Setting and accessing state with dynamic keys in React
Publish Date:2025/03/07 Author:JIYIK Category:React
-

-
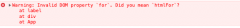
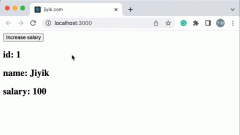
Use square bracket notation to set and access state in React using dynamic keys, for example, setEmployee({...employee, [key]: employee.salary + 100}) . The variable or expression in the square brackets will be evaluated before setting the state. impo...
Full