Prevent page refresh when submitting form in React.js
Use the method on the event object preventDefault()to prevent a page refresh when a form is submitted in React, for example event.preventDefault(). preventDefault()The method prevents the browser from issuing the default action, which in case of a form submission is to refresh the page.
import {useState} from 'react';
const App = () => {
const [first, setFirst] = useState('');
const handleSubmit = event => {
// 👇️ prevent page refresh
event.preventDefault();
console.log('form submitted ✅');
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
id="first"
name="first"
value={first}
onChange={event => setFirst(event.target.value)}
/>
<button type="submit">Submit</button>
</form>
</div>
);
};
export default App;
We have a button element with its type attribute set to submit in the form.
The form element has a
onSubmithandler, so every time the button is clicked or the Enter key is pressed, the handleSubmit function is called.
By default, browsers refresh the page when a form submit event is triggered.
We generally want to avoid this in React.js applications because it causes us to lose state.
To prevent the default browser behavior, we must use preventDefault()the method on the event object.

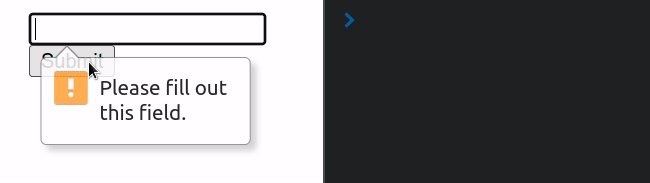
请注意, even though we used the preventDefault() method, the native browser validation functionality still works as expected.
This is an example of setting the property on an input field required.
import {useState} from 'react';
const App = () => {
const [first, setFirst] = useState('');
const handleSubmit = event => {
event.preventDefault();
console.log('form submitted ✅');
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
id="first"
name="first"
value={first}
onChange={event => setFirst(event.target.value)}
required
/>
<button type="submit">Submit</button>
</form>
</div>
);
};
export default App;

If we need to clear the input value after submitting for , set the state variables to empty string or their respective initial values.
import {useState} from 'react';
const App = () => {
const [first, setFirst] = useState('');
const handleSubmit = event => {
event.preventDefault();
console.log('form submitted ✅');
// 👇️ clear input field values
setFirst('');
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
id="first"
name="first"
value={first}
onChange={event => setFirst(event.target.value)}
/>
<button type="submit">Submit</button>
</form>
</div>
);
};
export default App;
For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
How to avoid cross-origin (CORS) issues in React/Next.js
Publish Date:2025/03/17 Views:170 Category:NETWORK
-
In this article, we will introduce how to avoid cross-origin (CORS) issues in React/Next.js. Cross-origin resource sharing (CORS) is a protocol that defines how web requests should be handled when crossing different URLs.
React Tutorial - Transferring Props
Publish Date:2025/03/16 Views:188 Category:React
-
React transfers Props. Props are generated when components are encapsulated. Components expose some properties (Props) to the outside world to complete some functions.
React Tutorial: Props Anti-Pattern
Publish Date:2025/03/16 Views:187 Category:React
-
React's Props anti-pattern, using Props to generate state in getInitialState is an anti-pattern - Anti-Pattern.
React Tutorial - Props Validation
Publish Date:2025/03/16 Views:102 Category:React
-
Props validation is a very useful way to use components correctly. It can avoid many bugs and problems as your application becomes more and more complex. In addition, it can make your program more readable.
React tutorial: Types of Props for child components
Publish Date:2025/03/16 Views:172 Category:React
-
Usually, the child components of a React component are a group, that is, the child components are an array. Introduction to Type of the Children Props.
How to solve the error Uncaught TypeError: Cannot read properties of undefined in
Publish Date:2025/03/16 Views:153 Category:React
-
In the process of React development, we often encounter some errors. Here we look at an error reported in App.js. The error is as follows: App.js:69 Uncaught TypeError: Cannot read properties of undefined (reading 'setState') at onInput
Why do you need to bind event handlers in React Class Components?
Publish Date:2025/03/16 Views:60 Category:React
-
When using React, we must have come across control components and event handlers. We need to use `.bind()` in the constructor of the custom component to bind these methods to the component instance. As shown in the following code:
Solution to the error "does not contain a default export" in React
Publish Date:2025/03/16 Views:191 Category:React
-
When we try to use `default import` to import from a module that does not have a `default export`, we get a "does not contain a default export" error. To fix the error, make sure the module has named exports and wrap the import in curly braces, e.g.
Error in React: Attempted import error 'X' is not exported from Solution
Publish Date:2025/03/16 Views:78 Category:React
-
In React, the error “Attempted import error 'X' is not exported from” in React.js occurs when we try to import a named import that does not exist in the specified file. To fix the error, make sure the module has named exports and you have not obfu

