扫码一下
查看教程更方便
条件语句用于基于不同的条件来执行不同的动作。在编写程序时,可能会出现需要从一组给定路径中采用一个动作的情况。在这种情况下,你需要使用条件语句来让你的程序做出正确的决定并执行正确的操作。
JavaScript 支持用于根据不同条件执行不同操作的条件语句。这里我们将解释if..else语句。
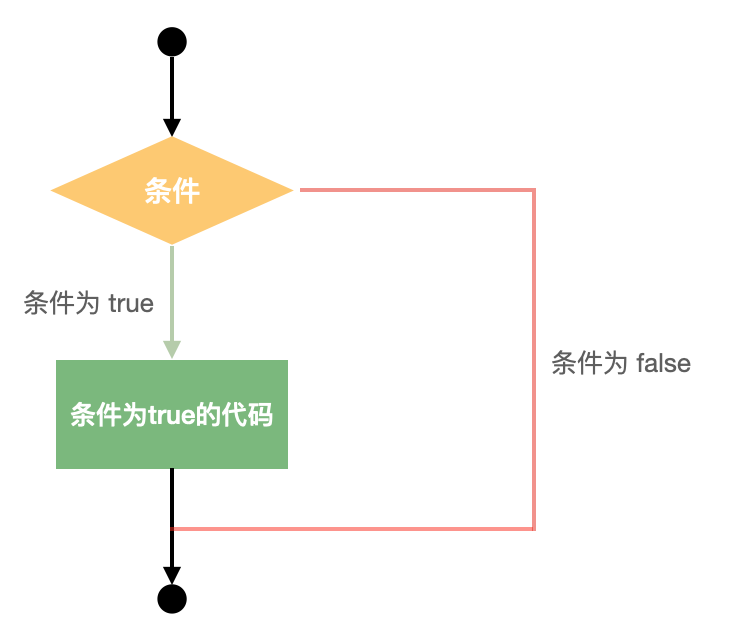
以下流程图显示了 if-else 语句的工作原理。

JavaScript 支持以下形式的if..else语句
if语句是基本的控制语句,允许JavaScript作出决定,有条件地执行语句。只有当指定条件为 true 时,该语句才会执行代码。
if (condition)
{
// 当条件为 true 时执行的代码
}
这里判定一个 JavaScript 表达式。如果结果值为真,则执行给定的语句。如果表达式为假,则不会不执行任何语句。大多数情况下,会在做出决定时使用比较运算符。
尝试以下示例以了解if语句的工作原理。
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
</body>
</html>
输出如下:
Qualifies for driving
使用 if....else 语句在条件为 true 时执行代码,在条件为 false 时执行其他代码。
if (condition)
{
// 当条件为 true 时执行的代码
}
else
{
当条件为 false 时执行的代码
}
这里判定 JavaScript 表达式。如果结果值为真,则执行“if”块中的给定语句。如果表达式为假,则执行 else 块中的给定语句。
尝试以下代码以了解如何在 JavaScript 中实现 if-else 语句。
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
</body>
</html>
执行结果如下
Does not qualify for driving
使用 if....else if...else 语句来选择多个代码块之一来执行。
if (condition1)
{
// 当条件 1 为 true 时执行的代码
}
else if (condition2)
{
// 当条件1为 false ,条件 2 为 true 时执行的代码
}
else
{
// 当条件 1 和 条件 2 都不为 false 时执行的代码
}
这段代码没有什么特别之处。它只是一系列if语句,其中每个if都是前一条语句的else子句的一部分。语句根据真条件执行,如果没有一个条件为真,则执行else块。
尝试以下代码以了解如何在 JavaScript 中实现 if-else-if 语句。
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
</body>
<html>
上述代码执行结果如下
Maths Book
