Webpack 打包 Javascript 详细介绍
本章节主要承接上一章节webpack html ,来介绍 webpack 打包 Javascript 相关知识。
现在让我们扩展我们的项目——webpack-example,并为 entry 和 output 属性指定自定义名称。 在 webpack.config.js 中,我们在 plugins 属性之前添加以下内容:
entry: {
main: path.resolve(__dirname, './src/app.js'),
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'deploy')
},
完整代码如下所示
webpack.config.js 文件const HtmlWebpackPlugin = require("html-webpack-plugin"); const path = require('path'); module.exports = { entry: { main: path.resolve(__dirname, './src/app.js'), }, output: { filename: '[name].bundle.js', path: path.resolve(__dirname, 'deploy') }, plugins: [ new HtmlWebpackPlugin({ hash: true, title: 'Webpack - 迹忆客(jiyik.com)', }) ], };
这里我们不使用 html 模板
在这里,我们将入口文件更改为 app.js,并将输出文件夹更改为 deploy 。 我们还稍微调整了生成的包文件的名称。 现在它将以条目的名称(“main”)开头,后跟单词“bundle”和 .js 文件扩展名。
现在我们创建 src/component.js 文件:
src/component.jsexport default (text = "Hello, Webpack!!") => { const element = document.createElement("h1"); element.innerHTML = text; return element; };
接下来,我们将现在项目中的 index.js 重命名为 app.js 以此反映我们的更改,并将其内容替换为以下内容:
app.jsimport component from './component'; document.body.appendChild(component());
现在让我们运行 webpack,看一下发生了什么
$ npm run dev
> webpack-example@1.0.0 dev /Users/jiyik/workspace/js/webpack-example
> webpack --mode development
asset main.bundle.js 4.33 KiB [emitted] (name: main)
asset index.html 552 bytes [emitted] [compared for emit]
runtime modules 670 bytes 3 modules
cacheable modules 235 bytes
./src/app.js 77 bytes [built] [code generated]
./src/component.js 158 bytes [built] [code generated]
webpack 5.54.0 compiled successfully in 142 ms
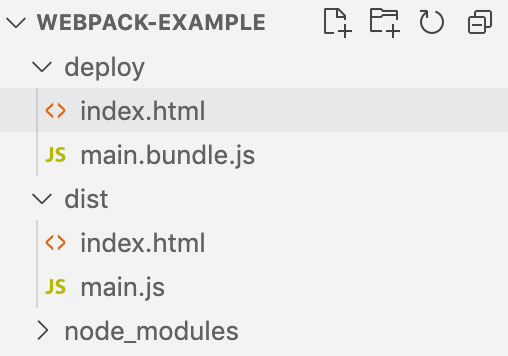
运行之后我们会在项目目录中看到生成了deploy文件夹,其中包含静态html文件和js文件

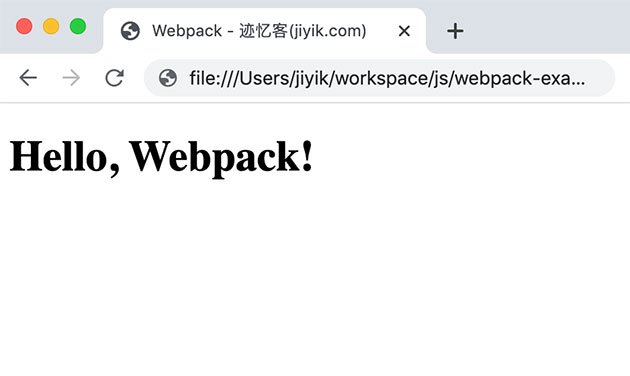
此时我们在浏览器中运行 deploy/index.html 文件,结果如下:

此外,如果我们检查 index.html 的源代码,我们会看到 script 标签中 src 属性的值更新为 main.bundle.js。
此时,我们可以删除 webpack 最初生成的 dist 文件夹,因为我们不再需要它了。
将 ES6 转换成 ES5
接下来我们将了解如何将 ES6 转换为适用于所有浏览器的 ES5 的代码。 让我们从运行以下命令开始:
$ npm run dev -- --devtool inline-source-map
在这里,我运行 webpack 并将 devtool 选项设置为 inline-source-map 以使代码更具可读性。 这样可以更清楚地演示从 ES6 到 ES5 的代码转换。
下面我们打开 main.bundle.js
main.bundle.js 部分代码/***/ "./src/component.js": /*!**************************!*\ !*** ./src/component.js ***! \**************************/ /***/ ((__unused_webpack_module, __webpack_exports__, __webpack_require__) => { __webpack_require__.r(__webpack_exports__); /* harmony export */ __webpack_require__.d(__webpack_exports__, { /* harmony export */ "default": () => (__WEBPACK_DEFAULT_EXPORT__) /* harmony export */ }); /* harmony default export */ const __WEBPACK_DEFAULT_EXPORT__ = ((text = "Hello, Webpack!") => { const element = document.createElement("h1"); element.innerHTML = text; return element; }); /***/ }) /******/ });
如您所见,来自 component.js 模块的现代 ES6 特性(箭头函数和 const 声明)默认不会转换为符合 ES5 的代码。 为了让我们的代码在旧浏览器中工作,我们必须添加 Babel 加载器:
$ npm install babel-loader @babel/core @babel/preset-env --save-dev

然后在 webpack.config.js 文件中,在 output 项之后添加 module 项,如下所示
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
},
]
},
当我们为 webpack loader 定义规则时,通常需要定义三个主要属性:
- test - 它描述了应该转换什么样的文件。
- exclude - 它定义了不应该从加载器处理的文件。
- use - 它告诉应该对匹配的模块使用哪个加载器。 在这里,我们还可以设置加载器选项,就像我们刚刚完成的
presets选项一样。
webpack.config.jsconst HtmlWebpackPlugin = require("html-webpack-plugin"); const path = require('path'); module.exports = { entry: { main: path.resolve(__dirname, './src/app.js'), }, output: { filename: '[name].bundle.js', path: path.resolve(__dirname, 'deploy') }, module: { rules: [ { test: /\.js$/, exclude: /node_modules/, use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'] } } }, ] }, plugins: [ new HtmlWebpackPlugin({ title: 'Webpack - 迹忆客(jiyik.com)', }) ], };
然后在运行 webpack 看会生成什么样的文件
$ npm run dev -- --devtool inline-source-map
> webpack-example@1.0.0 dev /Users/liuhanzeng/workspace/js/webpack-example
> webpack --mode development "--devtool" "inline-source-map"
asset main.bundle.js 7.02 KiB [emitted] (name: main)
asset index.html 257 bytes [compared for emit]
runtime modules 670 bytes 3 modules
cacheable modules 301 bytes
./src/app.js 76 bytes [built] [code generated]
./src/component.js 225 bytes [built] [code generated]
webpack 5.54.0 compiled successfully in 1340 ms
这次 main.bundle.js 中的代码:
/***/ "./src/component.js":
/*!**************************!*\
!*** ./src/component.js ***!
\**************************/
/***/ ((__unused_webpack_module, __webpack_exports__, __webpack_require__) => {
__webpack_require__.r(__webpack_exports__);
/* harmony export */ __webpack_require__.d(__webpack_exports__, {
/* harmony export */ "default": () => (__WEBPACK_DEFAULT_EXPORT__)
/* harmony export */ });
/* harmony default export */ const __WEBPACK_DEFAULT_EXPORT__ = (function () {
var text = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : "Hello, Webpack!";
var element = document.createElement("h1");
element.innerHTML = text;
return element;
});
/***/ })
/******/ });
非常完美。 现在我们可以使用现代 JS 功能(ES6),webpack 将转换我们的代码,以便它可以被旧浏览器执行。
