Setting onClick listener on links in React
onClickTo set a listener on a link in React :
-
Set the property on the link
onClick. - Every time a link is clicked, the function we passed to the props will be called.
import {BrowserRouter as Router, Link} from 'react-router-dom';
export default function App() {
const handleLinkClick = event => {
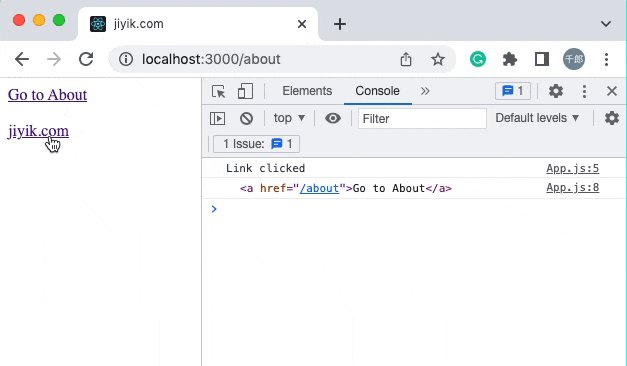
console.log('Link clicked');
// 👇️ refers to the link element
console.log(event.currentTarget);
};
const handleAnchorClick = event => {
// 👇️ use event.preventDefault() if you want to
// prevent navigation
// event.preventDefault();
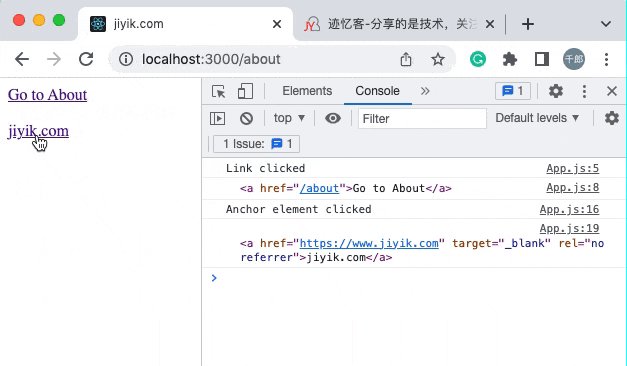
console.log('Anchor element clicked');
// 👇️ refers to the link element
console.log(event.currentTarget);
};
return (
<Router>
<div>
{/* 👇️ react router link */}
<Link onClick={handleLinkClick} to="/about">
Go to About
</Link>
<br />
<br />
{/* 👇️ Anchor link */}
<a
onClick={handleAnchorClick}
href="https://www.jiyik.com"
target="_blank"
rel="noreferrer"
>
jiyik.com
</a>
</div>
</Router>
);
}

The code snippet shows how to set an event listener on a React router Link or anchor element .onClick
Each time a link is clicked, handleClickthe function is called.
If we need to access
handleClickthe linked element within the function, accesscurrentTargetthe property of the event object.
The event's currentTargetproperty gives us access to the element to which the event listener is attached.
And the target property of the event gives us a reference to the element (possibly a descendant) that triggered the event.
If you want to pass arguments to handleClickthe function, onClickset the property to an inline arrow function.
import {BrowserRouter as Router, Link} from 'react-router-dom';
export default function App() {
const handleLinkClick = (event, message) => {
console.log('Link clicked');
console.log(message);
};
const handleAnchorClick = (event, message) => {
// 👇️ use event.preventDefault() if you want to
// prevent navigation
// event.preventDefault();
console.log('Anchor element clicked');
console.log(message);
};
return (
<Router>
<div>
{/* 👇️ react router link */}
<Link onClick={event => handleLinkClick(event, 'hello')} to="/about">
Go to About
</Link>
<br />
<br />
{/* 👇️ Anchor link */}
<a
onClick={event => handleAnchorClick(event, 'world')}
href="https://www.jiyik.com"
target="_blank"
rel="noreferrer"
>
jiyik.com
</a>
</div>
</Router>
);
}
请注意, we pass a function toonClickthe property, rather than the result of a call.
If we call the function when passing it to the onClick prop, for example onClick={handleClick()}, it will be called immediately when the component mounts.
We can use this approach to set the property on any other element onClick, such as button, spanetc.
For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
Using onclick to execute a PHP function
Publish Date:2025/04/13 Views:155 Category:PHP
-
We will also introduce another onclick() method of executing PHP functions through events using the jQuery library. This method calls a JavaScript function that will output the content of the PHP function in the web page. We will also demon
How to avoid cross-origin (CORS) issues in React/Next.js
Publish Date:2025/03/17 Views:170 Category:NETWORK
-
In this article, we will introduce how to avoid cross-origin (CORS) issues in React/Next.js. Cross-origin resource sharing (CORS) is a protocol that defines how web requests should be handled when crossing different URLs.
React Tutorial - Transferring Props
Publish Date:2025/03/16 Views:188 Category:React
-
React transfers Props. Props are generated when components are encapsulated. Components expose some properties (Props) to the outside world to complete some functions.
React Tutorial: Props Anti-Pattern
Publish Date:2025/03/16 Views:187 Category:React
-
React's Props anti-pattern, using Props to generate state in getInitialState is an anti-pattern - Anti-Pattern.
React Tutorial - Props Validation
Publish Date:2025/03/16 Views:102 Category:React
-
Props validation is a very useful way to use components correctly. It can avoid many bugs and problems as your application becomes more and more complex. In addition, it can make your program more readable.
React tutorial: Types of Props for child components
Publish Date:2025/03/16 Views:172 Category:React
-
Usually, the child components of a React component are a group, that is, the child components are an array. Introduction to Type of the Children Props.
How to solve the error Uncaught TypeError: Cannot read properties of undefined in
Publish Date:2025/03/16 Views:153 Category:React
-
In the process of React development, we often encounter some errors. Here we look at an error reported in App.js. The error is as follows: App.js:69 Uncaught TypeError: Cannot read properties of undefined (reading 'setState') at onInput
Why do you need to bind event handlers in React Class Components?
Publish Date:2025/03/16 Views:60 Category:React
-
When using React, we must have come across control components and event handlers. We need to use `.bind()` in the constructor of the custom component to bind these methods to the component instance. As shown in the following code:
Solution to the error "does not contain a default export" in React
Publish Date:2025/03/16 Views:191 Category:React
-
When we try to use `default import` to import from a module that does not have a `default export`, we get a "does not contain a default export" error. To fix the error, make sure the module has named exports and wrap the import in curly braces, e.g.

