ES6 调试
时不时地,开发人员在编码时会犯错误。 程序或脚本中的错误称为错误。
查找和修复错误的过程称为调试,是开发过程的正常部分。 本章涵盖可帮助我们完成调试任务的工具和技术。
IE 中的错误消息
跟踪错误的最基本方法是在浏览器中打开错误信息。 默认情况下,当页面出现错误时,Internet Explorer 会在状态栏中显示一个错误图标。

双击此图标会将我们带到一个对话框,其中显示有关已发生的特定错误的信息。
由于此图标很容易被忽略,因此 Internet Explorer 为我们提供了在发生错误时自动显示错误对话框的选项。
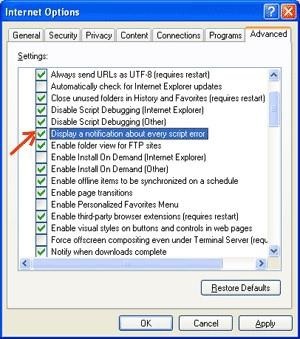
要启用此选项,请选择工具 → Internet 选项 → 高级选项卡,然后最后选中“显示关于每个脚本错误的通知”框选项,如以下屏幕截图所示。

Firefox 或 Mozilla 中的错误消息
Firefox、Netscape 和 Mozilla 等其他浏览器将错误消息发送到称为 JavaScript 控制台或错误控制台的特殊窗口。 要查看控制台,请选择工具 → 错误控制台或 Web 开发。
不幸的是,由于这些浏览器在发生错误时不提供视觉指示,因此我们必须保持控制台打开并在脚本执行时观察错误。

错误通知
出现在控制台上或通过 Internet Explorer 对话框的错误通知是语法和运行时错误的结果。 这些错误通知包括发生错误的行号。
如果我们使用的是 Firefox,则可以单击错误控制台中可用的错误以转到脚本中出现错误的确切行。
调试脚本
有多种方法可以调试 JavaScript。 以下是一些方法。
使用 JavaScript 验证器
检查 JavaScript 代码是否存在奇怪错误的一种方法是通过一个程序运行它,检查它以确保它是有效的并且它遵循该语言的官方语法规则。 这些程序称为验证解析器或简称为验证器,通常带有商业 HTML 和 JavaScript 编辑器。
最方便的 JavaScript 验证器是 Douglas Crockford 的 JavaScript Lint,可在 Douglas Crockford 的 JavaScript Lint 免费获得。
只需访问该网页,将我们的 JavaScript(仅限 JavaScript)代码粘贴到提供的文本区域,然后单击 jslint 按钮。 该程序将解析我们的 JavaScript 代码,确保所有变量和函数定义都遵循正确的语法。 它还会检查 JavaScript 语句,例如 if 和 while,以确保它们也遵循正确的格式。
将调试代码添加到您的程序
我们可以在程序中使用 alert() 或 document.write() 方法来调试代码。 例如,我们可能会写如下内容
var debugging = true; var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );
通过检查出现的 alert() 的内容和顺序,我们可以非常轻松地检查程序的运行状况。
使用 JavaScript 调试器
调试器是一种应用程序,它将脚本执行的所有方面置于程序员的控制之下。 调试器通过允许我们检查和设置值以及控制执行流的界面提供对脚本状态的细粒度控制。
一旦将脚本加载到调试器中,它就可以一次运行一行或指示在某些断点处停止。 一旦执行停止,程序员就可以检查脚本的状态及其变量以确定是否有问题。 我们还可以观察变量值的变化。
适用于 Mozilla 和 Netscape 浏览器的最新版本的 Mozilla JavaScript 调试器( Venkman)可以从 www.hacksrus.com/~ginda/venkman 下载。
对开发人员有用的提示
大家可以牢记以下提示,以减少脚本中的错误数量并简化调试过程 -
- 使用大量评论。 注释使您能够解释为什么以您的方式编写脚本,并特别解释代码中的困难部分。
- 始终使用缩进使您的代码易于阅读。 缩进语句还使您更容易匹配开始和结束标记、花括号以及其他 HTML 和脚本元素。
- 编写模块化代码。 只要有可能,将语句分组到函数中。 函数让您可以对相关语句进行分组,并以最小的努力测试和重用部分代码。
- 在命名变量和函数的方式上保持一致。 尝试使用足够长且有意义的名称,并描述变量的内容或函数的用途。
- 命名变量和函数时使用一致的语法。 换句话说,让它们全部小写或全部大写; 如果您更喜欢 Camel-Back 表示法,请始终如一地使用它。
- 以模块化方式测试长脚本。 换句话说,在测试脚本的任何部分之前,不要尝试编写整个脚本。 在添加下一部分代码之前写一段代码并使其运行。
- 使用描述性变量和函数名称,避免使用单个字符名称。
- 注意你的引号。 请记住,引号在字符串周围成对使用,并且两个引号必须具有相同的样式(单引号或双引号)。
- 注意你的等号。 您不应使用单个 = 进行比较。
- 使用 var 关键字显式声明变量。
使用 Node.js 进行调试
Node.js 包含一个功能齐全的调试实用程序。 要使用它,请使用 debug 参数启动 Node.js,后跟要调试的脚本的路径。
$ node debug test.js
将启动调试器已成功启动的提示。
要在指定位置应用断点,请在源代码中调用调试器,如下面的代码所示。
// myscript.js
x = 5;
setTimeout(() => {
debugger;
console.log('world');
}, 1000);
console.log('hello');
以下是一组可以与 Node.js 一起使用的单步执行命令。
| 序号 | 命令 | 描述 |
|---|---|---|
| 1 | cont,c | 继续 |
| 2 | next,n | 下一步 |
| 3 | step,s | 进入函数 |
| 4 | out,o | 跳出函数 |
| 5 | pause | 暂停代码。 类似于开发者工具中的暂停 |
可以在此处找到 Node 调试命令的完整列表 - https://nodejs.org/api/debugger.html。
Visual Studio 代码和调试
Visual Studio Code 的主要功能之一是其对 Node.js 运行时的强大内置调试支持。 为了调试其他语言的代码,它提供了调试器扩展。

调试器提供了大量功能,允许我们启动配置文件、应用/删除/禁用和启用断点、变量或启用数据检查等。
可以在此处找到有关使用 VS Code 进行调试的详细指南 - https://code.visualstudio.com/docs/editor/debugging
