SSO单点登录三种情况的实现方式详解
单点登录(SSO——Single Sign On)对于我们来说已经不陌生了。对于大型系统来说使用单点登录可以减少用户很多的麻烦。就拿百度来说吧,百度下面有很多的子系统——百度经验、百度知道、百度文库等等,如果我们使用这些系统的时候,每一个系统都需要我们输入用户名和密码登录一次的话,我相信用户体验肯定会直线下降。当然,对于个人博客这类系统来说根本就用不上单点登录了。
假如,我们的系统很庞大,但是就是这一个系统,并没有什么子系统。这时我们也不需要单点登录。我们需要的是搭建集群环境,这里虽说只有一个系统,但是多台主机负载均衡的话就涉及到session共享的问题了。Session共享问题较之于SSO来说将比较容易解决了。
好,我们不管不需要单点登录的系统了。题目中已经标明了SSO单点登录的三种情况,下面我们分别来介绍这三种情况。
在同一个域名下的不同站点是如何进行验证的
我们知道,PHP表单验证是完全依赖于Cookie的。因此说,如果两个站点可以共享相同的验证Cookie,这将很容易实现使用同一个用户登录多个站点。
按照HTTP协议规定,两个站点是可以共享Cookie的。前提是这两个站点是在同一个域名下面(或者是二级域名也可)。这种情况是属于同域下的Cookie。浏览器会将Cookie以及该Cookie所属的域存在本地。当你对该域下的任何子站点进行访问的时候,浏览器都会将这些Cookie发送给站点系统。
假设我们有两个站点
www.onmpw.com/site1
www.onmpw.com/site2
这两个站点共享同一个主机地址,并且二者在同一域名下。加入你刚刚登录了www.onmpw.com/site1,你的浏览器会有一个来自www.onmpw.com/site1的身份鉴证的cookie。当你点击site1下的任何的子页面的时候,这些cookie都会发送给site1。这是很容易理解的。同样的,当你请求www.onmpw.com/site2的时候,对于site2下面的任何页面这些cookie也同样会随着请求发送过去。为什么是这样,因为在浏览器端存储的cookie的域是www.onmpw.com。site1和site2两个站点是同属于该域的。所以对于该域下的cookie,两个站点都可以得到。
这种情况,如果系统是PHP的话我们根本不需要进行什么特殊的处理。只需要按照正常的验证方式进行验证即可。因为二者的sessionId是相同的,只要它们的session信息是保存在同一个地方即可。
同一个域但是不同的子域如何进行单点登录
假如我们的站点是按照下面的域名进行部署的
sub1.onmpw.com
sub2.onmpw.com
这两个站点共享同一域onmpw.com。
默认情况下,浏览器会发送cookie所属的域对应的主机。也就是说,来自于sub1.onmpw.com的cookie默认所属的域是.sub1.onmpw.com。因此,sub2.onmpw.com不会得到任何的属于sub1.onmpw.com的cookie信息。因为它们是在不同的主机上面,并且二者的子域也是不同的。
这种情况,如果我们使用PHP来实现的话,可以设置二者的cookie信息在同一个域下。
第一 登录sub1.onmpw.com系统
第二 登录成功以后,设置cookie信息。这里需要注意,我们可以将用户名和密码存到cookie中,但是在设置的时候必须将这cookie的所属域设置为顶级域 .onmpw.com。这里可以使用setcookie函数,该函数的第四个参数是用来设置cookie所述域的。
setcookie(‘username’,’onmpw’,null,’.onmpw.com’);
setcookie(‘password’,’pwd’,null,’.onmpw.com’);
第三 访问sub2.onmpw.com系统,浏览器会将cookie中的信息username和password附带在请求中一块儿发送到sub2.onmpw.com系统。这时该系统会先检查session是否登录,如果没有登录则验证cookie中的username和password从而实现自动登录。
第四 sub2.onmpw.com 登录成功以后再写session信息。以后的验证就用自己的session信息验证就可以了。
当然,先登录sub2.onmpw.com的方式也是相同的。经过上面的步骤就可以实现不同二级域名的单点登录了。
但是,这里存在一个问题就是sub1系统退出以后,除了可以清除自身的session信息和所属域为.onmpw.com的cookie的信息。它并不能清除sub2系统的session信息。那sub2仍然是登录状态。也就是说,这种方式虽说可以实现单点登录,但是不能实现同时退出。原因是,sub1和sub2虽说通过setcookie函数的设置可以共享cookie,但是二者的sessionId是不同的,而且这个sessionId在浏览器中也是以cookie的形式存储的,不过它所属的域并不是.onmpw.com。也就是说二者的sessionId是不同的。
那如何解决这个问题呢?我们知道,对于这种情况,只要是两个系统的sessionId相同就可以解决这个问题了。也就是说存放sessionId的cookie所属的域也是.onmpw.com。在PHP中,sessionId是在session_start()调用以后生成的。要想使sub1和sub2有共同的sessionId,那必须在session_start()之前设置sessionId所属域。有两种方式:
第一 使用php函数ini_set函数进行如下设置
ini_set('session.cookie_path', '/');
ini_set('session.cookie_domain', '.onmpw.com');
ini_set('session.cookie_lifetime', '0');
第二 直接修改php.ini 文件
session.cookie_path = /
session.cookie_domain = '.onmpw.com'
session.cookie_lifetime = 0
经过以上设置,sub1和sub2系统就会使用相同的session信息了。这样既可以实现单点登录,也可以实现同时退出。
不同域之间如何实现单点登录
假设我们需要在以下这些站之间实现单点登录
www.onmpw1.com
www.onmpw2.com
www.onmpw3.com
对于这种情况,我们有两种实现方式,其中我们先来介绍实现比较简单的方式。
方式一
为了实现单点登录,当用户登录其中的任何一个站点时,我们需要针对其他每个站点在浏览器端设置cookie信息。
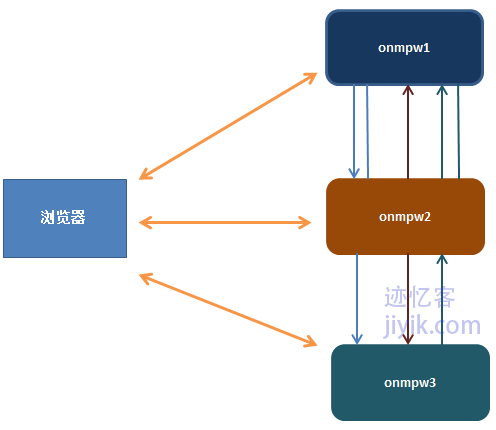
如果用户在onmpw1站点进行登录,登录成功授权以后,浏览器将会存储一份儿onmpw1站点的cookie信息。同时,为了可以登录onmpw2和onmpw3,我们需要在设置onmpw1的cookie的同事也对onmpw2和onmpw3进行cookie设置。因此在对onmpw1进行响应之前,我们需要先跳转到onmpw2和onmpw3站点去设置cookie信息。

下图是对于两个站点的单点登录模型(三个的图画起来比较麻烦,为了节省时间,就用两个来表示,但是原理是相同的)

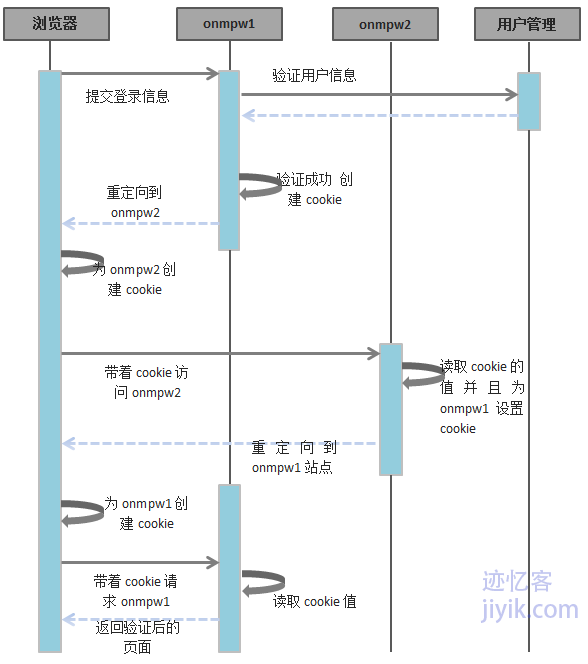
此种情况的验证步骤是这样的:
一、用户向www.onmpw1.com(以下简称onmpw1)请求一个需要验证的页面。
[状态: 浏览器还没有验证的cookie信息]
二、浏览器向onmpw1发送请求(该请求没有cookie信息,因为它还没有存储所属域为onmpw1.com的cookie信息)。
[状态: 浏览器还没有验证的cookie信息]
三、onmpw1发现在请求中没有带cookie信息,所以它将请求重定向到登录页面
[状态: 浏览器还没有验证的cookie信息]
四、用户提交了登录所需验证的信息并且点击登录按钮,浏览器发送一个post请求到onmpw1。
[状态: 浏览器还没有验证的cookie信息]
五、onmpw1收到提交的验证信息,开始验证这些信息。如果验证成功,则标记该用户已经登录。然后会创建带有登录用户信息的cookie,并将其加入响应信息中。
[状态: 浏览器还没有验证的cookie信息]
六、onmpw1暂时还不去响应浏览器的请求。这时它将会向浏览器发送重定向到www.onmpw2.com(以下简称onmpw2)的命令,并且还带有在onmpw2站点需要返回的url地址,该地址为最初onmpw1中的。因为cookie信息已经在响应信息中,所以这个cookie也被发送给浏览器了。
[状态: 浏览器还没有验证的cookie信息]
七、浏览器接收道带有验证的cookie信息和重定向到onmpw2的命令的响应信息以后,将cookie信息的域设置为onmpw2存储到本地,并且想onmpw2发送请求。这个请求中会带有刚才的cookie信息。
[状态:浏览器中已经有所属域为onmpw2的cookie信息]
八、onmpw2立刻会重定向到需要返回的url地址,并且通过读取浏览器发送的cookie信息,获取到onmpw1的cookie。并将这cookie也一同发送给浏览器。
[状态:浏览器中已经有所属域为onmpw2的cookie信息]
九、浏览器在接受到这些信息以后,会将所属域为onmpw1的cookie存储在本地。并且再次向onmpw1发送一个带有cookie信息的请求。
[状态:浏览器中已经有所属域为onmpw2和onmpw1的cookie信息]
十、onmpw1接收到验证信息以后,知道验证cookie已经设置成功。此时onmpw1会返回相应的请求界面,而不再是登录界面。
[状态:浏览器中已经有所属域为onmpw2和onmpw1的cookie信息]
所以说,当用户再次访问onmpw2的时候,cookie信息已经存储到浏览器中了。这时onmpw2会在cookie中读取到登录的用户的信息,然后提供相应的界面给浏览器。
这样,单点登录就已经设置成功了。在本例中,按照上述步骤,登录onmpw1以后,onmpw2和onmpw3就可以同时实现登录了。
如何退出登录
既然我们已经实现了单点登录,但是我们还得考虑退出的问题。既然是同时登录的,那总不能在退出的时候一个一个的退出吧!所以说我们还要设置单点退出。
要想实现单点退出,在本例中,我们需要做的是当在一个站点退出的时候,其他两个站点的cookie同样也需要在浏览器中清除。这样才可以实现单点退出。
这样其实也很简单,在理解了上述单点登录的流程以后,单点退出只是按照上面的步骤将设置验证cookie改成从响应信息中移除cookie就可以实现了。
对于这种情况,不管是单点登录也好,还是单点退出。都存在一个问题,在本例中我们只是有三个站点。如果说我们整个系统有10个20个或者更多站点,那像我们这样来回的重定向会很影响效率。
方式二
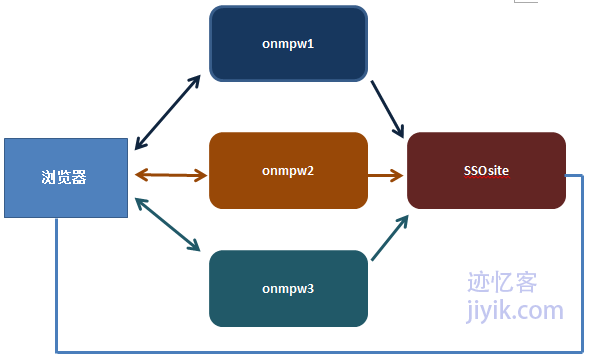
接下来我们来介绍另一种方式。这种方式需要我们借助一个单独的SSO服务,专门做验证用。而且我们还需要对于不同的站点的用户要有一个统一的用户数据。相对于前一种方式——浏览器需要存储每个站点的cookie——来说,这种方式浏览器只需要存储SSO服务站点的cookie信息。将这个cookie信息用于其他站点从而实现单点登录。我们暂且将这个SSO服务站点成为www.SSOsite.com(以下简称SSOsite)。
在这种模型下,针对任何站点的请求都将会先重定向到SSOsite去验证一个身份验证cookie是否存在。如果存在,则验证过的页面将会发送给浏览器。否则用户将会被重定向到登录页面。

为了理解此种方式,现在假设我们来运用这种模型实现以下两个站点的单点登录。
www.onmpw1.com(以下简称onmpw1)
www.onmpw2.com(以下简称onmpw2)
并且我们还有一个专门用来进行验证的服务站点www.SSOsite.com(以下简称SSOsite) 。
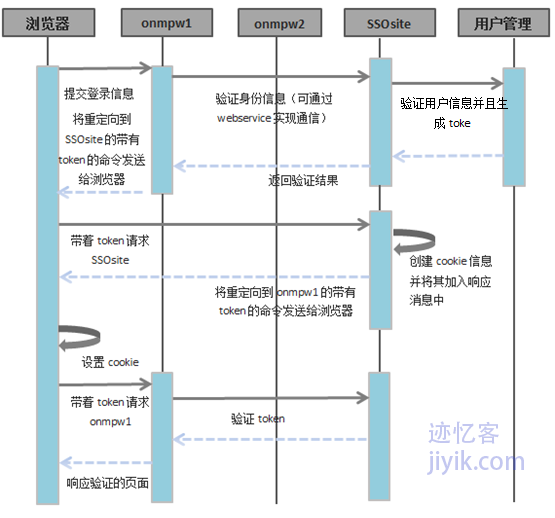
第一部分

实现流程
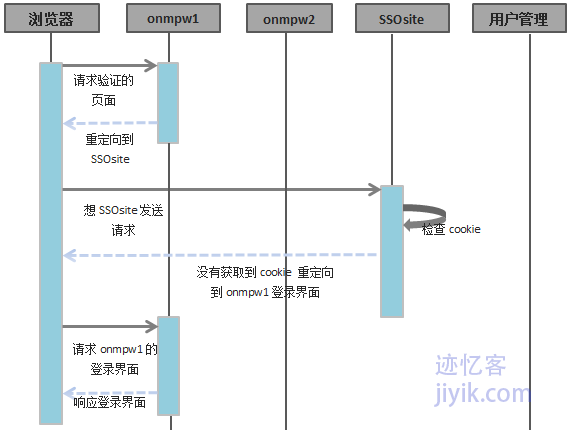
·用户请求onmpw1的一个需要验证的页面
·onmpw1向浏览器发送重定向到SSOsite的命令。并且在地址中添加一个返回地址(ReturnUrl)参数query string,该参数的值就是最初向onmpw1请求的地址。
·SSOsite会在请求中检查是否有身份验证cookie,或者任何用户token。没有这些信息,则会再次重定向到onmpw1,在重定向到onmpw1中的请求中会带有参数让用户登录的url参数和最初的浏览器请求onmpw1的地址——ReturnUrl。
·onmpw1会检测从SSOsite重定向来的请求的参数。这时onmpw1了解到该用户需要登录,因此onmpw1会重定向到登录界面,并且通知浏览器该请求不用再重定向到SSOsite。
第二部分

·用户提供了身份验证信息并且点击了登录按钮。现在不会再去重定向到SSOsite。这时,onmpw1调用SSOsite 中的web/WCF服务去检查用户提供的身份验证信息。成功验证,会将带有token属性的用户对象返回给onmpw1。而这个token是每一次用户登录都会生成的。
·onmpw1标记用户已经登录成功,然后会生成一个URL地址,该地址会带有用户token,重定向到SSOsite。
·SSOsite检查收到的URL地址,会在其中发现用户token。通过该token可以知道用户已经成功登录onmpw1了,所以SSOsite需要准备验证的cookie信息。因此,它会使用token在缓存中取出用户信息来生成cookie信息,而且还会在cookie中设置一些其他的信息(例如过期时间等)。然后把cookie加入到响应信息中。最后重定向到最初的ReturnUrl地址。同时token还是要被加在query string中带过去的。
·浏览器得到重定向到onmpw1的命令,并且从SSOsite中得到cookie信息。因此浏览器将所属域为SSOsite的cookie保存在本地。然后带着token去请求onmpw1。
·现在onmpw1看到用户token在query string 参数中,然后会再次通过web/WCF服务去在SSOsite上验证token。验证成功以后会将最初刚开始请求的页面发送给浏览器用于向用户输出。
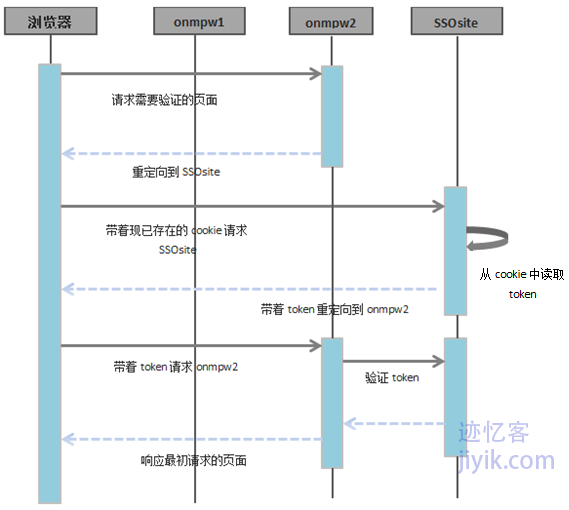
第三部分

·用户现在去请求onmpw2。
·onmpw2重定向到SSOsite,同样设置ReturnUrl为刚开始请求的onmpw2的页面地址。
·浏览器接收到重定向的命令以后,因为本地存在SSOsite的cookie,所以会cookie加到请求中发送给SSOsite。
·SSOsite检查接收到的请求中发现有cookie信息,首先会检查该cookie信息是否过期,如果没有过期,将会从cookie中提取出用户token。然后带着token重定向到最初的onmpw2中的地址。
·onmpw2发现请求中有用户token,然后他会通过SSOsite的web/WCF服务验证token的合法性。验证成功以后,将最初浏览器请求onmpw2的页面发送给浏览器用以向用户输出。
总结
哇哦,看起来有很多东西需要做。其实并没有那么复杂。
起初,浏览器没有所属域为SSOsite的cookie信息。因此无论是点击任何站点的需要验证的界面都会跳转到登录页(这个过程是由程序内部重定向到SSOsite来检查是否存在cookie的)。一旦用户登录成功,所属域为SSOsite的,并且带有登录用户信息的cookie会被浏览器存储在本地。
然后,当用户再次访问需要验证的页面的时候,同样请求会在被重定向到SSOsite,并且浏览器会带上先前已经保存的cookie信息。SSOsite检索cookie,从中提取出用户token,并带着这个token重定向到最初请求的站点页面。然后该站点会通过web/WCF服务去验证token的合法性。然后将相应的页面发送给客户端。
一旦用户通过该单点登录模型登录到站点上,请求任何需要验证的页面都会内部重定向到SSOsite验证cookie和提取用户token,然后将请求的页面发送给浏览器输出。
本文比较长,显得有些啰嗦。但是总是希望过程能给大家讲清楚。希望本文对大家有所帮助。
相关文章
Detailed explanation of the implementation methods of SSO single sign-on in three
发布时间:2025/03/18 浏览次数:192 分类:NETWORK
-
Single Sign On (SSO) is not unfamiliar to us. For large systems, using SSO can reduce a lot of trouble for users. Take Baidu for example. Baidu has many subsystems - Baidu Experience, Baidu Knows, Baidu Library, etc. If we need to enter a u
Ajax cross-domain cookie related settings
发布时间:2025/03/18 浏览次数:89 分类:NETWORK
-
In web programming, we often encounter cross-domain issues. By default, browsers do not allow cross-domain access. Therefore, there is a concept here: CORS (Cross-Origin Resource Sharing). Before the HTML5 standard came out, CORS was not al
PHP+ajax to achieve cross-domain single sign-on
发布时间:2025/03/16 浏览次数:146 分类:NETWORK
-
We have previously introduced the principle of cross-domain single sign-on in "Detailed explanation of the implementation methods of three situations of SSO single sign-on" . Here we will introduce how to implement single sign-on using PHP
IE's Ajax cross-domain issue
发布时间:2025/03/16 浏览次数:191 分类:NETWORK
-
Ajax is widely used in web systems, but cross-domain issues are often encountered in web systems. By default, browsers prohibit Ajax cross-domain access. The IE browser has particularly strict restrictions. For browsers such as Firefox, Goo
How to fix cross-origin (CORS) issues in Angular
发布时间:2025/03/17 浏览次数:196 分类:NETWORK
-
When we use a backend server for our Angular application during development, when trying to request resources from the API, we may encounter some cross-origin (CORS) restrictions that prevent us from accessing data from the API.
How to avoid cross-origin (CORS) issues in React/Next.js
发布时间:2025/03/17 浏览次数:170 分类:NETWORK
-
In this article, we will introduce how to avoid cross-origin (CORS) issues in React/Next.js. Cross-origin resource sharing (CORS) is a protocol that defines how web requests should be handled when crossing different URLs.
Flask CORS 跨域问题
发布时间:2023/03/27 浏览次数:262 分类:Python
-
这个解释是关于我们在 Flask 应用程序中创建 API 时出现的一个问题,以及当我们尝试从不同域访问 Flask 应用程序时如何修复错误。
Ruby 中的 Attr_accessor、Attr_reader 和 Attr_writer
发布时间:2023/03/21 浏览次数:182 分类:编程语言
-
本文展示了如何在 Ruby 中使用 attr_accessor、attr_reader 和 attr_writer 向外部公开类数据。

