React 使用 Router 获取当前路由
使用 useLocation() 钩子通过 React Router 获取当前路由,例如 const location = useLocation() 。 钩子返回当前位置对象。 例如,我们可以将路径名作为 location.pathname 访问。
import React from 'react';
import {Route, Link, Routes, useLocation} from 'react-router-dom';
export default function App() {
const location = useLocation();
console.log('hash', location.hash);
console.log('pathname', location.pathname);
console.log('search', location.search);
return (
<div>
<div>
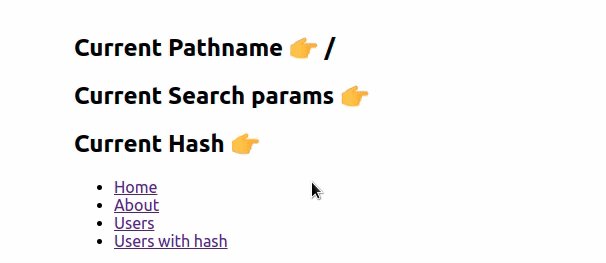
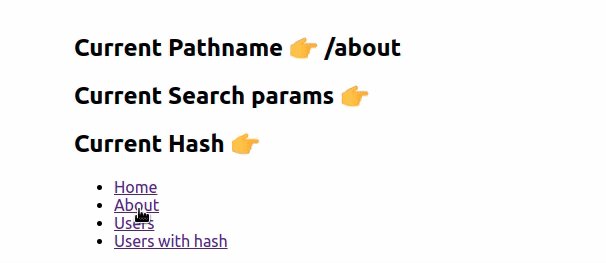
<h2>Current Pathname 👉️ {location.pathname}</h2>
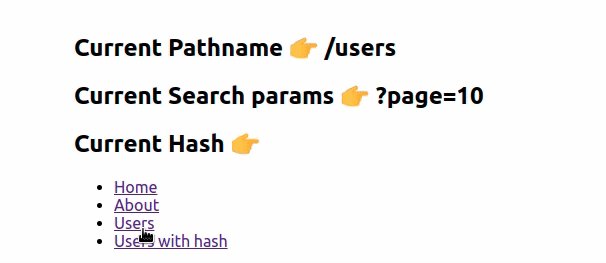
<h2>Current Search params 👉️ {location.search}</h2>
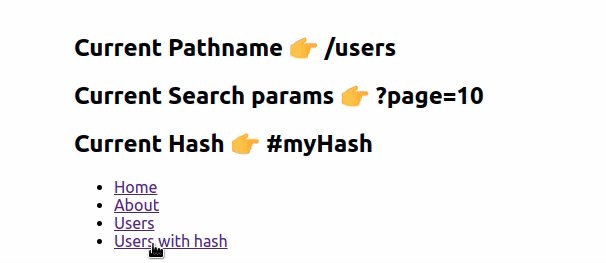
<h2>Current Hash 👉️ {location.hash}</h2>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/users?page=10">Users</Link>
</li>
<li>
<Link to="/users?page=10#myHash">Users with hash</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/about" element={<About />} />
<Route path="/" element={<Home />} />
</Routes>
</div>
</div>
);
}
function Home() {
return <h2>Home</h2>;
}
function About() {
return <h2>About</h2>;
}

我们使用 useLocation 钩子来获取当前位置对象。
可以在位置对象上访问的一些属性是:
- pathname - 当前路径名,例如 /用户
- search - 当前查询字符串,例如 ?page=10
-
hash - 当前的哈希值,例如
#example。
使用 react 路由器钩子时,请确保将我们的应用程序封装在 index.js 文件中的路由器组件中。
index.jsimport {createRoot} from 'react-dom/client'; import App from './App'; import {BrowserRouter as Router} from 'react-router-dom'; const rootElement = document.getElementById('root'); const root = createRoot(rootElement); // wrap App in Router root.render( <Router> <App /> </Router> );
用 Router 组件包装 React 应用程序的最佳位置是在 index.js 文件中,因为这是 React 应用程序的入口点。
一旦你的整个应用被一个 Router 组件包裹,你就可以在组件的任何地方使用来自 react router 包的任何钩子。
如果有动态路由并尝试访问其 ID,请使用 useParams 钩子。
import React from 'react';
import {Route, Link, Routes, useParams} from 'react-router-dom';
function Users() {
// get ID from url
const params = useParams();
console.log(params); // {userId: '12345'}
return <h2>userId is 👉️ {params.userId}</h2>;
}
export default function App() {
return (
<div>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
{/* link to dynamic path */}
<Link to="/users/12345">Users</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/about" element={<About />} />
{/* handle dynamic path */}
<Route path="/users/:userId" element={<Users />} />
<Route path="/" element={<Home />} />
</Routes>
</div>
</div>
);
}
function Home() {
return <h2>Home</h2>;
}
function About() {
return <h2>About</h2>;
}

useParams 钩子从当前 URL 返回与 <Route path> 匹配的动态参数的键值对对象。
请注意,我们在渲染用户组件的 Route 组件上设置了一个动态路径属性 - <Route path="/users/:userId" element={<Users />} />。
当访问 /users/some-id 时,我们可以使用 useParams 钩子来获取 ID。
function Users() {
// get ID from url
const params = useParams();
console.log(params); // 👉️ {userId: '12345'}
return <h2>userId is 👉️ {params.userId}</h2>;
}
该路由将匹配 /users/ 之后的任何内容,例如 /users/123 或 /users/asdf 。
相关文章
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s
在 React 中按类名查找所有元素
发布时间:2023/03/15 浏览次数:268 分类:React
-
在 React 中通过 className 查找所有元素: 使用 getElementsByClassName 方法获取具有特定类的所有元素。 将对该方法的调用放在 useEffect() 钩子中。 import {useEffect} from react ; const App = () = { useEf
在 React 中检查元素是否获取到焦点
发布时间:2023/03/15 浏览次数:490 分类:React
-
要检查元素是否在 React 中获得焦点: 在元素上设置 ref 属性。 元素呈现后,检查元素是否是文档中的活动元素。 如果是,则该元素被聚焦。 import {useEffect, useRef} from react ; export defaul
在 React 中悬停时显示元素或文本
发布时间:2023/03/13 浏览次数:192 分类:React
-
在 React 中悬停时显示元素或文本: 在元素上设置 onMouseOver 和 onMouseOut 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。 根据状态变量有条件地渲染另一个元素。 import {useStat

