扫码一下
查看教程更方便
可能存在一种情况,即我们需要在某些情况下退出循环。不需要等待循环的条件为false时才退出循环。也可能存在一种情况,就是我们想要跳过代码块的一部分并开始循环的下一次迭代时。
为了处理所有这些情况,JavaScript 提供了break和continue语句。这些语句分别用于立即退出任何循环或开始任何循环的下一次迭代。
我们已经在本教程之前的章节中见到过 break 语句。它用于跳出 switch() 语句。
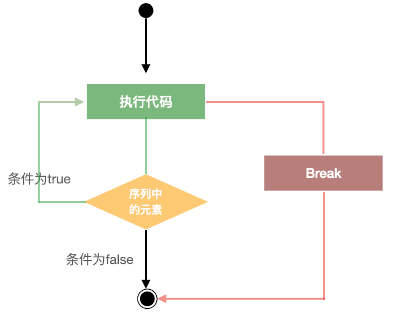
break 语句可用于跳出循环。
break 语句跳出循环后,会继续执行该循环之后的代码(如果有的话):

以下示例说明了如何使用带有 while 循环的break语句。
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
输出结果如下:
Entering the loop
2
3
4
5
Exiting the loop!
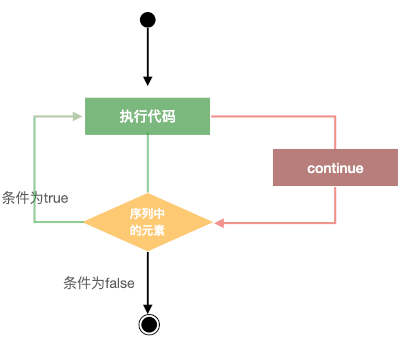
continue 语句告诉编译器立即启动循环的下一次迭代,并跳过余下的代码块。当遇到continue语句时,程序流程立即移动到循环检查表达式,如果条件仍然为真,则开始下一次迭代,否则控制退出循环。

此示例说明了带 while 循环的continue语句的使用。
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出结果如下:
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
从 JavaScript 1.2 开始,标签可以与break、continue一起使用从而更精确地控制循环流程。 一个标签就是一个标识符,后面跟上一个冒号(:),紧接着就是标签下面的代码块。可以这样认为,标签就是一个位置的名称。如果使用 break 跳到指定的标签,就是告诉执行器从该标签的位置开始,执行下面的代码(如果有代码)
注意- 'continue'或'break'语句与其标签名称之间不允许有换行符。此外,标签名称和相关循环之间不应有任何其他语句。
以下示例显示如何使用 break 语句实现 Label。
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
输出结果如下:
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!
以下示例显示如何使用 continue 语句实现 Label。
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
输出结果如下:
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!
