Checkbox onChange in React
We'll cover how to send a value from a checkbox with a checkbox event in React onChange.
While developing web applications or business software, we need to use check boxes to display a list of options from which the user can select.
The user can select one to several options from the list of options and is not restricted to selecting only one checkbox, but the user can even select all the checkboxes.
Each checkbox is independent of all the other checkboxes in the list, so checking one box does not uncheck the other checked checkboxes.
This tutorial will create a list of checkboxes and send them to getValuea function with console.logtheir values. Let's create a new application using the following command.
# react
npx create-react-app my-app
After creating our new React application, we will go to the application directory using this command.
# react
cd my-app
Now, let's run our application to check if all dependencies are installed correctly.
# react
npm start
Let's create a list of checkboxes with different values using the method checkValuethat calls the function.onChange
# react
<div className="App">
<h1>Select What You Want</h1>
<div>
<input id="box1" onChange={checkValue} type="checkbox" value="Box1"/>
<label htmlFor="#box1">Box 1</label>
</div>
<div>
<input id="box2" onChange={checkValue} type="checkbox" value="Box2"/>
<label htmlFor="#box2">Box 2</label>
</div>
<div>
<input id="box3" onChange={checkValue} type="checkbox" value="Box3"/>
<label htmlFor="#box3">Box 3</label>
</div>
<div>
<input id="box4" onChange={checkValue} type="checkbox" value="Box4"/>
<label htmlFor="#box4">Box 4</label>
</div>
</div>
Once we have created a list of checkboxes using the method checkValueof calling function , we will create the function which will accept a parameter containing the value of the checked checkbox and we will get the value of the checkbox checked by the user.onChangecheckValueeconsole.log
# react
function checkValue(e) {
var value = e.target.value;
console.log("You selected " + value);
}
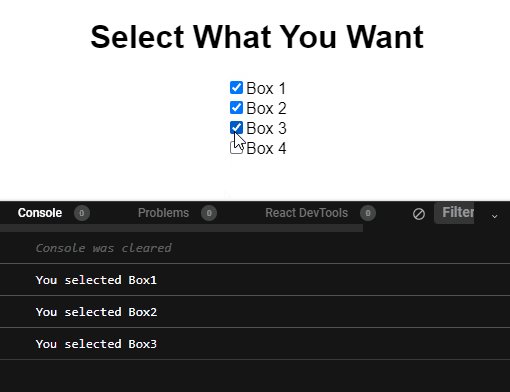
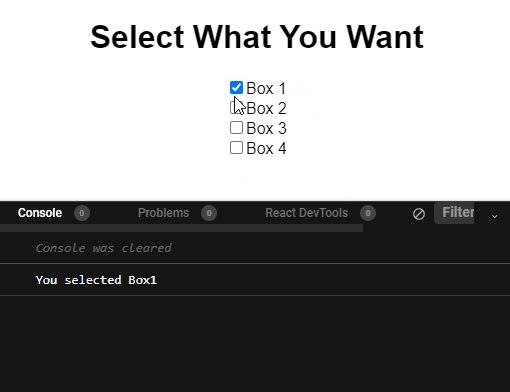
Output:

As shown above, when we check any checkbox, it sets console.logthe value of that checkbox.
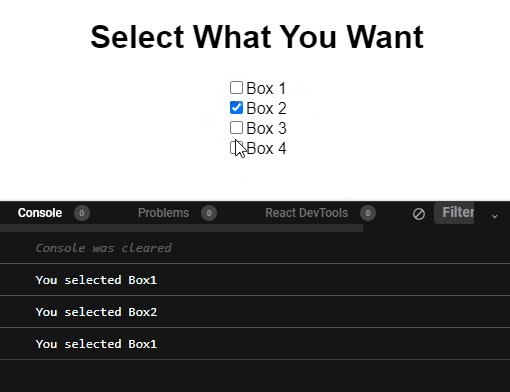
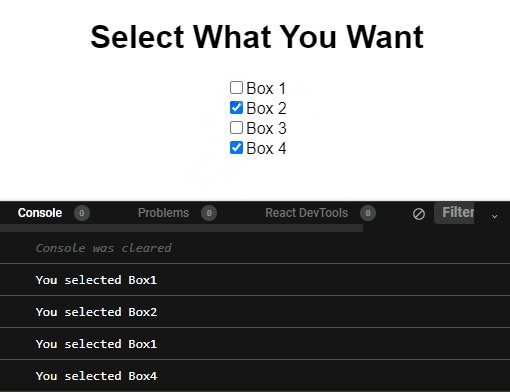
There is a problem if we onChangesend the checkbox values using . If we uncheck any one of the checkboxes, the function checkValuewill be called again and we will receive the values of the checkboxes that the user did not check as shown below.
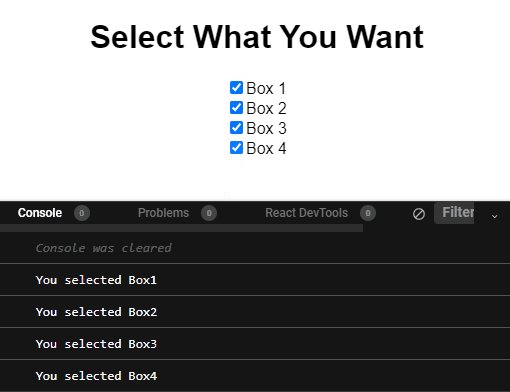
Output:

As shown above, when we uncheck box 1, the value of box 1 is again sent to the function. If we are working with multiple checkboxes and want to save the values of the checkboxes, this would not be the best way to get and save the values.
The best way to get and save the checkbox value is through a form.
However, if we are working with something that works with one checkbox and depends entirely on the state change of that checkbox, then using onChangethe method to perform some functionality might be a good choice.
For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
React Tutorial - Transferring Props
Publish Date:2025/03/16 Views:188 Category:React
-
React transfers Props. Props are generated when components are encapsulated. Components expose some properties (Props) to the outside world to complete some functions.
React Tutorial: Props Anti-Pattern
Publish Date:2025/03/16 Views:187 Category:React
-
React's Props anti-pattern, using Props to generate state in getInitialState is an anti-pattern - Anti-Pattern.
React Tutorial - Props Validation
Publish Date:2025/03/16 Views:102 Category:React
-
Props validation is a very useful way to use components correctly. It can avoid many bugs and problems as your application becomes more and more complex. In addition, it can make your program more readable.
React tutorial: Types of Props for child components
Publish Date:2025/03/16 Views:172 Category:React
-
Usually, the child components of a React component are a group, that is, the child components are an array. Introduction to Type of the Children Props.
How to solve the error Uncaught TypeError: Cannot read properties of undefined in
Publish Date:2025/03/16 Views:153 Category:React
-
In the process of React development, we often encounter some errors. Here we look at an error reported in App.js. The error is as follows: App.js:69 Uncaught TypeError: Cannot read properties of undefined (reading 'setState') at onInput
Why do you need to bind event handlers in React Class Components?
Publish Date:2025/03/16 Views:60 Category:React
-
When using React, we must have come across control components and event handlers. We need to use `.bind()` in the constructor of the custom component to bind these methods to the component instance. As shown in the following code:
Solution to the error "does not contain a default export" in React
Publish Date:2025/03/16 Views:191 Category:React
-
When we try to use `default import` to import from a module that does not have a `default export`, we get a "does not contain a default export" error. To fix the error, make sure the module has named exports and wrap the import in curly braces, e.g.
Error in React: Attempted import error 'X' is not exported from Solution
Publish Date:2025/03/16 Views:78 Category:React
-
In React, the error “Attempted import error 'X' is not exported from” in React.js occurs when we try to import a named import that does not exist in the specified file. To fix the error, make sure the module has named exports and you have not obfu
Solve the Module not found: Can't resolve 'react-bootstrap' error
Publish Date:2025/03/16 Views:90 Category:React
-
To resolve the error "Module not found: Error: Can't resolve 'react-bootstrap'", make sure to install the react-bootstrap package by opening a terminal in the root directory of the project and running the command `npm install react-bootstrap bootstrap

