Passing events and parameters to onClick in React
Passing events and parameters to onClick in React:
-
Pass an inline function to the element's
onClickattribute. -
This function should get the event object and
handleClickcall -
Pass the event and arguments to
handleClick.
const App = () => {
const handleClick = (event, param) => {
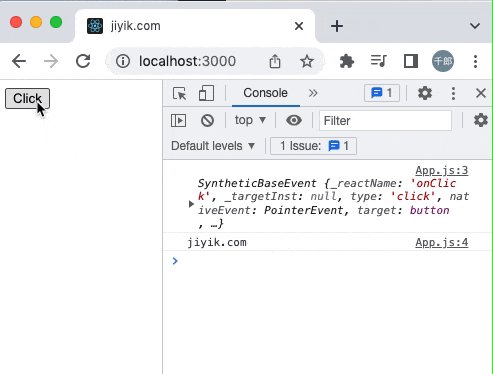
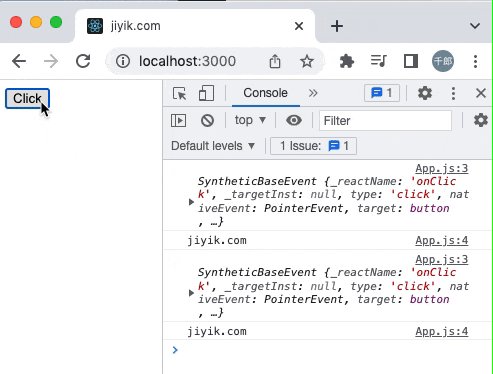
console.log(event);
console.log(param);
};
return (
<div>
<button onClick={event => handleClick(event, 'jiyik.com')}>
Click
</button>
</div>
);
};
export default App;

We set the attribute on the button element onClickto an inline arrow function.
<button onClick={event => handleClick(event, 'jiyik.com')}>
Click
</button>
The arrow function takes the event object and calls handleClickthe function, passing the event and arguments to it.
const handleClick = (event, param) => {
console.log(event);
console.log(param);
};
We can use this method to pass as many parameters as we want to our event handler function.
请注意, we are passing a function toonClickthe property, rather than the result of calling a function.
<button onClick={event => handleClick(event, 'jiyik.com')}>
Click
</button>
If the function is called when passed to onClickthe prop, for example onClick={handleClick()}, it will be called immediately when the component mounts.
When a function is passed to onClickthe property, it will only be called when the event is triggered.
Event handling functions are always passed the event object as the first argument.
We can pass additional arguments to the function after the event object.
Use functions that return functions to pass parameters
We can also define a function that takes one or more arguments and returns a function that accepts an event object.
const App = () => {
const handleClick = param => event => {
console.log(event);
console.log(param);
};
return (
<div>
<button onClick={handleClick('jiyik.com')}>
Click
</button>
</div>
);
};
export default App;
handleClickThe function takes an argument parameter and returns a function that takes an event parameter.
The result of calling handleClickthe function is another function that takes the event object as an argument.
<button onClick={handleClick('jiyik.com')}>
Click
</button>
The onClick property is still set to a function, so everything works just like in the previous code example.
Use data attributes to pass events and parameters onClick
We can also set the attribute on the element data-*to pass parameters in the onClick event handler.
const App = () => {
const handleClick = event => {
console.log(event);
const example =
event.currentTarget.getAttribute('data-example');
console.log(example);
};
return (
<div>
<button data-example="jiyik.com" onClick={handleClick}>
Click
</button>
</div>
);
};
export default App;
We set the data-sample property on the button element and getAttribute()access it using the method.
<button data-example="jiyik.com" onClick={handleClick}>
Click
</button>
The property can be named anything, such as data-baror data-foo.
We can currentTargetaccess this element through the event object's property.
const handleClick = event => {
console.log(event);
const example =
event.currentTarget.getAttribute('data-example');
console.log(example); // 👉️ jiyik.com
};
The event's currentTargetproperty gives us access to the element to which the event listener is attached.
The target property of the event gives us a reference to the element (possibly a descendant) that triggered the event.
data-*We can set multiple attributes on an element and getAttribute()access them using the method.
Element.getAttributeThe method returns the value of a given attribute on an element.
For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Article URL:https://www.jiyik.com/en/xwzj/web_9552.html
Related Articles
How to reverse an array in React
Publish Date:2025/03/13 Views:198 Category:React
-
在 React 中反转数组:使用扩展语法 `(...)` 创建数组的浅表副本。在副本上调用 `reverse()` 方法。将结果存储在变量中。
Setting data attributes in React
Publish Date:2025/03/13 Views:84 Category:React
-
要在 React 中为元素设置 data 属性,请直接在元素上设置属性,例如 或使用 setAttribute() 方法,例如 el.setAttribute('data-foo', 'bar')。 我们可以访问事件对象上的元素或
Toggle a class on click in React
Publish Date:2025/03/13 Views:153 Category:React
-
要在 React 中单击时切换类:在元素上设置 onClick 属性。将活动状态存储在状态变量中。使用三元运算符有条件地添加类。
Sorting an array of objects in React
Publish Date:2025/03/13 Views:77 Category:React
-
在 React 中对对象数组进行排序: 创建数组的浅拷贝。 调用数组的 `sort()` 方法,传递给它一个函数。 该函数用于定义排序顺序。
Generate a random number in React
Publish Date:2025/03/13 Views:189 Category:React
-
使用 Math.random() 函数在 React 中生成一个随机数,例如 Math.floor(Math.random() * (max - min + 1)) + min。 Math.random 函数返回 0 到小于 1 范围内的数字,但也可用于生成特定范围内的数字。
Open links in new tabs with React
Publish Date:2025/03/13 Views:76 Category:React
-
要在 React 的新选项卡中打开链接,请使用 a 元素并将其 `target` 属性设置为 _blank,例如 。 _blank 值表示资源已加载到新选
How to set target=_blank in React
Publish Date:2025/03/13 Views:199 Category:React
-
要在 React 中将元素的目标属性设置为 _blank,请使用锚元素并设置 rel 属性,例如 。 _blank 值表示资源已加载到新选项卡中。
Showing hover elements in React
Publish Date:2025/03/13 Views:177 Category:React
-
要在 React 中显示悬停元素:在元素上设置 `onMouseOver` 和 `onMouseOut` 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。 根据状态变量有条件地渲染其他元素。
Passing components as props in React
Publish Date:2025/03/13 Views:164 Category:React
-
我们可以使用内置的 children 属性在 React 中将组件作为属性 props 传递。 我们在组件的开始标签和结束标签之间传递的所有元素都会分配给 children 属性。

