CSS 具有可选自定义属性值的多值属性(Multi-Value)
想象一下,你有一个元素具有多值 CSS 属性,例如 transform: 可选的自定义属性值:
.el {
transform: translate(100px) scale(1.5) skew(5deg);
}
现在想象一下,我们并不总是希望应用所有的 transform 值,所以有些是可选的。 你可能会想到 CSS 可选的自定义属性值:
.el {
/* |-- default ---| |-- optional --| */
transform: translate(100px) var(--transform);
}
但令人惊讶的是,使用像这样的可选自定义属性值并不能按预期工作。 如果未定义 --transform 变量,则不会应用整个属性。 我有一个小“技巧”来解决这个问题,它看起来像这样:
.el {
transform: translate(100px) var(--transform, );
}
注意到区别了吗? 在那里定义了一个备用的值,设置为空值: (, )
这就是诀窍,而且非常有用! 下面是规范所定义的:
在通常的逗号省略规则的一个例外中,当逗号不分隔值时需要省略逗号,在 var() 中必须将没有任何内容的裸逗号视为有效,表示一个空的备用值。
示例
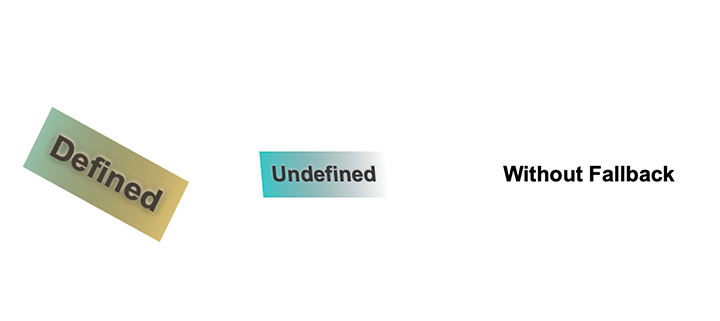
就像上面说的,这很有用,适用于任何多值 CSS 属性。 除了我们刚刚讨论的 transform 示例之外,下面的示例还使用文本阴影、背景和过滤器来展示它。
HTML<div class='defined'>Defined</div> <div class='undefined'>Undefined</div> <div class='no-fallback'>Without Fallback</div>
CSSbody{ display: grid; place-items: center; grid-auto-flow: column; height: 100vh; font: bold 20px Arial; } div { cursor: pointer; user-select: none; padding: .5em; display: inline-block; } .defined { /* 不定义以下变量将导致整个属性不起作用,除非明确将备用值设置为空:(,) */ --transform: rotate(30deg) scale(1.5); --text-shadow: ,0 0 5px black; /* special case, which requires a comma at the beginning */ --bg-color: gold; --filter: sepia(60%); /* 具有默认值的多值属性 + 可选的额外属性 */ transform: skew(5deg) var(--transform, ); text-shadow: 0 -1px 3px white var(--text-shadow, ); background: linear-gradient(90deg, cyan, transparent) var(--bg-color, ); filter: contrast(70%) invert(10%) var(--filter, ); } .undefined { transform: skew(5deg) var(--transform, ); text-shadow: 0 -1px 3px white var(--text-shadow, ); background: linear-gradient(90deg, cyan, transparent) var(--bg-color, ); filter: contrast(70%) invert(10%) var(--filter, ); } .no-fallback { /* 具有默认值的多值属性 + 可选的额外属性 */ transform: skew(5deg) var(--transform); text-shadow: 0 -1px 3px white var(--text-shadow); background: linear-gradient(90deg, cyan, transparent) var(--bg-color); filter: contrast(70%) invert(10%) var(--filter); }
显示的效果如下所示,我们也可以点击上面的“尝试一下”按钮在线查看效果。

一些接受多个值的属性,如 text-shadow,需要特殊处理,因为它们只能使用逗号分隔符。 在这些情况下,当定义 CSS 自定义属性时,我们(作为代码作者)知道它只能在使用自定义属性的地方已经定义了值的情况下使用。 然后应该在第一个值之前直接在自定义属性中插入一个逗号,如下所示:
--text-shadow: ,0 0 5px black;
当然,这会抑制在它是某些属性的唯一值的地方使用该变量的能力。 不过,这可以通过为抽象目的创建变量“层”来解决,即自定义属性指向较低级别的自定义属性。
当心 Sass 编译器
在探索这个技巧时,发现了 Sass 编译器中的一个错误,该错误会去除空值 (,) 的备用值,这不符合规范。 希望它会尽快修复。
作为临时解决方法,可以使用如下的技巧:
transform: translate(100px) var(--transform, scale(1));
相关文章
覆盖 Bootstrap CSS
发布时间:2023/04/28 浏览次数:133 分类:CSS
-
本文介绍的是著名的 CSS UI 框架 Bootstrap。 我们将讨论使用自定义样式覆盖 Bootstrap CSS 的过程。
使用 CSS 制作带圆角的 HTML 表格
发布时间:2023/04/28 浏览次数:245 分类:CSS
-
这个简短的文章是关于在 HTML 页面上制作圆角表格的 CSS 样式。使用 CSS 制作带圆角的 HTML 表格 使图像、表格或 div 段的角变圆的属性是 border-radius。
CSS 设置轮廓 outline 的半径
发布时间:2023/04/28 浏览次数:140 分类:CSS
-
在本文中,用户将学习如何为 outline 属性设置圆角,与 border-radius 属性相同。 在这里,我们已经解释了将圆角应用于轮廓属性的不同方法。
使用 CSS 居中视频
发布时间:2023/04/28 浏览次数:265 分类:CSS
-
在本文中,用户将学习仅使用 CSS 将 <video> 元素居中。 我们已经在下面解释了使用 CSS 使视频居中的多种方法。
使用 CSS 居中内联块
发布时间:2023/04/28 浏览次数:118 分类:CSS
-
在本文中,我们将创建多个 HTML 元素并将其显示设置为 inline-block。 之后,我们将学习使用 display: inline-block 将所有元素居中。
使用 CSS 添加透明边框
发布时间:2023/04/28 浏览次数:525 分类:CSS
-
在本文中,我们将讨论在 HTML 中的图像、按钮或任何其他对象周围创建透明边框。 透明边框是图像或对象周围的边框,可改善用户体验。
使用 CSS 向上移动文本
发布时间:2023/04/28 浏览次数:704 分类:CSS
-
有时,在开发网页时,我们将文本放在底部或页脚中,因此我们可能需要在文本下方留一个空格并将文本上移。 我们将学习如何使用 css 从网页底部向上移动文本。
使用 CSS 和 JavaScript 制作文本闪烁
发布时间:2023/04/28 浏览次数:233 分类:CSS
-
本文提供了使用 CSS、JavaScript 和 jQuery 使文本闪烁的详细说明。
CSS 防止文本选择
发布时间:2023/04/28 浏览次数:81 分类:CSS
-
在本文中,我们讨论了防止文本选择和使用具有 none 值的 user-select 属性。 此外,您还将了解如何为不同的 Web 浏览器使用该属性。

