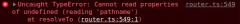
Fix React's Cannot read property 'pathname' of undefined error
Publish Date:2025/03/15 Author:JIYIK Category:React
-

-
When we don't set the to prop on the Link component of React router, we will get the error "Cannot read property 'pathname' of undefined". To fix the error, you need to set the `to` property on the link to a specific path, such as `Home...
Full







![React error Type '() => JSX.Element[]' is not assignable to type FunctionComponent React error Type '() => JSX.Element[]' is not assignable to type FunctionComponent](/uploads/220417/I_20220417202340c1afda-lp.jpg)

