CSS中 em 和 rem 单位的区别
在 CSS 中设置任何元素的大小时,我们有两种选择。 第一个是绝对单位,另一个是相对单位。 绝对单位是固定的,与其他任何东西无关。 在任何情况下它们总是相同的。 它们涉及厘米、毫米、像素等。另一方面,相对单位是相对于其他东西的。 它可能是父元素的大小或主 HTML 的大小。 相对单位包括 em、rem、vw、vh 等。这些是可扩展的单位,有助于响应式设计。 我们中的许多人可能会对相对单位感到困惑,尤其是 em 和 rem 单位。 让我们分解这两者之间的区别。 基本上,rem 和 em 都是可缩放的相对大小单位,但是对于 em,单位是相对于其父元素的字体大小,而 rem 单位仅相对于 HTML 文档的根字体大小。 rem 中的“r”代表“根(root)”。
下面让我们详细了解它们。
1. em 单位 :em 单位允许设置元素的字体大小相对于其父元素的字体大小。 当父元素的大小改变时,子元素的大小会自动改变。
注意:当字体大小属性上使用 em 单位时,大小是相对于父级的字体大小的。 当用于其他属性时,它与该元素本身的字体大小有关。 在这里,只有第一个声明采用父级的引用。
- .child 元素的 font-size(字体大小)为 40px (2*20px)。
- .child 的边距为 60px。 这是我们元素字体大小(1.5*40px)的 1.5 倍。
<!DOCTYPE html>
<html>
<head>
<title>Em 和 Rem - 迹忆客(jiyik.com)</title>
</head>
<style>
.parent {
font-size: 20px;
}
.child-em {
font-size: 2em;
margin: 1.5em;
}
</style>
<body>
<div class="parent">
这是父元素
<div class="child-em">
这是 em 单位系统中的 Child
</div>
</div>
</body>
</html>
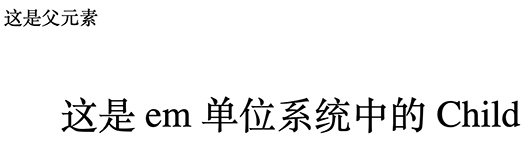
上面示例运行结果如下

2. rem 单位 :rem 是基于根元素的 font-size 值,也就是<html>元素。 如果 <html> 元素没有指定字体大小,则使用浏览器默认值 16px。 所以这里只考虑根的值,与父元素没有关系。
与 em 不同,这里的大小对于所有声明都是相对的,而不仅仅是第一个。 让我们通过前面的例子来理解这一点。
- .child 元素的 font-size(字体大小)为 60px (2*30px)。
- .child 的边距为 45px。 这是我们元素字体大小(1.5*30px)的 1.5 倍。
<!DOCTYPE html>
<html>
<head>
<title>Em vs Rem - 迹忆客(jiyik.com)</title>
</head>
<style>
.html {
font-size: 30px;
}
.parent {
font-size: 20px;
}
.child-rem {
font-size: 2rem;
margin: 1.5rem;
}
</style>
<body>
<div class="parent">
这是父元素
<div class="child-rem">
这是 rem 单位系统中的 Child
</div>
</div>
</body>
</html>
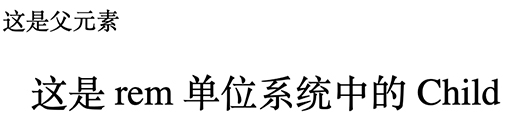
上面示例运行结果如下

em 和 rem 单元之间的差异如下:
| 参数 | em | rem |
|---|---|---|
| 相对性 | em 是相对于其直接或最近的父元素 | REM的字体大小相对于HTML(root)字体大小 |
| 复合效果 | 可能导致复合效果 | 不会导致复合效果 |
希望大家能了解EM和REM单位之间的明显差异。 很容易记住,rem 中的r表示根,及相对于根(root)。em 是相对于父元素的。
相关文章
覆盖 Bootstrap CSS
发布时间:2023/04/28 浏览次数:133 分类:CSS
-
本文介绍的是著名的 CSS UI 框架 Bootstrap。 我们将讨论使用自定义样式覆盖 Bootstrap CSS 的过程。
使用 CSS 制作带圆角的 HTML 表格
发布时间:2023/04/28 浏览次数:245 分类:CSS
-
这个简短的文章是关于在 HTML 页面上制作圆角表格的 CSS 样式。使用 CSS 制作带圆角的 HTML 表格 使图像、表格或 div 段的角变圆的属性是 border-radius。
CSS 设置轮廓 outline 的半径
发布时间:2023/04/28 浏览次数:140 分类:CSS
-
在本文中,用户将学习如何为 outline 属性设置圆角,与 border-radius 属性相同。 在这里,我们已经解释了将圆角应用于轮廓属性的不同方法。
使用 CSS 居中视频
发布时间:2023/04/28 浏览次数:265 分类:CSS
-
在本文中,用户将学习仅使用 CSS 将 <video> 元素居中。 我们已经在下面解释了使用 CSS 使视频居中的多种方法。
使用 CSS 居中内联块
发布时间:2023/04/28 浏览次数:118 分类:CSS
-
在本文中,我们将创建多个 HTML 元素并将其显示设置为 inline-block。 之后,我们将学习使用 display: inline-block 将所有元素居中。
使用 CSS 添加透明边框
发布时间:2023/04/28 浏览次数:525 分类:CSS
-
在本文中,我们将讨论在 HTML 中的图像、按钮或任何其他对象周围创建透明边框。 透明边框是图像或对象周围的边框,可改善用户体验。
使用 CSS 向上移动文本
发布时间:2023/04/28 浏览次数:704 分类:CSS
-
有时,在开发网页时,我们将文本放在底部或页脚中,因此我们可能需要在文本下方留一个空格并将文本上移。 我们将学习如何使用 css 从网页底部向上移动文本。
使用 CSS 和 JavaScript 制作文本闪烁
发布时间:2023/04/28 浏览次数:233 分类:CSS
-
本文提供了使用 CSS、JavaScript 和 jQuery 使文本闪烁的详细说明。
CSS 防止文本选择
发布时间:2023/04/28 浏览次数:81 分类:CSS
-
在本文中,我们讨论了防止文本选择和使用具有 none 值的 user-select 属性。 此外,您还将了解如何为不同的 Web 浏览器使用该属性。

