How to remove event listeners in React
To remove an event listener in React:
-
useEffectAdd event listeners in the hook . -
useEffectReturn a function from the hook. -
When the component unmounts,
removeEventListenerremove the event listener using the method.
import {useRef, useEffect} from 'react';
const App = () => {
const ref = useRef(null);
useEffect(() => {
const handleClick = event => {
console.log('Button clicked');
};
const element = ref.current;
element.addEventListener('click', handleClick);
// 👇️ remove the event listener when the component unmounts
return () => {
element.removeEventListener('click', handleClick);
};
}, []);
return (
<div>
<button ref={ref}>Click</button>
</div>
);
};
export default App;
useEffectWe added an event listener to an element in the component's hook.
If you want to add an event listener to the window or document object, use the same method but without the
ref.
useEffect(() => {
const handleClick = event => {
console.log('Button clicked');
};
const element = ref.current;
element.addEventListener('click', handleClick);
// 👇️ remove the event listener when the component unmounts
return () => {
element.removeEventListener('click', handleClick);
};
}, []);
We pass an empty dependenciesarray to useEffectthe hook, so it will only run when the component mounts.
We only want to call addEventListenerthe method once - when the component mounts.
We store a reference to the element in a variable and use
addEventListenerthe method to add a click event listener to the button.
The method takes as its first argument the type of event to listen for, and as its second argument a function to be called when an event of the specified type occurs.
The function we return from the useEffect hook is called when the component unmounts.
return () => {
element.removeEventListener('click', handleClick);
};
We use removeEventListenerthe method to remove the event listener we registered previously.
The cleanup step is important because we want to make sure that we don't have any memory leaks in our application.
removeEventListenerThe 2 parameters we pass to the method are:
- The event type to remove the event listener for.
- The corresponding event handling function.
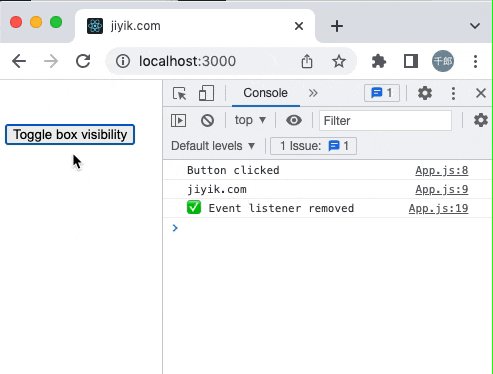
Here's a better way to visualize how to remove event listeners in React.
import {useRef, useState, useEffect} from 'react';
const Box = () => {
const ref = useRef(null);
useEffect(() => {
const handleClick = event => {
console.log('Button clicked');
console.log('jiyik.com');
};
const element = ref.current;
element.addEventListener('click', handleClick);
// 👇️ remove the event listener when the component unmounts
return () => {
element.removeEventListener('click', handleClick);
console.log('✅ Event listener removed');
};
}, []);
return (
<div>
<button ref={ref}>Click</button>
</div>
);
};
const App = () => {
const [isShown, setIsShown] = useState(true);
return (
<div>
{isShown && <Box />}
<br />
<br />
<button onClick={() => setIsShown(isShown => !isShown)}>
Toggle box visibility
</button>
</div>
);
};
export default App;

The Box component registers a click event listener that is triggered every time the user clicks the button.
The component's useEffectcleanup hook returns a cleanup function that is run when the component is unmounted.
return () => {
element.removeEventListener('click', handleClick);
console.log('✅ Event listener removed');
};
We used a boolean state variable in the App component to render and unmount the Box component.
When the Box component unmounts, an "Event listener removed" message will be logged to the console and the event listener will be removed.
For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
How to avoid cross-origin (CORS) issues in React/Next.js
Publish Date:2025/03/17 Views:170 Category:NETWORK
-
In this article, we will introduce how to avoid cross-origin (CORS) issues in React/Next.js. Cross-origin resource sharing (CORS) is a protocol that defines how web requests should be handled when crossing different URLs.
React Tutorial - Transferring Props
Publish Date:2025/03/16 Views:188 Category:React
-
React transfers Props. Props are generated when components are encapsulated. Components expose some properties (Props) to the outside world to complete some functions.
React Tutorial: Props Anti-Pattern
Publish Date:2025/03/16 Views:187 Category:React
-
React's Props anti-pattern, using Props to generate state in getInitialState is an anti-pattern - Anti-Pattern.
React Tutorial - Props Validation
Publish Date:2025/03/16 Views:102 Category:React
-
Props validation is a very useful way to use components correctly. It can avoid many bugs and problems as your application becomes more and more complex. In addition, it can make your program more readable.
React tutorial: Types of Props for child components
Publish Date:2025/03/16 Views:172 Category:React
-
Usually, the child components of a React component are a group, that is, the child components are an array. Introduction to Type of the Children Props.
How to solve the error Uncaught TypeError: Cannot read properties of undefined in
Publish Date:2025/03/16 Views:153 Category:React
-
In the process of React development, we often encounter some errors. Here we look at an error reported in App.js. The error is as follows: App.js:69 Uncaught TypeError: Cannot read properties of undefined (reading 'setState') at onInput
Why do you need to bind event handlers in React Class Components?
Publish Date:2025/03/16 Views:60 Category:React
-
When using React, we must have come across control components and event handlers. We need to use `.bind()` in the constructor of the custom component to bind these methods to the component instance. As shown in the following code:
Solution to the error "does not contain a default export" in React
Publish Date:2025/03/16 Views:191 Category:React
-
When we try to use `default import` to import from a module that does not have a `default export`, we get a "does not contain a default export" error. To fix the error, make sure the module has named exports and wrap the import in curly braces, e.g.
Error in React: Attempted import error 'X' is not exported from Solution
Publish Date:2025/03/16 Views:78 Category:React
-
In React, the error “Attempted import error 'X' is not exported from” in React.js occurs when we try to import a named import that does not exist in the specified file. To fix the error, make sure the module has named exports and you have not obfu

