扫码一下
查看教程更方便
安装 webpack 5 需要 Node 10.13.0 或更高版本,所以如果你有一段时间没有更新 Node,你必须在安装 webpack 之前更新。
webpack 官方文档中强烈建议在本地安装 webpack,而不是全局安装。 这意味着我们将在每个项目上单独安装它,而不是在每个项目上使用单个全局安装。 通过单独的本地安装,您将能够根据需要升级(或不升级)每个安装。
要跟着本教程学习 webpack ,请先创建一个项目目录,我们将通过该项目目录介绍它运行所需的各种命令。 项目目录准备好后,我们将运行以下两个命令(第一个确保您在目录中):
$ mkdir webpack-example
$ cd webpack-example
$ npm init -y
在本例中,我将示例项目的根文件夹命名为 webpack-example。 你可以随意命名。 npm init -y 命令使用 npm 的默认设置初始化目录,这会创建一个 package.json 文件。
package.json{ "name": "webpack-example", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
接下来,我将安装 webpack 和 webpack CLI
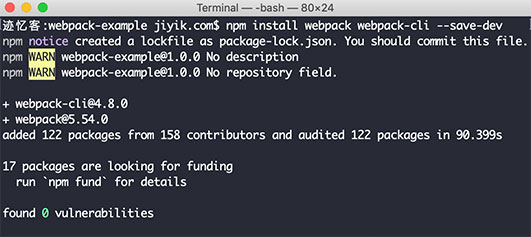
$ npm install webpack webpack-cli --save-dev

出现如下结果表示安装成功

通过上图显示的结果我们可以看到安装的版本分别为
+ webpack-cli@4.8.0
+ webpack@5.54.0
一旦安装了两个包作为项目的依赖项,package.json 文件将如下所示:
package.json{ "name": "webpack-example", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^5.54.0", "webpack-cli": "^4.8.0" } }
注意 - webpack 和 webpack-cli 现在在package.json中被列为依赖项。 这个项目现在或多或少已经准备好开始使用 webpack 作为它的打包器了,所以让我们在 webpack 教程中将它付诸实践。
