如何在 React 中删除事件监听器
在 React 中删除事件监听器:
-
在
useEffect挂钩中添加事件侦听器。 -
从
useEffect挂钩返回一个函数。 -
当组件卸载时,使用
removeEventListener方法移除事件监听器。
import {useRef, useEffect} from 'react';
const App = () => {
const ref = useRef(null);
useEffect(() => {
const handleClick = event => {
console.log('Button clicked');
};
const element = ref.current;
element.addEventListener('click', handleClick);
// 👇️ remove the event listener when the component unmounts
return () => {
element.removeEventListener('click', handleClick);
};
}, []);
return (
<div>
<button ref={ref}>Click</button>
</div>
);
};
export default App;
我们在组件的 useEffect 钩子中为一个元素添加了一个事件监听器。
如果要向窗口或文档对象添加事件侦听器,请使用相同的方法,但不包括
ref。
useEffect(() => {
const handleClick = event => {
console.log('Button clicked');
};
const element = ref.current;
element.addEventListener('click', handleClick);
// 👇️ remove the event listener when the component unmounts
return () => {
element.removeEventListener('click', handleClick);
};
}, []);
我们将一个空的 dependencies 数组传递给 useEffect 钩子,因此它只会在组件安装时运行。
我们只想调用一次 addEventListener 方法 - 当组件安装时。
我们将对该元素的引用存储在一个变量中,并使用
addEventListener方法向按钮添加一个点击事件侦听器。
该方法采用的第一个参数是要侦听的事件类型,第二个参数是在指定类型的事件发生时调用的函数。
我们从 useEffect 钩子返回的函数在组件卸载时被调用。
return () => {
element.removeEventListener('click', handleClick);
};
我们使用 removeEventListener 方法来删除我们之前注册的事件监听器。
清理步骤很重要,因为我们要确保我们的应用程序中没有任何内存泄漏。
我们传递给 removeEventListener 方法的 2 个参数是:
- 要为其移除事件侦听器的事件类型。
- 相应的事件处理函数。
这是一种更好的方式来可视化如何在 React 中删除事件监听器。
import {useRef, useState, useEffect} from 'react';
const Box = () => {
const ref = useRef(null);
useEffect(() => {
const handleClick = event => {
console.log('Button clicked');
console.log('jiyik.com');
};
const element = ref.current;
element.addEventListener('click', handleClick);
// 👇️ remove the event listener when the component unmounts
return () => {
element.removeEventListener('click', handleClick);
console.log('✅ Event listener removed');
};
}, []);
return (
<div>
<button ref={ref}>Click</button>
</div>
);
};
const App = () => {
const [isShown, setIsShown] = useState(true);
return (
<div>
{isShown && <Box />}
<br />
<br />
<button onClick={() => setIsShown(isShown => !isShown)}>
Toggle box visibility
</button>
</div>
);
};
export default App;

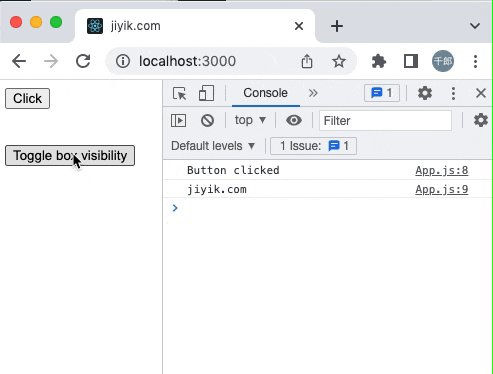
Box 组件注册了一个点击事件监听器,每次用户点击按钮时都会触发该监听器。
组件的 useEffect 钩子返回一个清理函数,该函数在组件卸载时运行。
return () => {
element.removeEventListener('click', handleClick);
console.log('✅ Event listener removed');
};
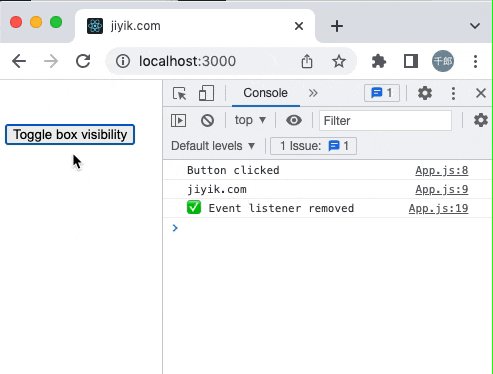
我们在 App 组件中使用了一个布尔状态变量来渲染和卸载 Box 组件。
当 Box 组件卸载时,“Event listener removed”消息将记录到控制台,事件监听器将被删除。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s
在 React 中按类名查找所有元素
发布时间:2023/03/15 浏览次数:268 分类:React
-
在 React 中通过 className 查找所有元素: 使用 getElementsByClassName 方法获取具有特定类的所有元素。 将对该方法的调用放在 useEffect() 钩子中。 import {useEffect} from react ; const App = () = { useEf

