Accessing route parameters from child components in React
发布时间:2025/03/03 作者:JIYIK 分类:React
-
In this article, we'll explore all the basic components in React Router and show how to access parameters from child components....
查看全文
发布时间:2025/03/03 作者:JIYIK 分类:React
In this article, we'll explore all the basic components in React Router and show how to access parameters from child components....
查看全文发布时间:2025/03/03 作者:JIYIK 分类:React

In this article, we will discuss these two React Router libraries and explain the similarities and differences between them....
查看全文发布时间:2025/03/03 作者:JIYIK 分类:React

This tutorial demonstrates how to set up react-router authentication in React....
查看全文发布时间:2025/03/03 作者:JIYIK 分类:React
React Router includes a history package, which is similar to the history prop of the window object. In this guide, we will look at the differences between the two....
查看全文发布时间:2025/03/03 作者:JIYIK 分类:React
Handling events in React is key to building modern web applications. This is how you handle the onKeyDown event on a div...
查看全文发布时间:2025/03/03 作者:JIYIK 分类:React
onChange is one of the most common input events in React. This article will help you understand how it works....
查看全文发布时间:2025/03/03 作者:JIYIK 分类:React

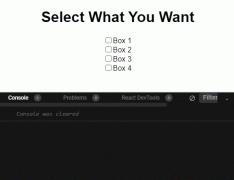
This tutorial demonstrates how to send a value from a checkbox onChange event in React....
查看全文发布时间:2025/03/03 作者:JIYIK 分类:React

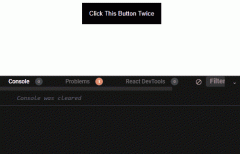
This tutorial demonstrates how to use onDoubleClick in React....
查看全文发布时间:2025/03/03 作者:JIYIK 分类:React

To show an element or text on hover in React: Set onMouseOver and onMouseOut properties on the element. Track whether the user is hovering over the element in a state variable. Conditionally render another element based on the state variable. import {...
查看全文发布时间:2025/03/03 作者:JIYIK 分类:React

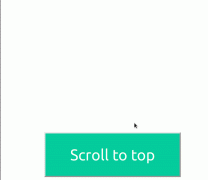
In React, use the window.scrollTo() method to scroll to the top of the page, for example, window.scrollTo(0, 0) . The scrollTo method on the window object scrolls to a specific set of coordinates in the document. import {useEffect} from react ; export...
查看全文发布时间:2025/03/17 作者:迹忆客 分类:React

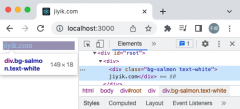
To apply global CSS styles in your React application, write your CSS in a file with .css extension and import it in your index.js file. The global CSS should be imported in index.js to ensure that it is loaded in all your React application’s...
查看全文发布时间:2025/03/03 作者:JIYIK 分类:React

Passing events and arguments onClick in React: Pass an inline function to the onClick attribute of the element. The function should get the event object and call handleClick. Pass the event and arguments to handleClick. const App = () = { const handle...
查看全文发布时间:2025/03/03 作者:JIYIK 分类:React

To remove an event listener in React: Add an event listener in the useEffect hook. Return a function from the useEffect hook. When the component unmounts, remove the event listener using the removeEventListener method. import {useRef, useEffect} from ...
查看全文发布时间:2025/03/03 作者:JIYIK 分类:React
Using conditions in map() in React: Call the map() method on an array. Use an if condition to explicitly return if the condition is met. Otherwise return a different value or return null to render nothing. export default function App () { const arr =...
查看全文发布时间:2025/03/03 作者:JIYIK 分类:React

To call multiple onClick functions in React: Set the onClick attribute on the element. Call other functions in the event handler. The event handler can call as many other functions as needed. export default function App () { const s...
查看全文
