扫码一下
查看教程更方便
基于选项卡的导航提供了一种强大的机制,通过将内容分成不同的窗格来处理小区域内的大量内容,其中每个窗格一次可查看一个。
用户可以在不离开页面的情况下通过在窗格之间切换来快速访问内容。 以下示例将展示如何使用 Bootstrap5 选项卡组件创建基本选项卡。
<nav class="nav nav-tabs"> <a href="/" class="nav-item nav-link active">主页</a> <a href="/w" class="nav-item nav-link">教程</a> <a href="/q" class="nav-item nav-link">题库</a> <a href="https://tools.jiyik.com" class="nav-item nav-link disabled" tabindex="-1">工具</a> </nav>
上面示例显示如下所示

tabs 插件也适用于 pills 导航。 要创建 pills 导航,只需将选项卡标记中的 .nav-tabs 类替换为 .nav-pills,如下例所示:
<nav class="nav nav-pills"> <a href="/" class="nav-item nav-link active">主页</a> <a href="/w" class="nav-item nav-link">教程</a> <a href="/q" class="nav-item nav-link">题库</a> <a href="https://tools.jiyik.com" class="nav-item nav-link disabled" tabindex="-1">工具</a> </nav>
上面示例显示如下所示

无需编写任何 JavaScript 代码即可激活选项卡或 pills 选项卡 — 只需在每个选项卡上指定 data-bs-toggle="tab" 或在每个pills上指定 data-bs-toggle="pill" ,并创建一个 . 每个选项卡具有唯一 ID 的选项卡窗格,并将它们包装在 .tab-content 中。
让我们看一个例子来了解如何通过 data 属性创建动态选项卡。
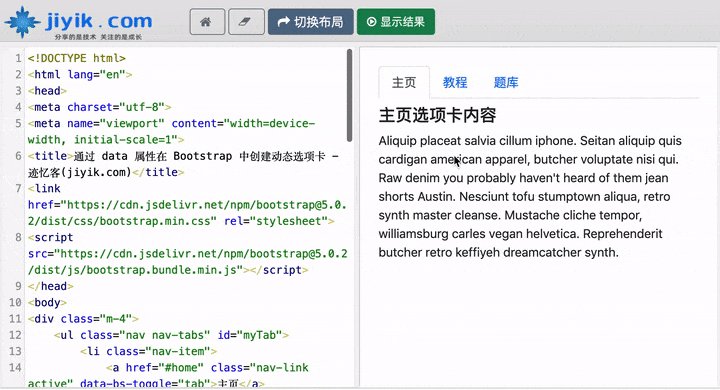
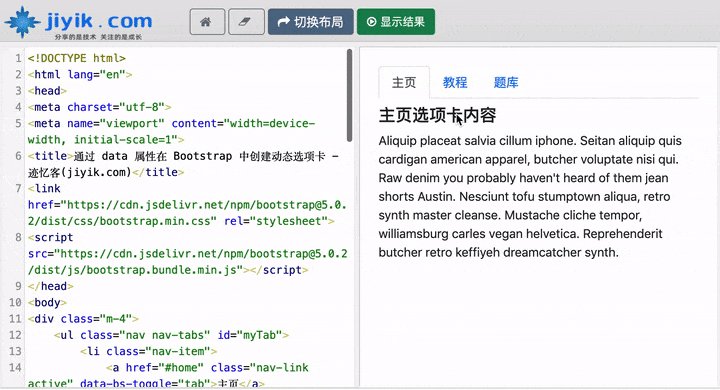
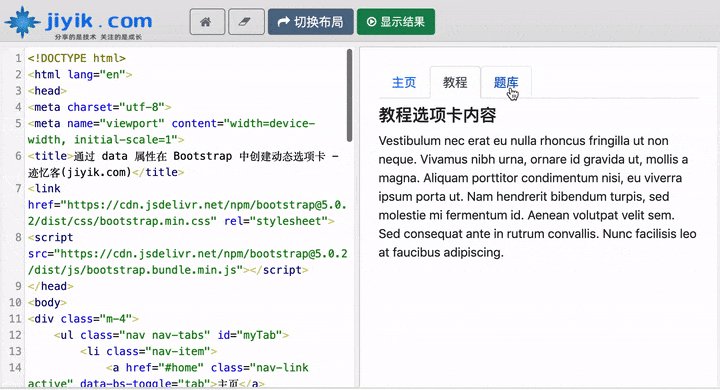
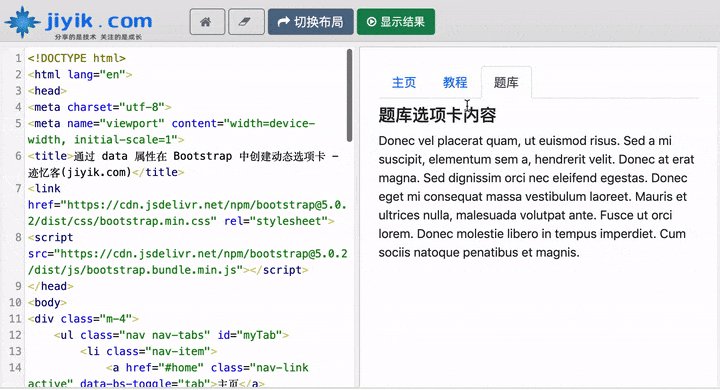
<ul class="nav nav-tabs"> <li class="nav-item"> <a href="#home" class="nav-link active" data-bs-toggle="tab">Home</a> </li> <li class="nav-item"> <a href="#profile" class="nav-link" data-bs-toggle="tab">Profile</a> </li> <li class="nav-item"> <a href="#messages" class="nav-link" data-bs-toggle="tab">Messages</a> </li> </ul> <div class="tab-content"> <div class="tab-pane fade show active" id="home"> <p>Home tab content ...</p> </div> <div class="tab-pane fade" id="profile"> <p>Profile tab content ...</p> </div> <div class="tab-pane fade" id="messages"> <p>Messages tab content ...</p> </div> </div>
上面示例输出结果如下

提示: .fade 类被添加到每个 .tab 窗格中,使选项卡在显示新选项卡内容的同时淡入。 此外,我们必须将 .active 类添加到 .nav 链接,并将 .show 和 .active 类添加到相应的 .tab 窗格中,以使其最初可见。
我们还可以通过 JavaScript 启用选项卡。 每个选项卡都需要单独激活。
$(document).ready(function(){ $("#myTab a").click(function(e){ e.preventDefault(); $(this).tab("show"); }); });
我们可以通过多种方式激活各个选项卡。 让我们看一下下面的例子:
$('#myTab a[href="#profile"]').tab("show"); // show tab targeted by the selector $("#myTab a:first").tab("show"); // show first tab $("#myTab a:last").tab("show"); // show last tab $("#myTab li:eq(1) a").tab("show"); // show second tab (0-indexed, like an array)
