onDoubleClick in React
We'll cover how to use the event in our React application and use and onDoubleClickon the same button .onClickonDoubleClick
When developing web applications or commercial software, we need to use onClickevents to perform many functions. But sometimes, we may need to call a function on double-click or disable a function on double-click.
React provides this for us onDoubleClick, whenever the user clicks twice on the element to activate it, we attach onDoubleClickthe method.
This tutorial will walk through an example of creating a new React application with a onDoubleClickbutton that has a event.
So let's create a new React application using the following command.
npx create-react-app my-app
After creating our new application in React, we will go to our application directory using this command.
cd my-app
Let's run our application to check if all dependencies are installed correctly.
npm start
We will return a button in with an event of App.jsthe function .handleDoubleClick()onClick
<button onDoubleClick={handleDoubleClick}>Click This Button </button>;
Let's create the function handleDoubleClick()that will return console.loga value.
function handleDoubleClick() {
console.log("Double Button Click Activated");
}
Let's add some styling to our button using CSS.
button {
background: black;
color: white;
border: none;
padding: 15px 15px;
}
button:hover {
background: white;
color: black;
border: 1px solid black;
}
Output:

We can easily create any onDoubleClickevent on button and pass any functionality using these simple steps.
Now let's check how our button will respond when we add onClickand .onDoubleClick
We will include a event on the same button onClickand our code will look like this.
<button onClick={singleClick} onDoubleClick={handleDoubleClick}>
Click This Button Twice
</button>
Once we have added the click method, we will create a function singleClickthat will be called when the button is clicked once.
function singleClick() {
console.log("You clicked One Time");
}
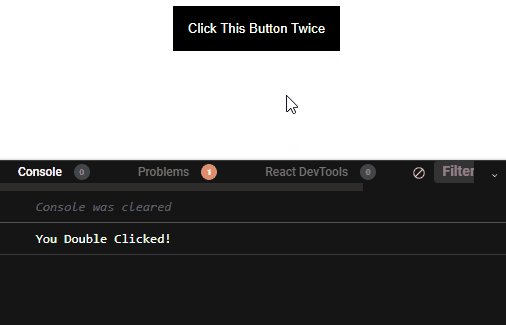
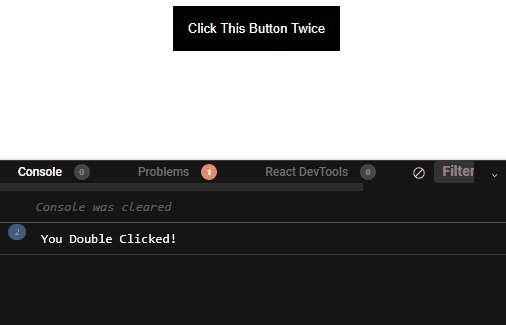
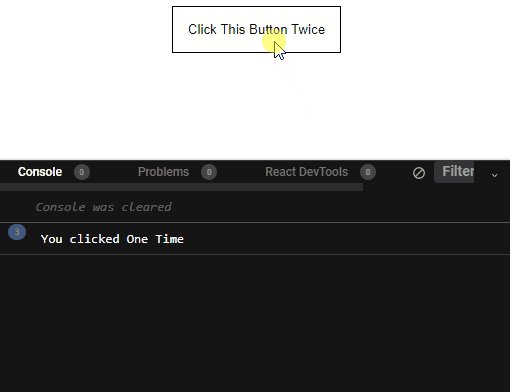
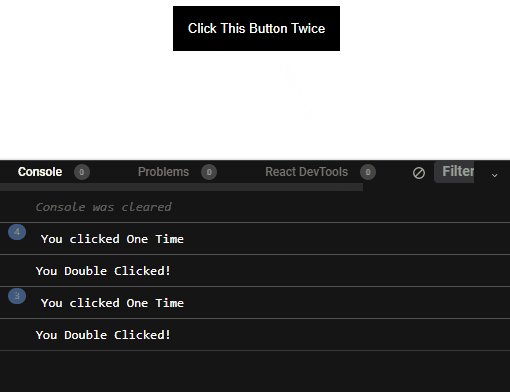
Output:

As shown above, both methods work on the same button, but it is not accurate because when we click the button once, onClickthe method is executed.
But when we click twice on the button, onClickthe method is executed twice and at the same time onDoubleClickthe method is executed.
It is not recommended to use both methods on the same button as it will not work as expected.
For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
React Tutorial - Transferring Props
Publish Date:2025/03/16 Views:188 Category:React
-
React transfers Props. Props are generated when components are encapsulated. Components expose some properties (Props) to the outside world to complete some functions.
React Tutorial: Props Anti-Pattern
Publish Date:2025/03/16 Views:187 Category:React
-
React's Props anti-pattern, using Props to generate state in getInitialState is an anti-pattern - Anti-Pattern.
React Tutorial - Props Validation
Publish Date:2025/03/16 Views:102 Category:React
-
Props validation is a very useful way to use components correctly. It can avoid many bugs and problems as your application becomes more and more complex. In addition, it can make your program more readable.
React tutorial: Types of Props for child components
Publish Date:2025/03/16 Views:172 Category:React
-
Usually, the child components of a React component are a group, that is, the child components are an array. Introduction to Type of the Children Props.
How to solve the error Uncaught TypeError: Cannot read properties of undefined in
Publish Date:2025/03/16 Views:153 Category:React
-
In the process of React development, we often encounter some errors. Here we look at an error reported in App.js. The error is as follows: App.js:69 Uncaught TypeError: Cannot read properties of undefined (reading 'setState') at onInput
Why do you need to bind event handlers in React Class Components?
Publish Date:2025/03/16 Views:60 Category:React
-
When using React, we must have come across control components and event handlers. We need to use `.bind()` in the constructor of the custom component to bind these methods to the component instance. As shown in the following code:
Solution to the error "does not contain a default export" in React
Publish Date:2025/03/16 Views:191 Category:React
-
When we try to use `default import` to import from a module that does not have a `default export`, we get a "does not contain a default export" error. To fix the error, make sure the module has named exports and wrap the import in curly braces, e.g.
Error in React: Attempted import error 'X' is not exported from Solution
Publish Date:2025/03/16 Views:78 Category:React
-
In React, the error “Attempted import error 'X' is not exported from” in React.js occurs when we try to import a named import that does not exist in the specified file. To fix the error, make sure the module has named exports and you have not obfu
Solve the Module not found: Can't resolve 'react-bootstrap' error
Publish Date:2025/03/16 Views:90 Category:React
-
To resolve the error "Module not found: Error: Can't resolve 'react-bootstrap'", make sure to install the react-bootstrap package by opening a terminal in the root directory of the project and running the command `npm install react-bootstrap bootstrap

