你需要知道的关于Javascript 中的 Let 关键词的一切
Javascript 中的 let 关键字是在 2015 年随 ES6 引入的。 就像 Javascript 中的 var 一样,let 关键字也用于变量声明。 但唯一的区别是用“let”关键字声明的变量是块作用域和局部变量。 用 let 声明的变量将超出声明它的块之外的范围。
让我们看看这个语法,
let name1 [= val1] [, name2 [= val2]] [, ..., namen [= valn];
要声明的变量的名称如 name1、name2、namen 等,每个变量都必须是合法的 Javascript 标识符。 即使对于那些声明的变量,我们也可以初始化它们的值,尽管这是可选的。
let { bar } = foo; // 其中 foo = { bar:10, baz:12 };
这将创建一个名为“bar”的变量,其值为 10。
我们还可以使用解构赋值:
这通常用于解构数组中的值,或者也可以将变量中的属性表示为不同的变量。
现在让我们看看这是如何实现的:
let x, y, remain;
[x, y] = [10, 20];
console.log(x);
// 期望输出: 10
console.log(y);
// 期望输出: 20
[x, y, ...remain] = [10, 20, 30, 40, 50];
console.log(remain);
// 期望输出一个数组 : [30,40,50]
上面代码的输出结果如下
10
20
[30,40,50]
全局作用域
被全局声明的变量意味着它们可以在任何地方使用,并且所有脚本和函数都可以在网页上访问它们。
let languageName = "Java";
// 这里的代码可以使用 languageName变量
function myFunction() {
// 这里的代码也可以使用 languageName变量
}
现在我们将了解什么是函数作用域:
在 Javascript 函数中声明的变量通常称为局部变量,它们的作用域是局部的。
// 这里不可以使用 languageName 变量
function myFunction() {
let languageName = "Java";
// 这里可以访问 languageName 变量
}
// 这里不可以使用 languageName 变量
所有局部变量只能从函数内部访问。
在Javascript中每个函数都有自己的作用域(function scope),在函数内部或者函数作用域内声明的变量,那些变量在函数外是不能访问的。 使用 let、var 和 const 声明的变量在函数内部声明时的行为相同。
function myFunction() {
var languageName = "Java"; // 函数作用域
}
现在我们将了解 Block 作用域是什么:
在 Javascript ES6 演进之前,Javascript 只有两个作用域,这两个作用域是 Global 和 Function 作用域。
但是随着 2015 年 ES6 的演进,Javascript 引入了另一个作用域,称为“块(Block)作用域”,并在其中引入了两个不同的变量声明关键字,称为“let”和“const”,这两个关键字支持块作用域。
块作用域的概念基本上是说在“{}”块内声明的变量不能在块外访问。
{
let a = 100;
}
// a 变量不可以在这里使用
现在,我们将看到在 Javascript 中模拟私有成员:
基本上,构造函数生成私有变量。
function Container(param) {
this.member = param;
var secret = 3;
var that = this;
}
在上面的代码中,可以看到构造函数已经创建了三个私有变量实例,这些只有私有方法才能访问。 构造函数的内部函数通常称为私有方法。
function Container(param) {
function dec() {
if (secret > 0) {
secret -= 1;
return true;
} else {
return false;
}
}
this.member = param;
var secret = 3;
var that = this;
}
在上面的代码中 dec 是一个私有方法,它用于检查 secret 实例变量。 如果 secret 大于0,那么它会将secret值减1,并返回真。 否则返回 false。
重新声明
如果我们谈论在 Javascript 中重新声明变量,那么我们可以说在 Javascript 中重新声明已用“var”声明的变量在程序或代码中的任何位置都是允许的。
下面是代码实现:
var a = 1;
// a 是 1
var a = 2;
// a 是 2
在 javascript 中,不允许在同一块内重新声明已使用“let”关键字声明的变量。
看一下代码实现:
var a = 2; // 允许
let a = 3; // 不允许
{
let a = 2; // 允许
let a = 3 // 不允许
}
{
let a = 2; // 允许
var a = 3 // 不允许
}
而在 Javascript 中,允许在另一个块中使用“let”关键字重新声明变量:
let a = 1; // 允许
{
let a = 2; // 允许
}
{
let a = 3; // 允许
}
临时死区(TDZ)
术语“临时死区”用于描述变量不可访问的状态,例如它们在范围内但未声明。
使用“let”和“const”声明的变量,这些变量从其封闭作用域的开始一直存在到被声明的临时死区中。
我们可以说存在于“临时死区”中的变量,从它们被绑定到声明的地方。 这意味着,当一个变量被绑定到作用域时,它就在它的内部,而当名称被保留在内存中时,该变量就被绑定了。
{
// 这是 year 变量的 临时死区!
let year = 2021;
console.log(year);
}
在上面,已经定义了临时死区。
TDZ 和 Typeof
// 导致 'ReferenceError'
console.log(typeof a);
let a = 10;
如果我们对使用“let”关键字声明且位于临时死区中的变量使用 typeof 运算符,则会抛出 ReferenceError(当引用不存在的变量时)。
现在,本文将结合词法范围来研究 TDZ:
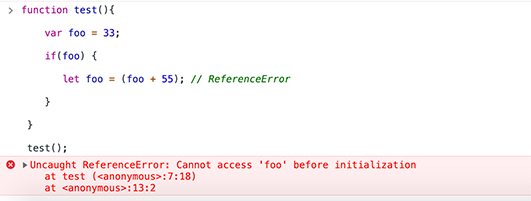
function test(){
var foo = 33;
if(foo) {
let foo = (foo + 55); // ReferenceError
}
}
test();
上面代码运行报错

上面给出的代码将给出一个如上所示的 ReferenceError。 只是因为如果外部 foo 有值,则评估 if 块。 但是,由于词法范围,此值在块内不可用。 由于 foo 的初始化没有完成,这就是 foo+55 抛出引用错误的原因。
现在,您将在以下情况中看到该现象可能令人困惑的情况。 代码 let n of n.a 已经存在于 for 循环的私有范围内。
所以,对于属性,n 中的 a,n.a 被解析,它位于指令对象“let n”的第一部分。
在下面的代码中,由于声明语句没有到达并终止,它仍然在临时死区。
function go(n) {
// n 在这里被定义!
console.log(n); // Object {a: [1,2,3]}
for (let n of n.a) { // ReferenceError
console.log(n);
}
}
go({a: [1, 2, 3]});
现在您将看看 let 和 var 关键字之间的区别:
在Javascript中,let和var这两个关键字都是用来声明数据变量的,早期的var关键字是声明变量的方式,但是随着Javascript ES6的演进,在变量声明中引入了let关键字。
这两个关键字之间的主要区别在于,var 是函数作用域,而 let 是块作用域。
用 var 声明的变量在整个程序中被定义,这是区别于 let 声明的变量的一个地方。
我们看一个带有 var 关键字的代码实现:
console.log(a);
var a=1;
console.log(a);
上面代码运行结果如下
undefined
1
现在看一下 let 关键字的代码实现:
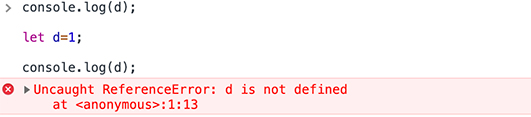
console.log(a);
let a=1;
console.log(a);
上面代码运行就会报变量未定义的错误了

上面代码可以直接在 Node在线编辑器 中直接运行查看结果
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
如何在 JavaScript 中合并两个数组而不出现重复的情况
发布时间:2024/03/23 浏览次数:86 分类:JavaScript
-
本教程介绍了如何在 JavaScript 中合并两个数组,以及如何删除任何重复的数组。

