何时以及为何使用 CSS !important 声明
!important 在 CSS 中是一个特殊的符号,我们可以将其应用于 CSS 声明以覆盖匹配选择器的其他冲突规则。
当我们处理 web 项目时,很自然地我们有一些其他样式会否决的样式声明。
对于了解 CSS 核心机制的经验丰富的开发人员来说,这不是问题。 但是,初学者可能很难理解为什么浏览器不应用他们期望的样式声明。
因此,他们不是专注于自然地解决问题,而是倾向于通过添加 !important 声明来执行他们期望的样式来快速解决问题。 虽然这种方法可能适用于那一刻,但它也可能引发另一个复杂的问题。
在本篇文章中,我们将回顾以下内容,包括如何使用 !important 以及何时应该使用它:
- CSS核心机制
- 在我们使用它之前理解 !important 声明
- :is() 和其他相关的伪类函数
-
我们什么时候可以使用 !important 声明?
- 实用程序类
- 我们无法覆盖的样式规则
CSS核心机制
理解 CSS 的核心原则自然会让我们知道什么时候使用 !important 声明是显而易见的。 在本节中,我们将介绍其中的一些机制。
考虑下面的 HTML 和 CSS 代码,你认为标题文本会是什么颜色?
首先,HTML:
<h2 class="mytitle">This is heading text</h2>
然后,CSS:
h2 {
color: blue;
}
h2 {
color: green;
}
文本将呈现绿色! 这是基本的 CSS 基础。 使用 CSS 级联算法,CSS 规则的顺序很重要。 在这种情况下,源代码中最后的声明获胜。
通常,这是合乎逻辑的。 首先,我们不应该像上面那样重复相同的选择器。 CSS 不希望重复,因此它使用最后声明规则。
但是,在某些情况下,我们为根元素创建通用样式,例如 h2,然后添加类来设置特定元素的样式。 让我们也考虑以下示例,从 HTML 开始:
<h2>This is heading text</h2>
<h2 class="mytitle">This is heading text</h2>
然后,让我们看看 CSS:
.mytitle {
color: blue;
}
h2 {
color: green;
}
在上面的代码中,第一个 h2 元素没有应用任何类,所以很明显它得到了 h2 选择器的绿色。
但是,第二个 h2 元素使用类选择器 .mytitle 的规则,即使元素选择器规则在 CSS 代码中位于最后。 原因是类选择器与元素选择器相比具有更高的特异性。
换句话说,应用于类选择器中声明的权重大于元素选择器的权重。
同样,ID 选择器中的声明也比类选择器中的要多。 在这种情况下,下面代码中的红色优先:
<h2 id="maintitle" class="mytitle">This is heading text</h2>
紧随其后的是 CSS:
.mytitle {
color: blue;
}
#maintitle {
color: red;
}
h2 {
color: green;
}
此外,内联样式属性优先于 ID 选择器,从 HTML 开始:
<h2 id="maintitle" style="color: black;" class="mytitle">This is heading text</h2>
然后是CSS:
.mytitle {/*...*/}
#maintitle {/*...*/}
h2 {/*...*/}
这是 CSS 中理想的优先级流程,必须加以维护以避免异常。 !important 声明大多数时候是在我们忘记这些基本规则时出现的。
内联样式属性和每个选择器都有浏览器分配给它们的值。 这样,它就知道哪个优先级更高或更低。 将此值视为一个四位数字,样式属性分配的最强权重值为 1000。
这跟在 ID 后面的是 0100,然后是 0010 的类,最后是 0001 的元素选择器。
有时我们可以组合针对特定元素的选择器,如下例所示:
<h2 id="maintitle" class="mytitle">This is heading text</h2>
CSS:
h2.mytitle {
color: blue;
}
#maintitle {
color: red;
}
h2 {
color: green;
}
上面 CSS 中 h2.mytitle 选择器的特殊性是增加了 h2 和 .mytitle。 即 0001 + 0010 = 0011 。然而,这个总值小于 #maintitle ID 的 0100 。
因此,浏览器使用 ID 选择器中的声明来覆盖其他冲突规则。 在同等权重的情况下,最后的规则声明获胜。
现在我们知道哪些规则最相关以及浏览器为什么应用它们,是否使用这个 !important 声明自然会变得很明显。
在我们使用它之前理解 !important 声明
在我们考虑使用 !important 符号之前,我们必须确保我们遵循特定规则并使用 CSS 级联。
在下面的代码中,我们将 h2 和 h3 元素设置为红色:
<h2 class="mytitle">This is heading II text</h2>
<h3 class="mytitle">This is heading III text</h3>
CSS 中的 .mytitle :
.mytitle {
color: red;
}
但是,假设在某个时候,我们想给 h3 元素一个蓝色。 添加如下所示的样式规则不会改变颜色,因为该类具有更大的权重,并且比元素选择器更具体,正如我们所了解的:
.mytitle {...}
h3 {
color: blue;
}
但是,在较小的权重上使用 !important 会使浏览器强制执行该声明而不是其他冲突规则:
.mytitle {...}
h3 {
color: blue !important;
}
这是因为 !important 符号在级联优先级顺序中增加了声明的权重。 这意味着我们已经打乱了正常的优先级流程。 因此,不好的做法,并可能导致代码维护和调试困难。
如果在其他时候,我们想要覆盖上述重要规则,我们可以在具有更高特异性的声明上应用另一个 !important 符号(或者如果它在源代码中较低,则相同)。 然后它可以导致这样的事情:
h3 {
color: blue !important;
}
/* 几行规则 */
.mytitle {
color: green !important;
}
这是不好的,应该避免。 相反,我们应该检查是否:
- 重新排列规则或重写选择器可以解决级联问题
- 增加目标元素的特异性可以解决问题
好吧,让我们找出答案。 回到我们的样式规则,我们可以通过增加特异性分数来在 h3 元素上强制使用蓝色。
如下所示,我们可以组合选择器,直到它们的特异性得分取代冲突规则。 h3.mytitle 选择器给出的特异性得分为 0011 ,高于 .mytitle 的 0010 得分:
.mytitle {...}
h3.mytitle {
color: blue;
}
正如我们所见,我们没有使用 !important 声明来强制执行规则,而是专注于提高特异性分数。
:is() 和其他相关的伪类函数
有时,我们可能会将问题追溯到伪类函数。 因此,了解它的工作原理可以为我们减轻很多压力。 让我们看另一个例子。
想象一下我们正在做一个项目并看到以下代码:
<h1 id="header">
heading <span>span it</span>
<a href="#">link it</a>
</h1>
<p class="paragraph">
paragraph <span>span it</span>
<a href="">link it</a>
</p>
使用以下 CSS 规则后,我们会得到输出:
:is(#header, p) span,
:is(#header, p) a {
color: red;
}

现在,假设我们要为段落中的跨度和链接文本赋予另一种蓝色。 我们可以通过添加以下规则来做到这一点:
.paragraph span,
.paragraph a {
color: blue;
}
较早的规则将覆盖蓝色

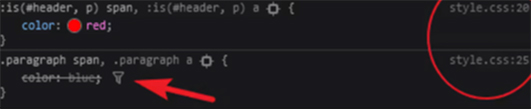
作为一个快速修复,我们可以通过使用 !important 符号来强制我们的蓝色,如下所示:
:is(#header, p) span,
:is(#header, p) a {...}
.paragraph span,
.paragraph a {
color: blue !important;
}
但是,正如我们可能猜到的那样,这是不好的做法,所以我们不能快速使用 !important 符号。 相反,我们可以从分析每个选择器的工作原理开始。 代码中使用的 :is() 是一个伪类函数,用于以更压缩的形式编写大型选择器。
所以,在上面的代码中有以下规则:
:is(#header, p) span,
:is(#header, p) a {
color: red;
}
这相当于以下内容:
#header span,
p span,
#header a,
p a {
color: red;
}
那么,为什么 .paragraph span 和 .paragraph a 没有覆盖颜色,尽管其特异性得分为 0011,高于 p span和 p a 的 0002 。
好吧, :is() 中的每个选择器都使用参数列表中的最高特异性。 在这种情况下,#header 和 :is(#header, p) 中的 p 都使用 #header 的特异性分数,即 0100。因此,浏览器会坚持其值,因为它具有更高的特异性。
因此,每当我们看到这种类型的冲突时,我们最好不要使用伪类函数并坚持它的等价物,如下所示:
#header span,
p span,
#header a,
p a {
color: red;
}
现在,我们应该能够在不使用破坏级联顺序的 !important 符号的情况下看到预期的结果。

我们什么时候可以使用 !important 声明?
下面是一些推荐使用 !important 符号的场合。
实用类
假设我们希望将页面上的所有按钮样式设置为相同,我们可以编写一个可以在整个页面中重用的 CSS 规则。 让我们看一下下面的标记和样式:
<p>Subscribe button : <a class="btn" href="#">Subscribe</a></p>
<section class="content">
<p>
This <a href="#" class="btn">button</a> style is affected by a higher
specificity value .
</p>
A link here: <a href="#">Dont click</a>
</section>
下面是 css
.btn {
display: inline-block;
background: #99f2f5;
padding: 8px 10px;
border: 1px solid #99f2f5;
border-radius: 4px;
color: black;
font-weight: normal;
text-decoration: none;
}
.content a {
color: blue;
font-weight: bold;
text-decoration: underline;
}
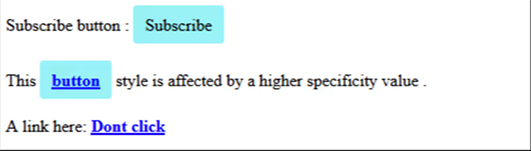
在上面的代码中,我们可以看到 section 元素中的按钮链接是 CSS 中两个选择器的目标。 而且,我们了解到对于冲突的规则,浏览器将使用最具体的规则。 正如我们所料,.content a 的得分为 0011,而 .btn 的得分为 0010。
该页面将如下所示:

在这种情况下,我们可以通过在冲突声明中添加 !important 符号来强制执行 .btn 规则,如下所示:
.btn {
/* ... */
color: black !important;
font-weight: normal !important;
text-decoration: none !important;
}
我们无法覆盖的样式规则
这主要发生在我们无法完全控制工作代码的情况下。 有时,当我们使用像 WordPress 这样的内容管理系统时,我们可能会发现 WordPress 主题中的内联 CSS 样式推翻了我们的自定义样式。
在这种情况下,!important 声明可以方便地覆盖主题内联样式。
总结
!important 声明永远不会按照我们的意愿使用。 我们只能在绝对必要的情况下使用它,例如我们对代码控制较少的情况或我们自己的代码中非常极端的情况。
我们是否使用它取决于我们如何理解核心 CSS 机制,在本文中,我们也介绍了这一点。
我希望你喜欢阅读这篇文章。 如果您有任何问题或建议,请在评论部分分享您的想法,并记得在网络上分享本文章。
相关文章
覆盖 Bootstrap CSS
发布时间:2023/04/28 浏览次数:133 分类:CSS
-
本文介绍的是著名的 CSS UI 框架 Bootstrap。 我们将讨论使用自定义样式覆盖 Bootstrap CSS 的过程。
使用 CSS 制作带圆角的 HTML 表格
发布时间:2023/04/28 浏览次数:245 分类:CSS
-
这个简短的文章是关于在 HTML 页面上制作圆角表格的 CSS 样式。使用 CSS 制作带圆角的 HTML 表格 使图像、表格或 div 段的角变圆的属性是 border-radius。
CSS 设置轮廓 outline 的半径
发布时间:2023/04/28 浏览次数:140 分类:CSS
-
在本文中,用户将学习如何为 outline 属性设置圆角,与 border-radius 属性相同。 在这里,我们已经解释了将圆角应用于轮廓属性的不同方法。
使用 CSS 居中视频
发布时间:2023/04/28 浏览次数:265 分类:CSS
-
在本文中,用户将学习仅使用 CSS 将 <video> 元素居中。 我们已经在下面解释了使用 CSS 使视频居中的多种方法。
使用 CSS 居中内联块
发布时间:2023/04/28 浏览次数:118 分类:CSS
-
在本文中,我们将创建多个 HTML 元素并将其显示设置为 inline-block。 之后,我们将学习使用 display: inline-block 将所有元素居中。
使用 CSS 添加透明边框
发布时间:2023/04/28 浏览次数:525 分类:CSS
-
在本文中,我们将讨论在 HTML 中的图像、按钮或任何其他对象周围创建透明边框。 透明边框是图像或对象周围的边框,可改善用户体验。
使用 CSS 向上移动文本
发布时间:2023/04/28 浏览次数:704 分类:CSS
-
有时,在开发网页时,我们将文本放在底部或页脚中,因此我们可能需要在文本下方留一个空格并将文本上移。 我们将学习如何使用 css 从网页底部向上移动文本。
使用 CSS 和 JavaScript 制作文本闪烁
发布时间:2023/04/28 浏览次数:233 分类:CSS
-
本文提供了使用 CSS、JavaScript 和 jQuery 使文本闪烁的详细说明。
CSS 防止文本选择
发布时间:2023/04/28 浏览次数:81 分类:CSS
-
在本文中,我们讨论了防止文本选择和使用具有 none 值的 user-select 属性。 此外,您还将了解如何为不同的 Web 浏览器使用该属性。

