扫码一下
查看教程更方便
使用 webpack 之类的工具时,最好在本地模拟真实的服务器环境,而不是处理 file:// 协议。 你可能已经为此设置了一些环境(例如,我使用 XAMPP,因为我经常使用 PHP 和 WordPress)。 但是 webpack 为我们提供了在需要时轻松安装带有实时重新加载的服务器的选项。
目前,我们每次进行更改时都需要重新构建代码。 幸运的是,webpack 提供了一个实时重新加载的 web 服务器 - webpack-dev-server,它可以自动构建和刷新页面。 要安装它,请运行以下命令:
$ npm install webpack-dev-server --save-dev

我们需要更新 package.json 中的 dev 脚本,从而使其可以使用我们安装的服务器:
"dev": "webpack serve --mode development"
接下来让我们在 webpack.config.js 文件中的 output 选项的后面添加如下的内容,对服务器进行配置
devServer: {
contentBase: './deploy',
open: true
},
完整的配置文件如下
webpack.config.jsconst HtmlWebpackPlugin = require("html-webpack-plugin"); const path = require('path'); module.exports = { entry: { main: path.resolve(__dirname, './src/app.js'), }, output: { filename: '[name].bundle.js', path: path.resolve(__dirname, 'deploy') }, devServer: { contentBase: './deploy', open: true }, module: { rules: [ { test: /\.js$/, exclude: /node_modules/, use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'] } } }, { test: /\.css$/, use: ["style-loader", "css-loader"] }, { test: /\.(?:ico|gif|png|jpg|jpeg)$/i, type: 'asset/resource', }, ] }, plugins: [ new HtmlWebpackPlugin({ title: 'Webpack - 迹忆客(jiyik.com)', }) ], };
这告诉 webpack-dev-server 从 deploy 目录提供文件并自动打开入口页面。
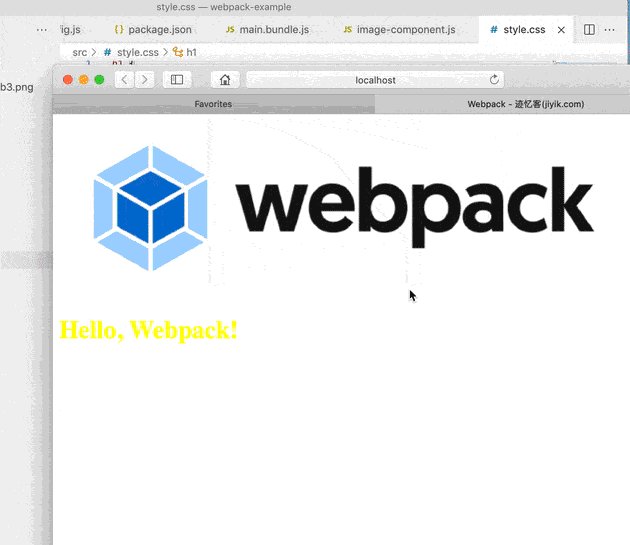
现在,如果我们运行 webpack (npm run dev),我们应该会看到页面是如何在浏览器中自动打开的,url地址为 http://localhost:8080 。
$ npm run dev
注意:运行 webpack-dev-server 后,deploy 文件夹中将找不到任何文件(它将是空的),因为服务器在编译后不会写入任何输出文件。 相反,它将捆绑文件保存在内存中,并将它们视为安装在服务器根路径上的真实文件。

如果我们现在更改任何源文件并保存它们,Web 服务器将在代码编译后自动重新加载页面。 例如,尝试将 CSS 文件中的颜色属性更改为绿色,您应该会看到页面中的文本颜色是变成绿色的。
style.cssh1 { color: green; }