用CSS3实现单行文本溢出和多行文本溢出
作者:嫣然
最近更新:2022/11/13
浏览次数:
今天在做网页时,看到设计图上有 ..... ,又碰到一个问题,如何实现呢?使用js截取吗?太麻烦了,旁边的同事说:“可以用css3实现”,于是看手册,在网上搜集资料,这个问题终于解决了,在此想把这个结果分享给网友,望大家共勉。
文本溢出分为:
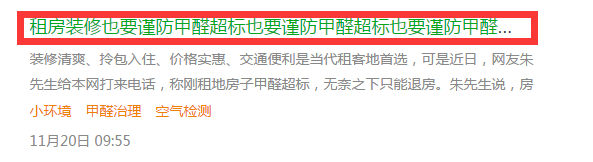
1.单行文本溢出 多用于文章列表标题
overflow:hidden;
white-space:nowrop;
text-overflow:ellipsis;
实现的效果:

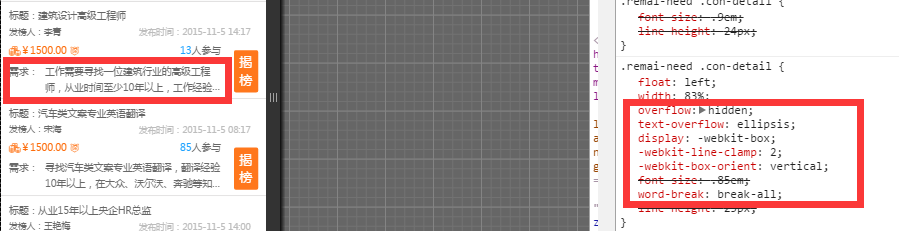
2.多行文本溢出 多用于文章列表详情简介
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
实现的效果:(这个是移动端的)

由于这是用css3实现的,当然不会兼容所有的浏览器,其中兼容的浏览器IE9,IE10,火狐,谷歌。

