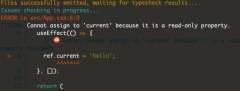
React error Uncaught ReferenceError: process is not defined solution
Publish Date:2025/03/15 Author:JIYIK Category:React
-
To resolve the “Uncaught ReferenceError: process is not defined” error in React, open a terminal in the root directory of your project and update the version of the `react-scripts` package by running `npm install react-scripts@latest` and reinstal...
Full