扫码一下
查看教程更方便
D3.js 提供缩放功能来执行数据转换。这些函数将输入域映射到输出范围。
我们可以使用以下脚本直接配置 API。
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-format.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-time.v1.min.js"></script>
<script src = "https://d3js.org/d3-time-format.v2.min.js"></script>
<script src = "https://d3js.org/d3-scale.v1.min.js"></script>
<script>
</script>
D3 为不同类型的图表提供了以下重要的缩放方法。接下来让我们详细了解一下。
在开始示例之前,让我们先了解以下两个术语
让我们在这个例子中执行 d3.scaleLinear 函数。为此,您需要遵循以下步骤 -
步骤 1 -定义变量- 使用下面的编码定义 SVG 变量和数据。
var data = [100, 200, 300, 400, 800, 0]
var width = 500,
barHeight = 20,
margin = 1;
步骤 2 -创建线性刻度- 使用以下代码创建线性刻度。
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);
在这里,对于我们域的最小值和最大值,我们可以使用内置的d3.min()和d3.max()函数,它们将分别从我们的数据数组中返回最小值和最大值。
**步骤 3 **- 附加 SVG 属性- 使用下面给出的代码附加 SVG 元素。
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);
步骤 4 -应用转换- 使用下面的代码应用转换。
var g = svg.selectAll("g")
.data(data).enter().append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});
步骤 5 -附加 rect 元素-将 rect 元素附加到缩放,如下所示。
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)
步骤 6 -显示数据- 现在使用下面给出的编码显示数据。
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2)
.attr("dy", ".35em")
.text(function (d) { return d; });
步骤 6 -工作示例- 现在,让我们使用 d3.scaleLinear() 函数创建一个条形图,如下所示。
创建一个网页“scales.html” 其代码如下。
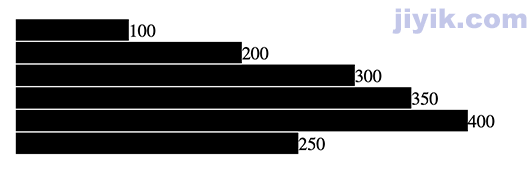
<!DOCTYPE html> <html> <head> <script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script> </head> <body> <script> var data = [100, 200, 300, 350, 400, 250] var width = 500, barHeight = 20, margin = 1; var scale = d3.scaleLinear() .domain([d3.min(data), d3.max(data)]) .range([100, 400]); var svg = d3.select("body") .append("svg") .attr("width", width) .attr("height", barHeight * data.length); var g = svg.selectAll("g") .data(data) .enter() .append("g") .attr("transform", function (d, i) { return "translate(0," + i * barHeight + ")"; }); g.append("rect") .attr("width", function (d) { return scale(d); }) .attr("height", barHeight - margin) g.append("text") .attr("x", function (d) { return (scale(d)); }) .attr("y", barHeight / 2).attr("dy", ".35em") .text(function (d) { return d; }); </script> </body> </html>
上面的代码将在浏览器中显示以下结果。