React uses Router to get the current route
Use useLocation()the hook to get the current route through React Router, for example const location = useLocation(). The hook returns the current location object. For example, we can access the pathname as location.pathname.
import React from 'react';
import {Route, Link, Routes, useLocation} from 'react-router-dom';
export default function App() {
const location = useLocation();
console.log('hash', location.hash);
console.log('pathname', location.pathname);
console.log('search', location.search);
return (
<div>
<div>
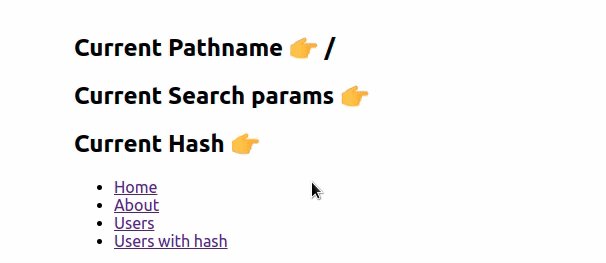
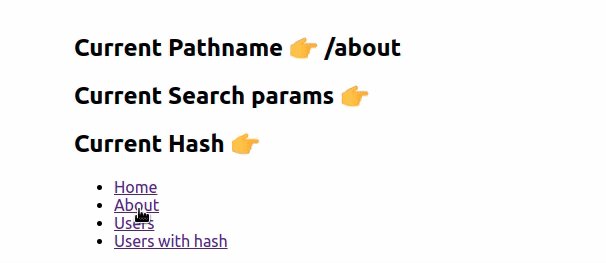
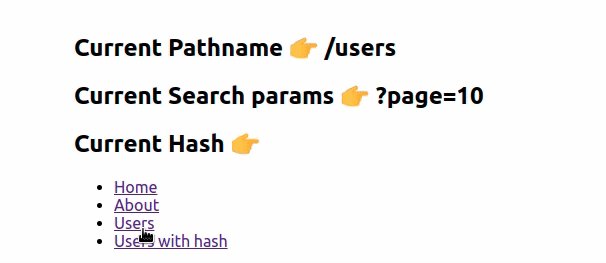
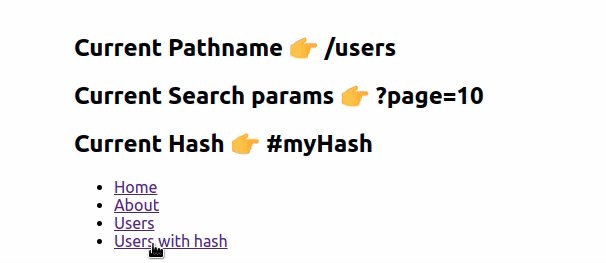
<h2>Current Pathname 👉️ {location.pathname}</h2>
<h2>Current Search params 👉️ {location.search}</h2>
<h2>Current Hash 👉️ {location.hash}</h2>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/users?page=10">Users</Link>
</li>
<li>
<Link to="/users?page=10#myHash">Users with hash</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/about" element={<About />} />
<Route path="/" element={<Home />} />
</Routes>
</div>
</div>
);
}
function Home() {
return <h2>Home</h2>;
}
function About() {
return <h2>About</h2>;
}

We use the useLocation hook to get the current location object.
Some of the properties that can be accessed on the location object are:
- pathname - the current pathname, e.g. /Users
- search - the current query string, e.g. ?page=10
-
hash - the current hash value,
#examplee.g.
When using react router hooks, make sure to wrap our application in a router component in the index.js file.
index.jsimport {createRoot} from 'react-dom/client'; import App from './App'; import {BrowserRouter as Router} from 'react-router-dom'; const rootElement = document.getElementById('root'); const root = createRoot(rootElement); // wrap App in Router root.render( <Router> <App /> </Router> );
The best place to wrap your React application with the Router component is in the index.js file, since this is the entry point for your React application.
Once your entire app is wrapped in a Router component, you can use any hook from the react router package anywhere in your component.
If you have dynamic routes and try to access their IDs, use useParamsthe hook.
import React from 'react';
import {Route, Link, Routes, useParams} from 'react-router-dom';
function Users() {
// get ID from url
const params = useParams();
console.log(params); // {userId: '12345'}
return <h2>userId is 👉️ {params.userId}</h2>;
}
export default function App() {
return (
<div>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
{/* link to dynamic path */}
<Link to="/users/12345">Users</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/about" element={<About />} />
{/* handle dynamic path */}
<Route path="/users/:userId" element={<Users />} />
<Route path="/" element={<Home />} />
</Routes>
</div>
</div>
);
}
function Home() {
return <h2>Home</h2>;
}
function About() {
return <h2>About</h2>;
}

The useParams hook returns <Route path>an object of key-value pairs of dynamic parameters matching the current URL.
Notice that we set a dynamic path property - on the Route component that renders the User component <Route path="/users/:userId" element={<Users />} />.
When visiting /users/some-id , we can use the useParams hook to get the ID.
function Users() {
// get ID from url
const params = useParams();
console.log(params); // 👉️ {userId: '12345'}
return <h2>userId is 👉️ {params.userId}</h2>;
}
This route will match anything after /users/, such as /users/123 or /users/asdf .
For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
React Tutorial - Transferring Props
Publish Date:2025/03/16 Views:188 Category:React
-
React transfers Props. Props are generated when components are encapsulated. Components expose some properties (Props) to the outside world to complete some functions.
React Tutorial: Props Anti-Pattern
Publish Date:2025/03/16 Views:187 Category:React
-
React's Props anti-pattern, using Props to generate state in getInitialState is an anti-pattern - Anti-Pattern.
React Tutorial - Props Validation
Publish Date:2025/03/16 Views:102 Category:React
-
Props validation is a very useful way to use components correctly. It can avoid many bugs and problems as your application becomes more and more complex. In addition, it can make your program more readable.
React tutorial: Types of Props for child components
Publish Date:2025/03/16 Views:172 Category:React
-
Usually, the child components of a React component are a group, that is, the child components are an array. Introduction to Type of the Children Props.
How to solve the error Uncaught TypeError: Cannot read properties of undefined in
Publish Date:2025/03/16 Views:153 Category:React
-
In the process of React development, we often encounter some errors. Here we look at an error reported in App.js. The error is as follows: App.js:69 Uncaught TypeError: Cannot read properties of undefined (reading 'setState') at onInput
Why do you need to bind event handlers in React Class Components?
Publish Date:2025/03/16 Views:60 Category:React
-
When using React, we must have come across control components and event handlers. We need to use `.bind()` in the constructor of the custom component to bind these methods to the component instance. As shown in the following code:
Solution to the error "does not contain a default export" in React
Publish Date:2025/03/16 Views:191 Category:React
-
When we try to use `default import` to import from a module that does not have a `default export`, we get a "does not contain a default export" error. To fix the error, make sure the module has named exports and wrap the import in curly braces, e.g.
Error in React: Attempted import error 'X' is not exported from Solution
Publish Date:2025/03/16 Views:78 Category:React
-
In React, the error “Attempted import error 'X' is not exported from” in React.js occurs when we try to import a named import that does not exist in the specified file. To fix the error, make sure the module has named exports and you have not obfu
Solve the Module not found: Can't resolve 'react-bootstrap' error
Publish Date:2025/03/16 Views:90 Category:React
-
To resolve the error "Module not found: Error: Can't resolve 'react-bootstrap'", make sure to install the react-bootstrap package by opening a terminal in the root directory of the project and running the command `npm install react-bootstrap bootstrap

