单控件(如label、input、select、textarea、button等)的样式和对齐的过程。
Bootstrap4 提供了三种不同类型的表单布局:
- 垂直表单(默认)
- 水平表单
- 内联表单
以下部分将一一介绍所有这些表单布局以及各种与表单相关的 Bootstrap4 组件。
创建垂直表单布局
要创建垂直表单布局,只需使用预定义的边距实用程序类对标签、表单控件、可选表单文本和表单验证消息进行分组。
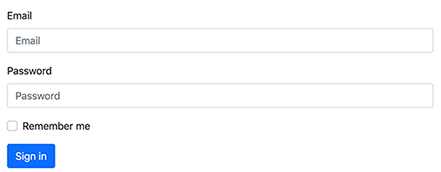
下面这个示例,其中表单控件垂直放置,标签位于顶部。
<form> <div class="mb-3"> <label class="form-label" for="inputEmail">Email</label> <input type="email" class="form-control" id="inputEmail" placeholder="Email"> </div> <div class="mb-3"> <label class="form-label" for="inputPassword">Password</label> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> <div class="mb-3"> <div class="form-check"> <input class="form-check-input" type="checkbox" id="checkRemember"> <label class="form-check-label" for="checkRemember">记住我</label> </div> </div> <button type="submit" class="btn btn-primary">登录</button> </form>
上面示例的表单样式如下

我们将在下一章中了解自定义复选框和其他自定义表单控件。
注意:所有文本表单控件,例如 <input> 和 <textarea> 都需要类.form-control,而 <select> 需要类 .form-select 用来设置一般的样式。 这些类还使表单控件的宽度为 100% 。 要更改它们的宽度或内联使用Bootstrap5 的预定义网格类。
创建水平表单布局
我们还可以使用 Bootstrap4 网格类创建水平表单布局,其中标签和表单控件并排对齐。 要创建水平表单布局,需要在表单组上添加 .row 类并使用 .col-*-* 网格类来指定标签和控件的宽度。
此外,请确保在 <label> 元素上应用类 .col-form-label,从而保证它们与关联的表单控件垂直居中。 让我们看一个例子:
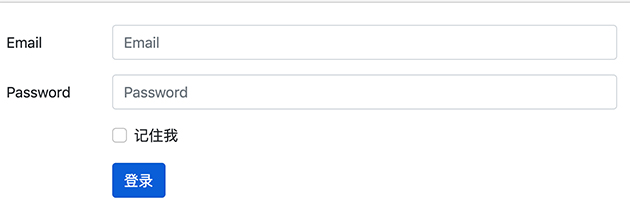
<form> <div class="row mb-3"> <label for="inputEmail" class="col-sm-2 col-form-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail" placeholder="Email"> </div> </div> <div class="row mb-3"> <label for="inputPassword" class="col-sm-2 col-form-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> </div> <div class="row mb-3"> <div class="col-sm-10 offset-sm-2"> <div class="form-check"> <input class="form-check-input" type="checkbox" id="checkRemember"> <label class="form-check-label" for="checkRemember">记住我</label> </div> </div> </div> <div class="row"> <div class="col-sm-10 offset-sm-2"> <button type="submit" class="btn btn-primary">登录</button> </div> </div> </form>
上面示例表单样式如下

创建内联表单布局
有时我们可能希望在一行中显示一系列表单控件和按钮来压缩布局。 可以使用 Bootstrap5 的网格类轻松的完成此操作。
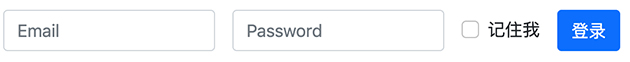
<form> <div class="row align-items-center g-3"> <div class="col-auto"> <label class="visually-hidden" for="inputEmail">Email</label> <input type="email" class="form-control" id="inputEmail" placeholder="Email"> </div> <div class="col-auto"> <label class="visually-hidden" for="inputPassword">Password</label> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> <div class="col-auto"> <div class="form-check"> <input class="form-check-input" type="checkbox" id="checkRemember"> <label class="form-check-label" for="checkRemember">记住我</label> </div> </div> <div class="col-auto"> <button type="submit" class="btn btn-primary">登录</button> </div> </div> </form>
上面示例表单样式如下

创建静态表单控件
当我们只想在表单标签旁边显示纯文本值而不是表单控件时,可能会出现这种情况。 可以通过将 .form-control 类替换为 .form-control-plaintext 并在标签上使用 readonly 属性来实现此操作。
.form-control-plaintext 类从表单字段中删除默认样式,但保留正确的 margin 值和 padding 值。 我们来看一个例子:
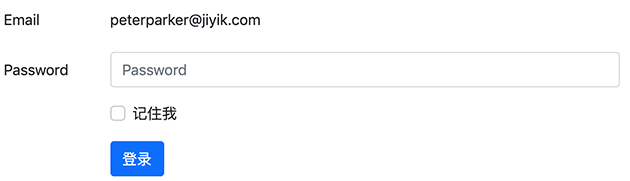
<form> <div class="row mb-3"> <label for="inputEmail" class="col-sm-2 col-form-label">Email</label> <div class="col-sm-10"> <input type="email" readonly class="form-control-plaintext" id="inputEmail" value="peterparker@jiyik.com"> </div> </div> <div class="row mb-3"> <label for="inputPassword" class="col-sm-2 col-form-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> </div> <div class="row mb-3"> <div class="col-sm-10 offset-sm-2"> <div class="form-check"> <input class="form-check-input" type="checkbox" id="checkRemember"> <label class="form-check-label" for="checkRemember">记住我</label> </div> </div> </div> <div class="row"> <div class="col-sm-10 offset-sm-2"> <button type="submit" class="btn btn-primary">登录</button> </div> </div> </form>
上面示例输出如下

向表单控件添加帮助文本
为表单控件放置帮助文本,来引导用户在表单中输入正确的数据。 要实现此目的,可以使用 .form-text 类为表单控件放置帮助文本。 帮助文本通常显示在控件的底部。 看下面的例子:
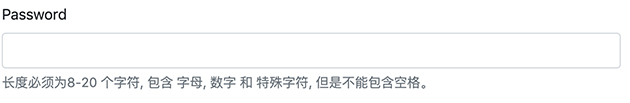
<label class="form-label" for="inputPassword">Password</label> <input type="password" class="form-control" id="inputPassword"> <div class="form-text"> Must be 8-20 characters long, contain letters, numbers and special characters, but must not contain spaces. </div>
上面示例输出结果如下

同样,我么也可以使用 <small> 元素放置内嵌的帮助文本。 在这种情况下不需要使用 .form-text 。 以下示例显示了如何实现这一点:
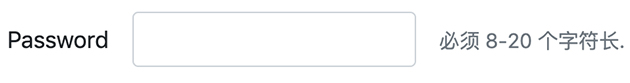
<div class="row align-items-center g-3"> <div class="col-auto"> <label class="col-form-label" for="inputPassword">Password</label> </div> <div class="col-auto"> <input type="password" class="form-control" id="inputPassword"> </div> <div class="col-auto"> <span class="form-text">必须 8-20 个字符长.</span> </div> </div>
内联帮助文本的样式如下所示

创建禁用的表单控件
要禁用单个表单控件,例如 <input>、<textarea>、<select>,只需向它们添加禁用的属性 disabled,Bootstrap5 将完成剩下的工作。 下面是一个例子
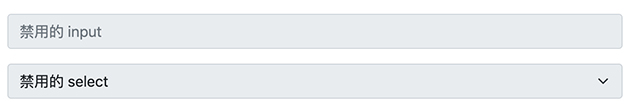
<input type="text" class="form-control mb-3" placeholder="禁用的 input" disabled> <select class="form-select" disabled> <option>禁用的 select</option> </select>
上面的代码显示的表单的样式如下

创建只读的表单控件
创建只读的表单控件和禁用的表单控件类似,只需要将标签上的 disabled 替换成 readonly
<input type="text" class="form-control mb-3" placeholder="只读的 input" readonly> <select class="form-select" readonly> <option>只读的 select</option> </select>
点击上面的尝试一下查看效果
表单控件的高度调整
我们还可以轻松更改输入框和选择框的高度来和按钮大小相匹配。
在input 输入框上使用控制表单控件高度的类,例如 .form-control-lg 和 .form-control-sm。 看下面的例子:
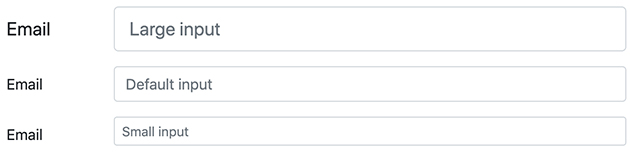
<div class="row mb-3"> <label class="col-sm-2 col-form-label col-form-label-lg">Email</label> <div class="col-sm-10"> <input type="email" class="form-control form-control-lg" placeholder="Large input"> </div> </div> <div class="row mb-3"> <label class="col-sm-2 col-form-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" placeholder="Default input"> </div> </div> <div class="row"> <label class="col-sm-2 col-form-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control form-control-sm" placeholder="Small input"> </div> </div>
上面示例显示的输入框的样式如下所示

提示:确保在 <label> 或 <legend> 元素上添加类 .col-form-label-lg 或 .col-form-label-sm 从而保证可以根据表单控件正确调整标签大小。
