Get parent height and width in React
Publish Date:2025/03/10 Author:JIYIK Category:React
-

-
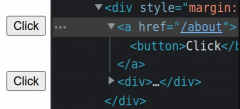
To get the height and width of the parent in React: Set the ref attribute on the element. In the useEffect hook, update the state variables for height and width. Use the offsetHeight and offsetWidth properties to get the height and width of the elemen...
Full