扫码一下
查看教程更方便
Python Tkinter 画布(Canvas)组件和 html5 中的画布一样,都是用来绘图的。您可以将图形,文本,小部件或框架放置在画布上。
语法格式如下:
w = Canvas ( master, option=value, ... )
| 序号 | 可选项 | 描述 |
|---|---|---|
| 1 | bd | 边框宽度,单位像素,默认为 2 像素。 |
| 2 | bg | 背景色 |
| 3 | confine | 如果为 true (默认), 画布不能滚动到可滑动的区域外。 |
| 4 | cursor | 光标的形状设定,如arrow, circle, cross, plus 等 |
| 5 | height | 高度 |
| 6 | highlightcolor | 要高亮的颜色 |
| 7 | relief | 边框样式,可选值为 FLAT、SUNKEN、RAISED、GROOVE、RIDGE。 默认为 FLAT。 |
| 8 | scrollregion | 一个元组 tuple (w, n, e, s) ,定义了画布可滚动的最大区域,w 为左边,n 为头部,e 为右边,s 为底部。 |
| 9 | width | 画布在 X 坐标轴上的大小。 |
| 10 | xscrollincrement | 用于滚动请求水平滚动的数量值。 |
| 11 | xscrollcommand | 水平滚动条,如果画布是可滚动的,则该属性是水平滚动条的 .set()方法。 |
| 12 | yscrollincrement | 类似 xscrollincrement, 但是垂直方向。 |
| 13 | yscrollcommand | 垂直滚动条,如果画布是可滚动的,则该属性是垂直滚动条的 .set()方法。 |
arc − 创建一个扇形
coord = 10, 50, 240, 210
arc = canvas.create_arc(coord, start=0, extent=150, fill="blue")
image − 创建图像
filename = PhotoImage(file = "sunshine.gif")
image = canvas.create_image(50, 50, anchor=NE, image=filename)
line − 创建线条
line = canvas.create_line(x0, y0, x1, y1, ..., xn, yn, options)
oval − 创建一个圆
oval = canvas.create_oval(x0, y0, x1, y1, options)
polygon − 创建一个至少有三个顶点的多边形
oval = canvas.create_polygon(x0, y0, x1, y1,...xn, yn, options)
实例中点击按钮会显示一个信息:
import Tkinter
top = Tkinter.Tk()
C = Tkinter.Canvas(top, bg="blue", height=250, width=300)
coord = 10, 50, 240, 210
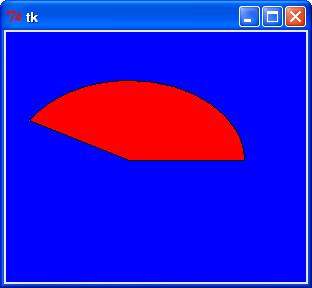
arc = C.create_arc(coord, start=0, extent=150, fill="red")
C.pack()
top.mainloop()
执行上述代码时,会产生以下结果