扫码一下
查看教程更方便
过渡(Transition)是项目从一种状态变为另一种状态的过程。D3.js 提供了一个transition()方法来在 HTML 页面中执行过渡。让我们在本章中了解过渡。
transition() 方法可用于所有选择器,它启动过渡过程。该方法支持大部分选择方法,如:attr()、style()等,但是,不支持 append() 和 data() 方法,需要在 transition() 方法之前调用。此外,它还提供了特定于过渡的方法,如:duration()、ease() 等。一个简单的过渡可以定义如下
d3.select("body")
.transition()
.style("background-color", "lightblue");
可以使用 d3.transition() 方法直接创建过渡,然后与选择器一起使用,如下所示。
var t = d3.transition()
.duration(2000);
d3.select("body")
.transition(t)
.style("background-color", "lightblue");
现在让我们创建一个基本示例来了解转换的工作原理。
使用以下代码创建一个新的 HTML 文件transition_simple.html。
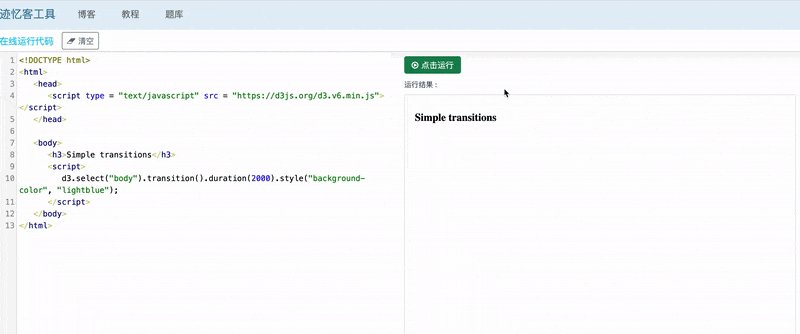
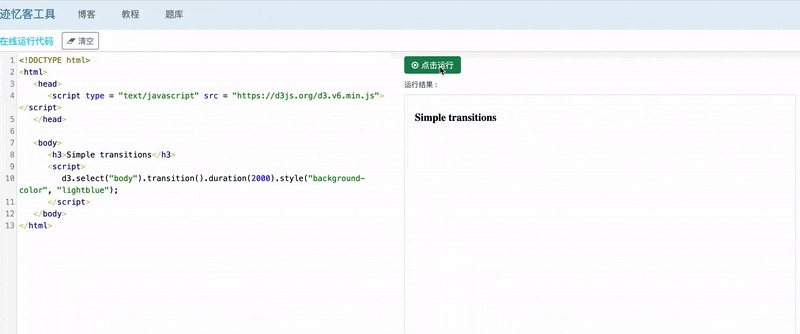
<!DOCTYPE html> <html> <head> <script type = "text/javascript" src = "https://d3js.org/d3.v6.min.js"></script> </head> <body> <h3>Simple transitions</h3> <script> d3.select("body").transition().duration(2000).style("background-color", "lightblue"); </script> </body> </html>
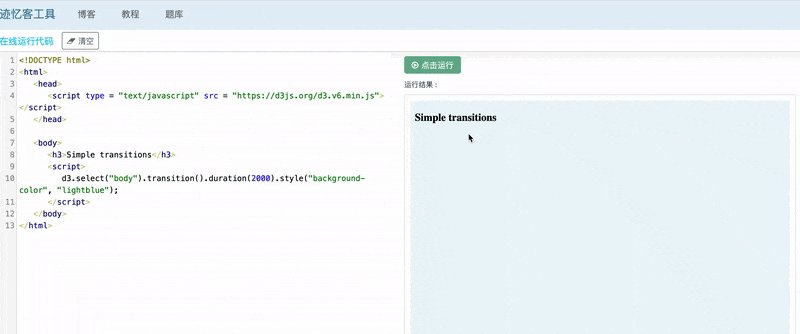
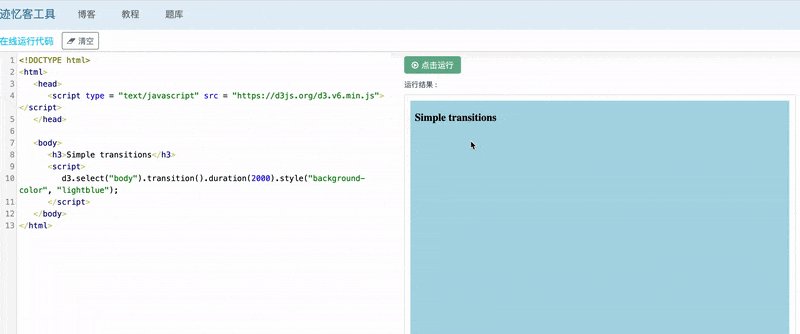
在这里,我们选择了body元素,然后通过调用 transition() 方法开始过渡,通过 duration(2000) 延时2秒进行过渡转换。然后,我们已指示将背景颜色从当前颜色白色转换为浅蓝色。
现在,刷新浏览器,屏幕上的背景颜色从白色变为浅蓝色。如果我们想将背景颜色从浅蓝色更改为灰色,我们可以使用以下过渡
d3.select("body").transition().duration(2000).style("background-color", "lightblue");