所有文章
CSS 动画网格布局
发布时间:2023/01/18 作者:迹忆客 分类:CSS
-
在 CSS Grid 中, grid-template-columns 和 grid-template-rows 属性允许我们分别定义行名称和跟踪网格列和行的大小。 支持这些属性的插值允许网格布局在状态之间平滑过渡,而不是在动画或过渡...
查看全文
使用 CSS 显示隐藏元素,例如 <head>
发布时间:2023/01/11 作者:迹忆客 分类:CSS
-
默认情况下,实际上只呈现网页的 html 和 body 元素(及其后代)。 head 元素中的所有信息都可能被浏览器解析和使用,但大多数时候不会显示出来。 如果你愿意,你可以使用 CSS 来显示...
查看全文
CSS 中不带引号的字体系列名称
发布时间:2023/01/09 作者:迹忆客 分类:CSS
-
font-family: Comic Sans MS 中的引号是否需要? 根据 CSS 验证器,引号应该在这种情况下存在,因为字体系列名称包含空格: 包含空格的姓氏应该被引用。 如果省略引号,则名称前后的任何...
查看全文
CSS 字符转义序列
发布时间:2023/01/08 作者:迹忆客 分类:CSS
-
当为 带有奇怪的类或 id 属性值的标记 编写 CSS 时,我们需要考虑一些规则。 例如,你不能只使用 ## { color: #f00; } 以 id=# 为目标元素。 相反,我们必须转义奇怪的字符(在本例中为第二...
查看全文
何时以及为何使用 CSS !important 声明
发布时间:2022/04/17 作者:迹忆客 分类:CSS
-
!important 在 CSS 中是一个特殊的符号,我们可以将其应用于 CSS 声明以覆盖匹配选择器的其他冲突规则。...
查看全文
CSS中 em 和 rem 单位的区别
发布时间:2022/02/21 作者:迹忆客 分类:CSS
-

-
我们中的许多人可能会对CSS 中相对单位感到困惑,尤其是 em 和 rem 单位。 让我们分解CSS中 em 和 rem 单位的区别。...
查看全文
CSS 具有可选自定义属性值的多值属性(Multi-Value)
发布时间:2022/02/17 作者:迹忆客 分类:CSS
-

-
想象一下,你有一个元素具有多值 CSS 属性,例如 transform: 可选的自定义属性值:.el { transform: translate(100px) scale(1.5) skew(5deg); }...
查看全文
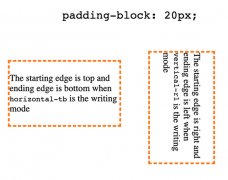
CSS 技巧 padding-block
发布时间:2021/09/26 作者:迹忆客 分类:CSS
-

-
padding-block 是一个 CSS 逻辑简写属性,它是 padding-block-start 和 padding-block-end 属性的一个组合声明,在块(顶部和底部)方向上围绕元素内容创建空间。...
查看全文
css绘制三角形和箭头
发布时间:2021/02/24 作者:嫣然 分类:CSS
-
网站中写三角形或者箭头是否还在用图片?下面记录一下用css绘制三角形的方法。 先看一下下面的代码: div class=box1/div br / div class=box2/div style .box1{width:0px;height:0px;border:50px solid red;} ....
查看全文



