扫码一下
查看教程更方便
我们可以使用 Bootstrap 折叠 JavaScript 插件轻松显示和隐藏(或展开和折叠)网页上的特定元素。按钮和锚点(即 <button> 和 <a> 元素)通常用作映射到要切换的元素的触发器。
我们可以通过 data 属性单击按钮或链接来显示和隐藏 Bootstrap 中的元素,而无需编写任何 JavaScript 代码。 让我们看一个例子,看看它是如何工作的:
实例<!-- Trigger Buttons HTML --> <a href="#myCollapse" data-bs-toggle="collapse">Toggle Element</a> <button type="button" class="btn btn-primary" data-bs-toggle="collapse" data-bs-target="#myCollapse">Toggle Element</button> <!-- Collapsible Element HTML --> <div class="collapse show" id="myCollapse"> <div class="card card-body">This is a simple example of showing and hiding specific element via data attributes. Click any trigger buttons to toggle this panel.</div> </div>
我们刚刚创建了一个可折叠控件,而无需编写任何 JavaScript 代码。 好吧,为了更好的理解,让我们将这段代码的每一部分都一一梳理一遍。
Bootstrap 折叠插件基本上需要两个元素才能正常工作——触发元素,如按钮或超链接,以及可折叠元素本身。
data-bs-toggle="collapse" 属性与属性 data-bs-target(用于按钮)或 href(用于锚点)一起添加到触发器或控制器元素,从而自动分配一个或多个可折叠元素的控制权。.collapse 类被添加到可折叠元素。.collapse 之外,我们还可以选择将类 .show 添加到可折叠元素,以使其默认打开。要使可折叠控件像手风琴菜单一样在组中工作。 请参阅有关 Bootstrap5 手风琴 的教程以了解有关它的更多信息。
我们还可以通过 JavaScript 手动展开和折叠元素——只需使用可折叠元素的 id 或类选择器调用 collapse() Bootstrap 方法。
document.addEventListener("DOMContentLoaded", function(){ var btn = document.getElementById("myBtn"); var element = document.getElementById("myCollapse"); // Create a collapse instance, toggles the collapse element on invocation var myCollapse = new bootstrap.Collapse(element); btn.addEventListener("click", function(){ myCollapse.toggle(); }); });
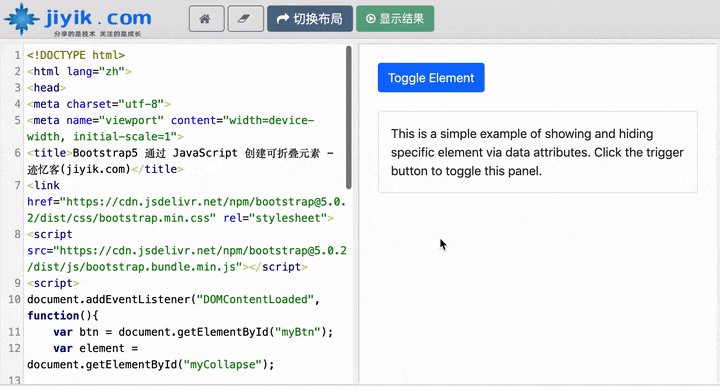
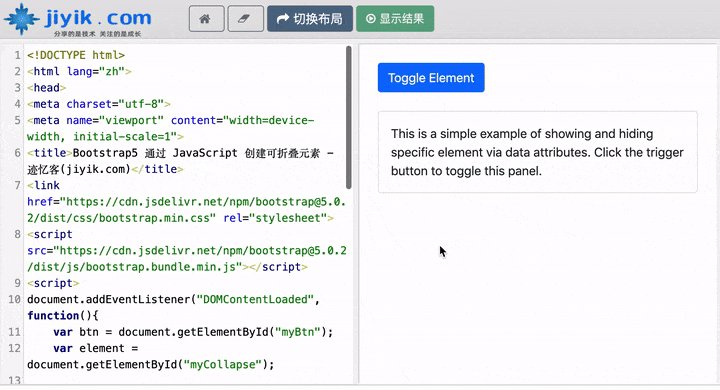
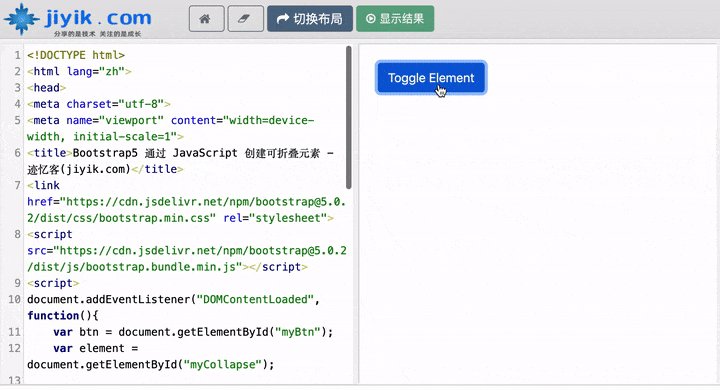
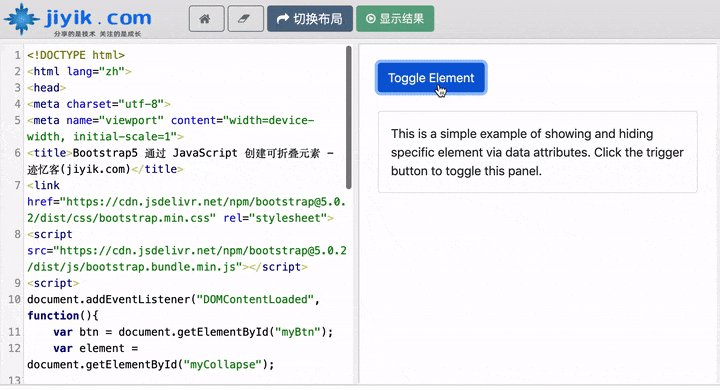
效果如下所示