React 中的 onDoubleClick
我们将介绍如何在我们的 React 应用程序中使用 onDoubleClick 事件,并在同一个按钮上使用 onClick 和 onDoubleClick。
在开发 Web 应用程序或商业软件时,我们需要使用 onClick 事件来执行许多功能。但有时,我们可能需要在双击时调用函数或在双击时禁用函数。
React 为我们提供了 onDoubleClick,只要用户在元素上单击两次即可激活它,我们附加了 onDoubleClick 方法。
本教程将通过一个示例创建一个新的 React 应用程序,该应用程序带有一个带有 onDoubleClick 事件的按钮。
因此,让我们使用以下命令创建一个新的 React 应用程序。
npx create-react-app my-app
在 React 中创建我们的新应用程序后,我们将使用此命令转到我们的应用程序目录。
cd my-app
让我们运行我们的应用程序来检查所有依赖项是否都安装正确。
npm start
我们将在 App.js 中返回一个按钮,该按钮带有函数 handleDoubleClick() 的 onClick 事件。
<button onDoubleClick={handleDoubleClick}>Click This Button </button>;
让我们创建函数 handleDoubleClick(),它将 console.log 一个值。
function handleDoubleClick() {
console.log("Double Button Click Activated");
}
让我们使用 CSS 为我们的按钮添加一些样式。
button {
background: black;
color: white;
border: none;
padding: 15px 15px;
}
button:hover {
background: white;
color: black;
border: 1px solid black;
}
输出:

我们可以轻松地在按钮上创建任何 onDoubleClick 事件并使用这些简单的步骤传递任何功能。
现在让我们检查一下当我们添加 onClick 和 onDoubleClick 时我们的按钮将如何响应。
我们将在同一个按钮上包含一个 onClick 事件,我们的代码如下所示。
<button onClick={singleClick} onDoubleClick={handleDoubleClick}>
Click This Button Twice
</button>
一旦我们添加了点击方法,我们将创建一个函数 singleClick,当单击该按钮一次时将调用该函数。
function singleClick() {
console.log("You clicked One Time");
}
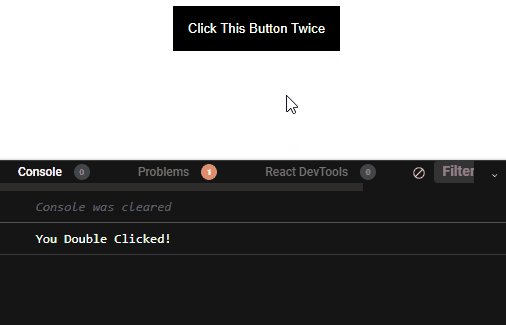
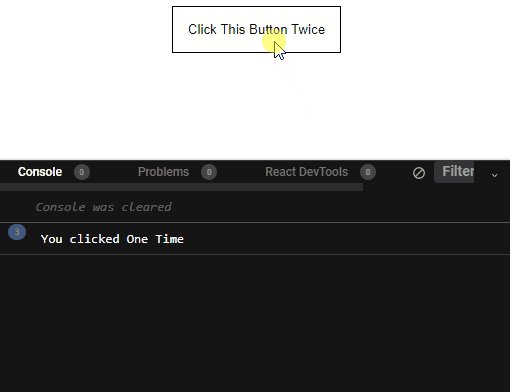
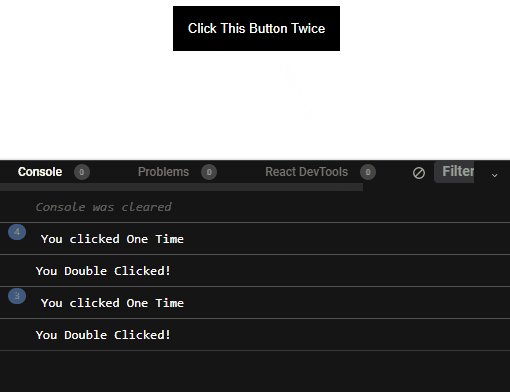
输出:

如上所示,这两种方法都可以在同一个按钮上工作,但并不准确,因为当我们单击一次按钮时,会执行 onClick 方法。
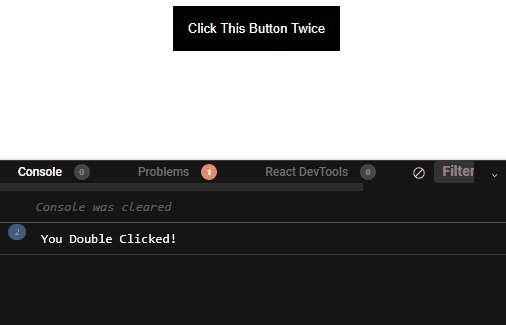
但是当我们在按钮上单击两次时,onClick 方法被执行了两次,同时 onDoubleClick 方法被执行了。
建议不要在同一个按钮上使用这两种方法,因为它不会按预期工作。
相关文章
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s
在 React 中按类名查找所有元素
发布时间:2023/03/15 浏览次数:268 分类:React
-
在 React 中通过 className 查找所有元素: 使用 getElementsByClassName 方法获取具有特定类的所有元素。 将对该方法的调用放在 useEffect() 钩子中。 import {useEffect} from react ; const App = () = { useEf
在 React 中检查元素是否获取到焦点
发布时间:2023/03/15 浏览次数:490 分类:React
-
要检查元素是否在 React 中获得焦点: 在元素上设置 ref 属性。 元素呈现后,检查元素是否是文档中的活动元素。 如果是,则该元素被聚焦。 import {useEffect, useRef} from react ; export defaul
在 React 中悬停时显示元素或文本
发布时间:2023/03/13 浏览次数:192 分类:React
-
在 React 中悬停时显示元素或文本: 在元素上设置 onMouseOver 和 onMouseOut 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。 根据状态变量有条件地渲染另一个元素。 import {useStat

