D3.js 概念
D3.js 是一个开源 JavaScript 库,用于 -
- 文档对象模型 (DOM) 的数据驱动操作。
- 处理数据和形状。
- 为线性、分层、网络和地理数据布置视觉元素。
- 启用用户界面 (UI) 状态之间的平滑转换。
- 实现有效的用户交互。
网络标准
在开始使用 D3.js 创建可视化之前,我们需要熟悉 Web 标准。以下 Web 标准在 D3.js 中被大量使用。
- 超文本标记语言 (HTML)
- 文档对象模型 (DOM)
- 级联样式表 (CSS)
- 可缩放矢量图形 (SVG)
- JavaScript
让我们一一详细介绍这些 Web 标准。
超文本标记语言 (HTML)
众所周知,HTML 用于构建网页的内容。它存储在扩展名为“.html”的文本文件中。
示例- 一个典型的基本 HTML 示例如下所示
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>
文档对象模型 (DOM)
当浏览器加载 HTML 页面时,它会转换为层次结构。HTML 中的每个标签都被转换为具有父子层次结构的 DOM 中的元素/对象。它使我们的 HTML 更具逻辑结构。一旦 DOM 形成,操作(添加/修改/删除)页面上的元素就变得更容易了。
让我们使用以下 HTML 文档了解 DOM
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>
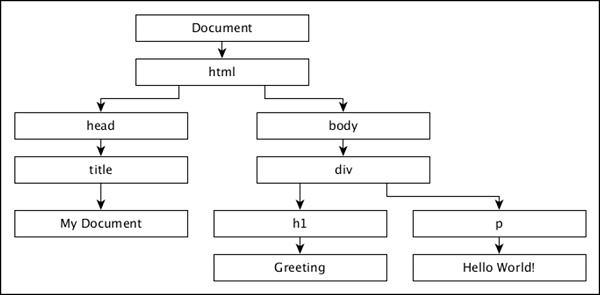
上述HTML文档的文档对象模型如下,

级联样式表 (CSS)
虽然 HTML 为网页提供了布局结构,但 CSS 样式使网页更美观。CSS 是一种样式表语言,用于描述以 HTML 或 XML(包括 SVG 或 XHTML 等 XML 方言)编写的文档的表示。CSS 描述了如何在网页上呈现元素。
可缩放矢量图形 (SVG)
SVG 是一种在网页上呈现图像的方法。SVG 不是直接的图像,而只是一种使用文本创建图像的方法。顾名思义,它是一个Scalable Vector。它会根据浏览器的大小自行缩放,因此调整浏览器的大小不会使图像失真。除 IE 8 及以下版本外,所有浏览器均支持 SVG。数据可视化是可视化表示,使用 D3.js 可以方便地使用 SVG 呈现可视化。
把 SVG 想象成一张画布,我们可以在上面绘制不同的形状。首先,让我们创建一个 SVG 标签 -
<svg width = "500" height = "500"></svg>
SVG 的默认度量是像素,所以我们不需要指定我们的单位是否是像素。现在,如果我们想绘制一个矩形,我们可以使用下面的代码绘制它 -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200"></rect>
</svg>
我们可以在 SVG 中绘制其他形状,例如 - Line、Circle、Ellipse、Text 和 Path。
就像样式化 HTML 元素一样,样式化 SVG 元素很简单。让我们将矩形的背景颜色设置为红色。为此,我们需要添加一个属性 fill 并将值指定为红色,如下所示
<svg width = "500" height = "500"> <rect x = "0" y = "0" width = "300" height = "200" fill = "red"></rect> </svg>
JavaScript
JavaScript 是一种松散类型的客户端脚本语言,在用户浏览器中执行。JavaScript 与 HTML 元素(DOM 元素)交互以使 Web 用户界面具有交互性。JavaScript 实现了ECMAScript 标准,其中包括基于 ECMA-262 规范的核心功能以及其他不基于 ECMAScript 标准的功能。JavaScript 知识是 D3.js 的必备条件。可以查看我们的 Javascript教程
