扫码一下
查看教程更方便
在编写程序时,您可能会遇到需要反复执行某个操作的情况。在这种情况下,您需要编写循环语句来减少行数。
JavaScript 支持所有必要的循环,以减轻编程压力。
JavaScript 中最基本的循环是本章将讨论的while循环。while循环的目的是只要表达式为真就重复执行语句或代码块。一旦表达式变为假,循环终止。
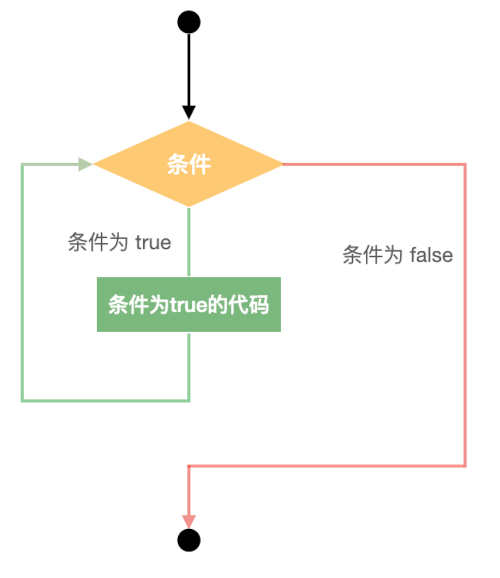
while 循环的流程图如下所示

while (condition)
{
// 需要执行的代码
}
尝试以下示例来实现 while 循环。
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
</body>
</html>
输出结果为:
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
do
{
需要执行的代码
}
while (条件);
注意- 不要丢失do...while循环末尾使用的分号。
尝试以下示例以了解如何在 JavaScript 中实现do-while循环。
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
</body>
</html>
输出结果如下:
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
