如何修复 ERR_SSL_PROTOCOL_ERROR 错误
如果您的网站由于诸如 ERR_SSL_PROTOCOL_ERROR 之类的错误而无法通过安全连接加载,那么来这里就对了。 在本文中,我们将解释此类错误的含义,并引导您如何对其进行修复,以使您的网站恢复正常运行!
此错误可能是由您的网站服务器或本地计算机的各种问题引起的,甚至两者兼而有之。 它在 Chrome 中很常见,但可能会因您使用的浏览器而有所不同。
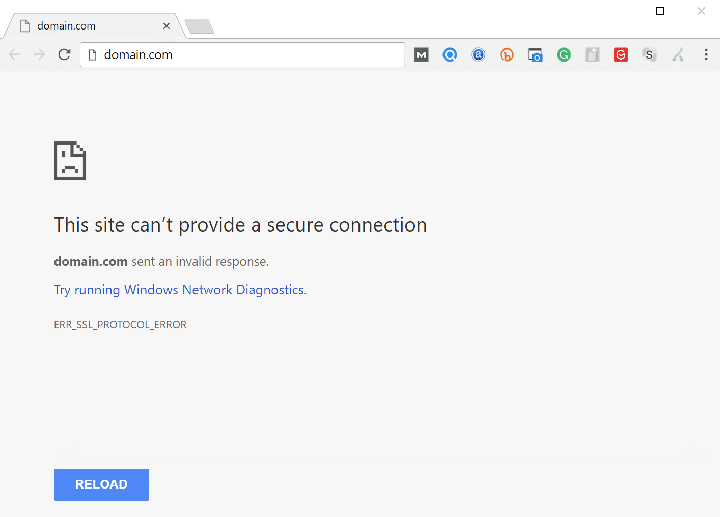
谷歌浏览器 Google Chrome
在 Chrome 中,此错误将显示为 ERR_SSL_PROTOCOL_ERROR,并表示域发送了无效响应。

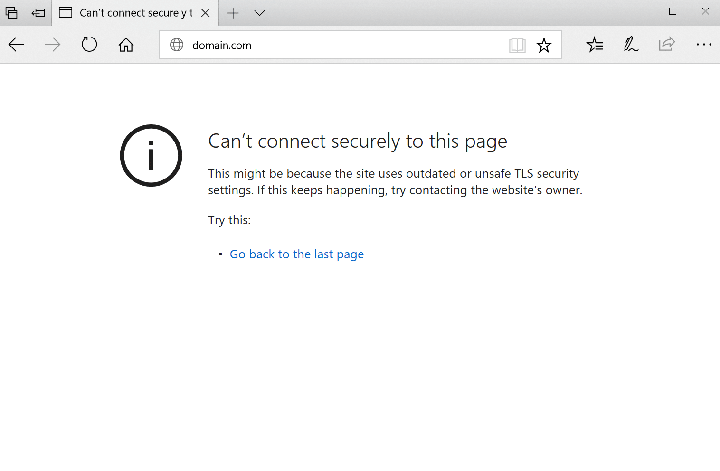
Microsoft Edge 浏览器
在 Microsoft Edge 中,它只会显示为“无法安全连接到此页面”(如下所示)。 但是,错误的下一部分是有帮助的。
这可能是因为该站点使用过时或不安全的 TLS 安全设置。 如果这种情况持续发生,请尝试联系网站所有者。

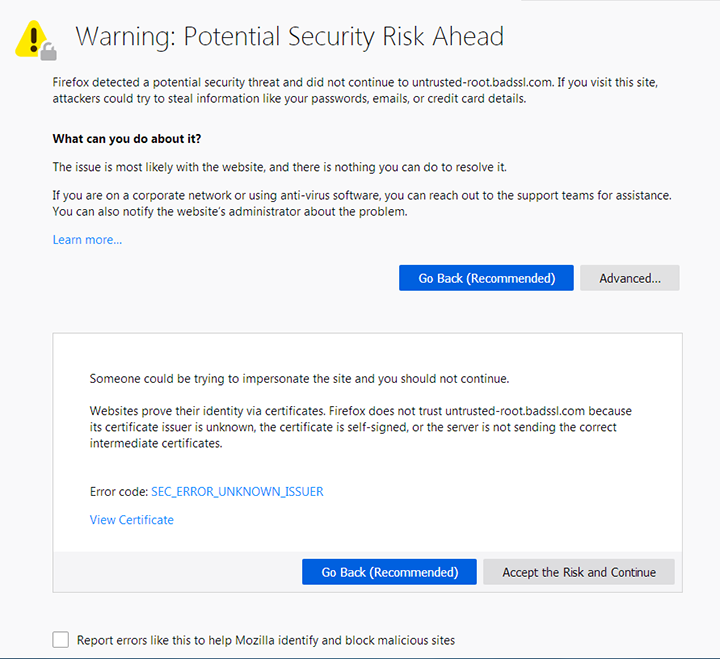
Mozilla Firefox 火狐浏览器
在 Mozilla Firefox 中,ERR_SSL_PROTOCOL_ERROR 会触发有关安全连接失败的警告,如下所示。
警告:潜在的安全风险

与 Google Chrome 和 Microsoft Edge 不同,Firefox 错误页面提供了更多关于发生此类错误时可能采取的措施的信息。
遇到 ERR_SSL_PROTOCOL_ERROR 时要做的 8 件事:
- 清除 SSL 状态。
- 验证 SSL 证书(DNS 设置尚未完全传播)。
- 检查系统时间和日期。
- 清除浏览器缓存和 Cookie。
- 禁用浏览器扩展。
- 将浏览器更新到最新版本。
- 更新您的操作系统。
- 暂时禁用防病毒和防火墙(有时这些软件可能会错误地阻止安全连接)。
什么是安全连接?
如果您想知道通过安全连接加载的网页是什么,那么一些背景信息可能会有所帮助。
你可能已经注意到网站地址通常以 HTTP 或 HTTPS 开头。这些被称为协议,它们基本上是一组规则,用于确定网页如何从服务器(您的网站所在的位置)传输到浏览器。 HTTPS 是一种基于 HTTP 的安全协议,并被广泛使用,因为它具有许多显着优势,包括改进的 SEO 和高级别的安全性。
使用 HTTPS 的一个缺点是在显示安全网页之前需要遵守严格的规则。这意味着与非安全 HTTP 连接相比,可能会出错的地方更多。
使网站使用 HTTPS 连接所需的其中一项要求是您必须正确安装和配置有效的 SSL 证书。无效的 SSL 证书可能会导致阻止用户访问网站的问题。例如,“Your Connection is Not Private” 错误。
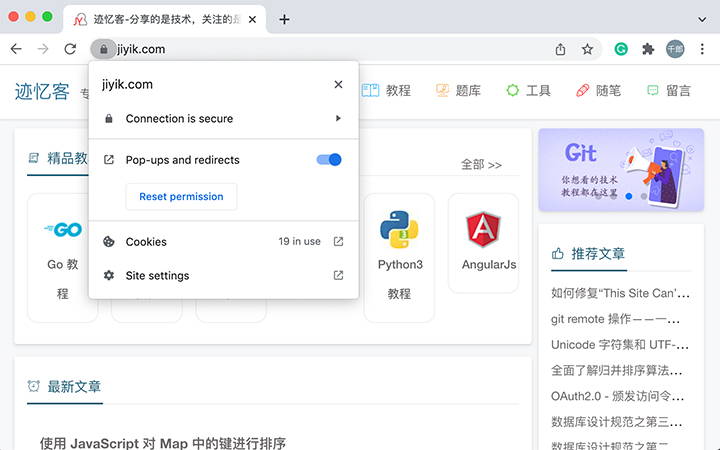
当您的 SSL 证书正常工作时,浏览器窗口中的网站地址旁边会显示一个挂锁图标。如果单击挂锁,弹出窗口会显示确认通知,表明该网站已通过安全连接加载,并且从您的网站发送到服务器的任何信息(例如表单提交)也将被安全传输。

如今,大多数网站访问者都期望在整个网站上建立 HTTPS 连接。 网站上唯一安全页面受限且特定区域(例如管理员、登录和购物车)的日子已经一去不复返了。
传统上,由于 SSL 证书的高昂费用,部分原因认为在站点范围内使用安全连接被认为是不必要的。 尽管免费 SSL 证书随时可用,但现在一切都发生了变化,因此 HTTPS 已成为标准做法。
检查网站
在我们查看 ERR_SSL_PROTOCOL_ERROR 的一些潜在根本原因之前,不妨花点时间回忆一下最近对站点所做的任何更改。
通常,一旦我们建立并运行了安全连接,它就会非常稳定。 大多数情况下,当现有网站的服务器端发生更改或第一次设置网站时,就会出现问题。 如果请求的站点不存在,可能会看到 DNS_PROBE_FINISHED_NXDOMAIN 错误。
您最近是否更改过主机或尝试安装新的 SSL 证书? 这是产生此错误的最常见原因。
了解最近的站点更改可能会让您清楚地表明可能导致安全连接问题的原因。
ERR_SSL_PROTOCOL_ERROR 的解决方案
逐一完成以下部分中的解决方案,直到安全连接错误得到修复。
此类错误可能在本地或服务器上发生,因此一些步骤侧重于本地计算机/浏览器设置,而其他步骤则考虑与服务器设置以及 SSL 证书的配置方式相关的问题。
清除 SSL 状态
首先要尝试的是清除 Chrome 中的 SSL 状态。 与网站建立初始安全连接后,浏览器将 SSL 证书存储在缓存中以加快后续连接。
这是为了优化页面加载时间,否则每个 HTTPS 请求都需要下载和验证 SSL 证书,这对性能没有好处。
将网站迁移时,当 DNS 设置更新为服务器并且安装了 Let's Encrypt 的免费 SSL 证书时,可能会出现问题。
在 DNS 设置传播并在浏览器中通过安全连接访问站点后,有时会显示错误,因为浏览器缓存存储了过期版本的 SSL 证书。
要解决此问题,请尝试清除 SSL 状态缓存。 完成后重新启动浏览器并尝试再次连接到您的网站。
如果您使用的是 macOS,请参阅这些关于如何删除 SSL 证书的说明。
验证 SSL 证书
当生成 SSL 证书但 DNS 设置尚未完全传播时,也会出现类似问题。 在这种情况下,SSL 证书在创建时不会与正确的域相关联。
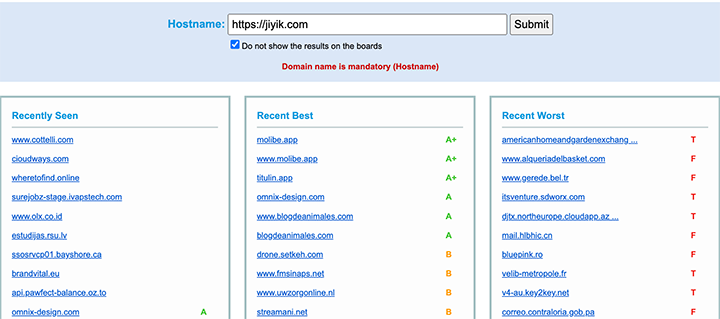
我们可以使用在线 SSL 检查工具执行站点范围的扫描,以验证 SSL 证书没有问题。 这种类型的检查非常可靠,并且会绕过浏览器缓存来确定证书是否有效。

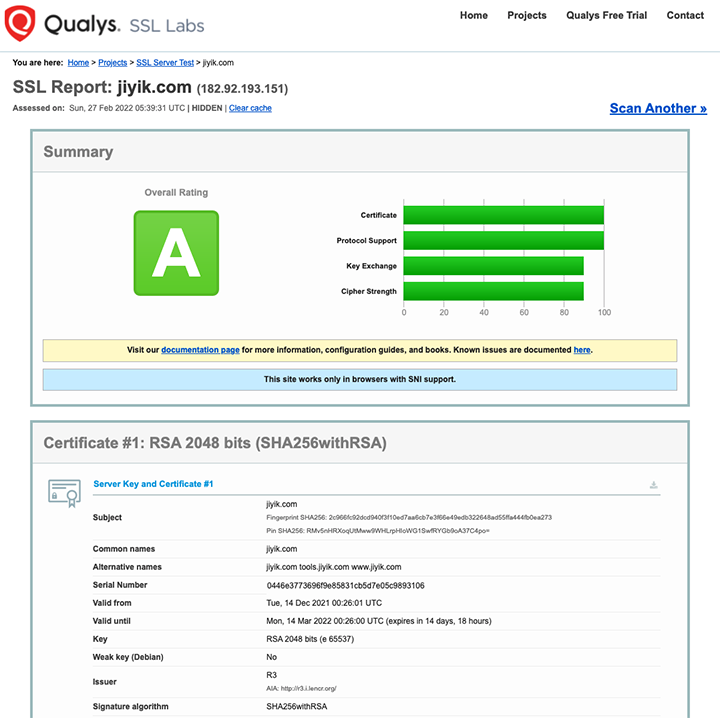
只需在 HostName 字段中输入域名,然后单击提交按钮。 扫描完成后,将显示一份报告,其中包含 SSL 证书检查的结果。 如果一切顺利,您应该会看到如下内容:

检查系统时间和日期
如果 SSL 证书有效并且清除 SSL 状态不起作用,那么是时候查看本地计算机以确定 ERR_SSL_PROTOCOL_ERROR 的来源了。
(建议阅读:如果您使用的是旧 TLS 版本,可能希望在 Chrome 中阻止 ERR_SSL_OBSOLETE_VERSION 通知)。
首先,检查操作系统时间和日期是否设置正确,否则您的 SSL 证书可能无法通过身份验证。
这是因为 SSL 证书具有固定的到期日期,如果您当前的系统时间和日期不正确,则可能与身份验证过程发生冲突。
建立安全连接时始终假定有效时间和日期,这就是为什么确保从本地系统检索正确值很重要的原因。
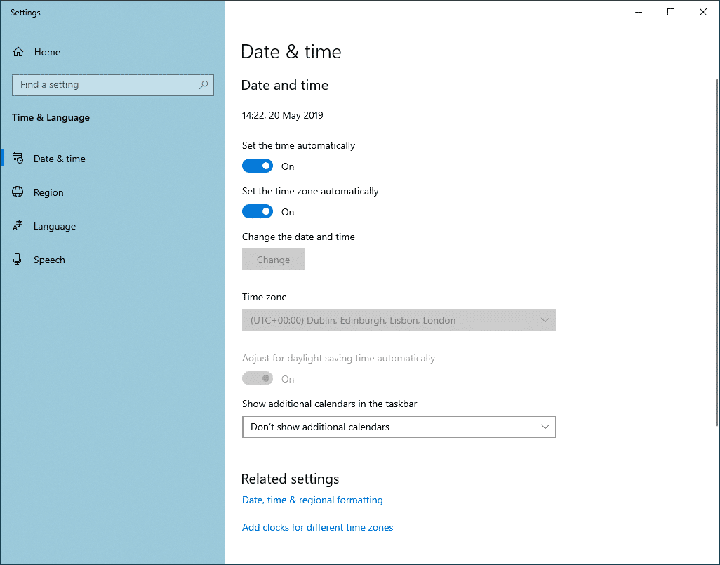
要检查 Windows 10 中的时间和日期,请按 Windows 键 + X 键,然后从弹出的上下文菜单中选择系统。这将打开设置窗口。
在查找设置文本框中,开始输入“time”,然后从下拉选项中选择更改日期和时间。然后,在日期和时间设置窗口中检查时间和日期是否正确,然后再继续。

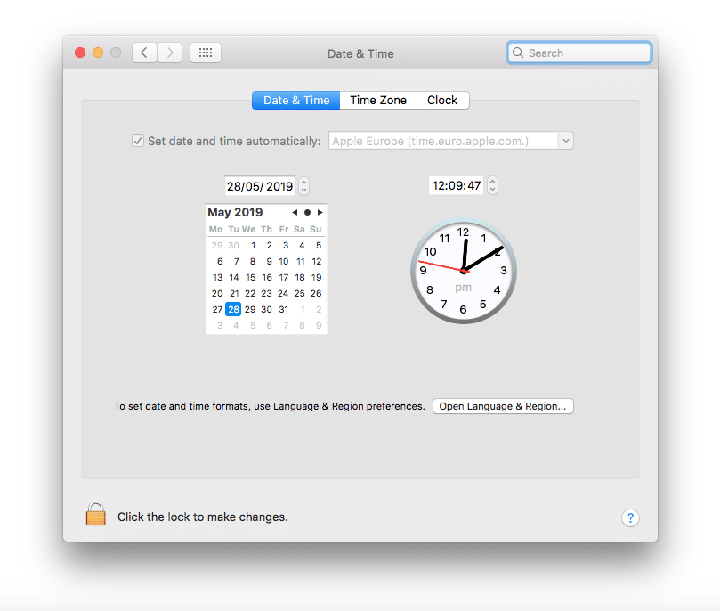
在 macOS 上,单击屏幕左上角的 Apple 图标并从下拉菜单中选择系统偏好设置,然后从列表中选择日期和时间。

然后,我们将能够根据需要更新系统时间。
清除浏览器缓存和 Cookie
如果距离上次清除已经有一段时间了,您也可以尝试删除浏览器缓存。 我们建议您也删除浏览器 cookie,但请记住,您当前登录的任何网站都将要求您在下次访问它们时再次登录。
禁用浏览器扩展
如果您启用了多个浏览器扩展,那么这可能是错误的根源。 暂时禁用浏览器扩展,看看是否有一个导致 HTTPS 请求问题。
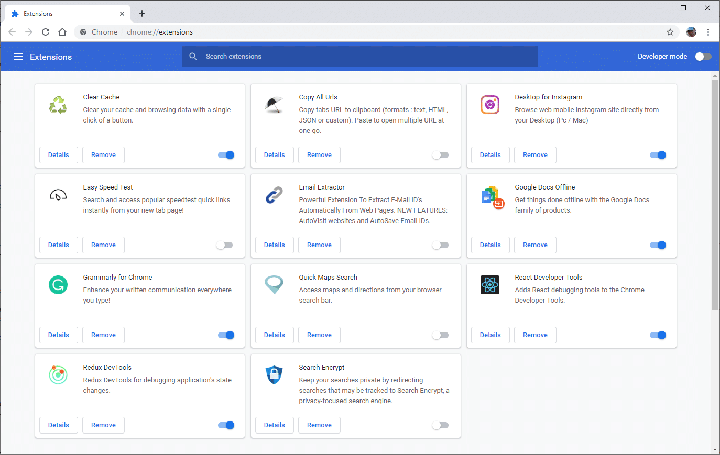
要禁用 Chrome 扩展程序,请单击位于浏览器窗口右上角的三个点图标,然后从弹出菜单中选择更多工具 > 扩展程序。

一次切换所有启用的浏览器扩展以禁用它们,在每个浏览器扩展之间访问您的网站。 如果某个扩展似乎导致了 ERR_SSL_PROTOCOL_ERROR 问题,则将其删除或将其禁用,直到您可以找到有关错误性质的更多信息。
如果没有可用的更新来解决问题,最好完全删除扩展。
将浏览器更新到最新版本
与浏览器相关的最后一步是将 Chrome 更新到其最新版本。
运行旧版本的浏览器会增加您遇到诸如 ERR_SSL_PROTOCOL_ERROR 等安全连接问题的机会。
现代浏览器总是添加新的和更新的安全功能,并且定期修复错误,保持最新是您应该遵循的最佳实践。
Chrome 浏览器使这更容易,因为它会在您每次启动软件时自动检查更新。 但是,如果您始终打开浏览器选项卡,那么您应该记得重新启动浏览器从而不时触发更新检查。
更新您的操作系统
使您的操作系统保持最新也很重要,特别是如果自上次更新以来已经有一段时间了。
如果你为 Windows 10 开启了自动更新,那么你就不需要太担心这个了。 但并非所有操作系统都会自动应用更新,因此值得检查您的操作系统是否有可用的更新。
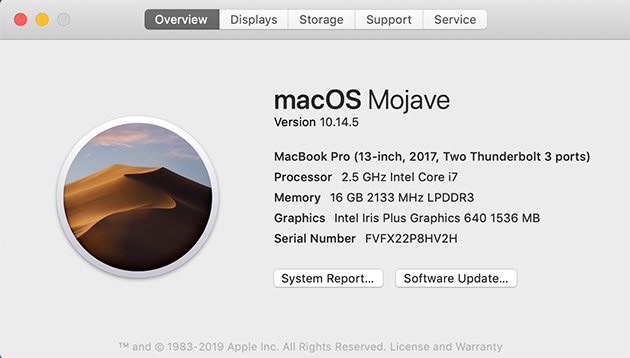
在 macOS 上,单击苹果图标并选择关于本机,这将打开一个选项卡式窗口:

如果有可用的系统更新,您将看到一个软件更新按钮。 单击此处安装最新更新。 您还可以像检查任何其他应用程序一样通过 App Store 检查 macOS 更新。
如果您面临冗长的操作系统更新,您可能只想重新启动计算机,然后再运行它作为快速解决方法。 这比安装完整的操作系统更新要快得多,并且可能会解决安全连接问题。
暂时禁用防病毒和防火墙
在您的系统上激活防病毒和防火墙软件非常重要。 这些工具在保护您免受各种在线安全问题方面做得很好。
作为此保护的一部分,您的防病毒软件通常会检查 HTTPS 连接是否存在问题,以确保没有发生意外情况。 但是,有时,该软件可能会在不应该阻止安全连接时错误地阻止它。
要检查情况是否如此,请暂时禁用它并再次检查您的网站。 如有必要,请同时禁用防火墙并再次检查您的网站。
请记住始终尽快重新激活您的防病毒软件和防火墙,因为您不想让系统不受保护。
检查服务器日志中的错误消息
如果您已经到了这个阶段并且仍然没有解决 ERR_SSL_PROTOCOL_ERROR 问题,那么事情可能比我们一开始想的要复杂一些。
为了帮助识别一般网站问题,包括连接错误,检查您的服务器日志并查看最近的活动通常会有所帮助。 这很可能会更深入地了解导致问题的原因。
相关文章
linux/unix 中的十大基本网络命令
发布时间:2023/02/06 浏览次数:172 分类:网络
-
网络是 Unix 的重要组成部分,它提供了许多工具和命令来诊断任何网络问题。 我们经常需要查看会话是否已连接。 由于很多协议使用套接字,我们可以使用 Linux 中可用的 netstat 、 te
如何在 Java 中查找本地主机的 IP 地址
发布时间:2023/02/06 浏览次数:212 分类:网络
-
Java 网络 API 提供了一种使用 java.net 从 Java 程序中查找本地主机 IP 地址的方法。 InetAddress 类。 在 Java 程序中很少需要本地主机的 IP 地址。 大多数情况下,我使用 Unix 命令来查找本地主
修复 NET::ERR_CERT_AUTHORITY_INVALID 错误的 9 种方法
发布时间:2021/10/13 浏览次数:33847 分类:网络
-
有时候即使在网站上安装了 SSL 证书,网站的用户也可能会遇到 `NET::ERR_CERT_AUTHORITY_INVALID` 错误。简而言之,浏览器无法识别你的证书的有效性。
如何修复“This Site Can’t Provide a Secure Connection”错误
发布时间:2021/09/09 浏览次数:5993 分类:网络
-
看到“This Site Can’t Provide a Secure Connection“的通知可能会令人困惑和震惊。上面的错误消息翻译一下就是“此站点无法提供安全连接”。本质上,它是到使用 HTTPS
搭建svn服务项目并且同步代码到项目目录
发布时间:2016/05/05 浏览次数:1974 分类:网络
-
其中SVN就是用于多个人共同开发同一个项目,达到公用资源的目的。SVN服务器有2中运行方式:一是作为独立服务器,另一种是借助apache运行。
使用socket.io 实现群聊天室
发布时间:2016/01/13 浏览次数:1690 分类:网络
-
本篇向大家分享一个socket.io的使用实例,实现群聊天的功能。如果想使用socket.io那么必须借助于nodejs来实现服务端,因此我们需要在nodejs中安装socket.io
你选用哪种技术实现网页版聊天室
发布时间:2016/01/12 浏览次数:2760 分类:网络
-
随着HTML5 Websockets 的兴起,网页版聊天应用也越来越广泛。最近在做一个手机端的网页应用,核心功能就是在手机端实现网页版的聊天。当然功能很简单,当前只是可以实现发送文本消息
WSDL原来是这样的
发布时间:2016/01/11 浏览次数:7821 分类:网络
-
WSDL的第一个版本是WSDL1.0 在2000年9月有IBM,Microsoft以及Ariba开发,目的就是描述Web Service 的SOAP工具包。随后在2001年3月,WSDL 1.1版本发布,此举标志着WSDL走向了正轨。

