TypeScript 中 Property 'flatMap' does not exist on type 错误解决方法
发布时间:2022/03/07 作者:迹忆客 分类:WEB前端
-
TypeScript中要解决“Property 'flatMap' does not exist on type”错误,需要将字符串“es2019”添加到 tsconfig.json 文件中的 lib 数组中,并确保你运行的是最新版本的 TypeScript。...
查看全文
发布时间:2022/03/07 作者:迹忆客 分类:WEB前端
TypeScript中要解决“Property 'flatMap' does not exist on type”错误,需要将字符串“es2019”添加到 tsconfig.json 文件中的 lib 数组中,并确保你运行的是最新版本的 TypeScript。...
查看全文发布时间:2022/03/06 作者:迹忆客 分类:WEB前端

使用索引签名为对象动态添加属性,例如 `const obj: {[key: string]: any} = {}`。 当我们提前不知道类型属性的所有名称及其值的类型时,使用索引签名。...
查看全文发布时间:2022/03/05 作者:迹忆客 分类:React

当我们尝试使用 `default import` 从没有 `default export` 的模块导入时,会出现“does not contain a default export”错误。 要解决该错误,请确保模块具有命名导出并将导入封装在花括号中,例如...
查看全文发布时间:2022/03/04 作者:迹忆客 分类:WEB前端
当我们在类之外或在无法推断 this 类型的函数中使用 this 关键字时,会出现“this implicitly has type any”的错误。 要解决此错误,需要将 this 关键字的类型作为函数中的第一个参数。...
查看全文发布时间:2022/03/03 作者:迹忆客 分类:WEB前端
TypeScript 中使用 find() 方法通过属性值查找数组中的对象。在每次迭代中,检查值是否满足条件。find() 方法返回数组中满足条件的第一个值。...
查看全文发布时间:2022/02/25 作者:迹忆客 分类:JavaScript
在Javascript中使用 sort() 方法对 Map 中的键进行排序,例如 const sorted = new Map([...map1].sort())。...
查看全文发布时间:2022/02/23 作者:迹忆客 分类:React

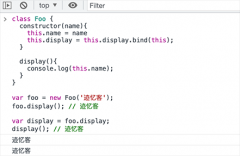
在使用 React 时,我们一定遇到过控制组件和事件处理程序。 我们需要在自定义组件的构造函数中使用 `.bind()` 将这些方法绑定到组件实例上。如下代码所示:...
查看全文发布时间:2022/02/22 作者:迹忆客 分类:React
在 React 开发过程中,经常会碰到一些报错。这里我们来看一个错误,是在 App.js 中报出来的。错误是这样的:App.js:69 Uncaught TypeError: Cannot read properties of undefined (reading 'setState') at onInput...
查看全文发布时间:2022/02/21 作者:迹忆客 分类:CSS

我们中的许多人可能会对CSS 中相对单位感到困惑,尤其是 em 和 rem 单位。 让我们分解CSS中 em 和 rem 单位的区别。...
查看全文发布时间:2022/02/17 作者:迹忆客 分类:CSS

想象一下,你有一个元素具有多值 CSS 属性,例如 transform: 可选的自定义属性值:.el { transform: translate(100px) scale(1.5) skew(5deg); }...
查看全文发布时间:2022/02/08 作者:迹忆客 分类:JavaScript
在 JavaScript 中要将日期格式化为 yyyy-mm-dd hh:mm:ss。需要遵循以下步骤:使用 Date 对象上的方法获取日期的所有组成部分。如果值小于 10,则在日、月、小时、分钟和秒中添加前导零。用连...
查看全文发布时间:2021/12/27 作者:迹忆客 分类:JavaScript

本篇文章主要介绍 JavaScript中的 let 关键词,以及javascript let 和 var的区别。Javascript 中的 let 关键字是在 2015 年随 ES6 引入的。...
查看全文发布时间:2021/09/26 作者:迹忆客 分类:CSS

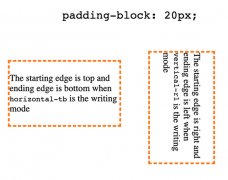
padding-block 是一个 CSS 逻辑简写属性,它是 padding-block-start 和 padding-block-end 属性的一个组合声明,在块(顶部和底部)方向上围绕元素内容创建空间。...
查看全文发布时间:2021/05/09 作者:嫣然 分类:WEB前端

介绍如何在前端页面中使用Markdown语法,安装markedJs项目。使用三种方法优化MarkedJs对a标签的解析增加target属性...
查看全文发布时间:2021/04/25 作者:迹忆客 分类:WEB前端
清除浮动的四种方式:额外标签法,:父元素添加overflow,after伪元素,双伪元素...
查看全文
